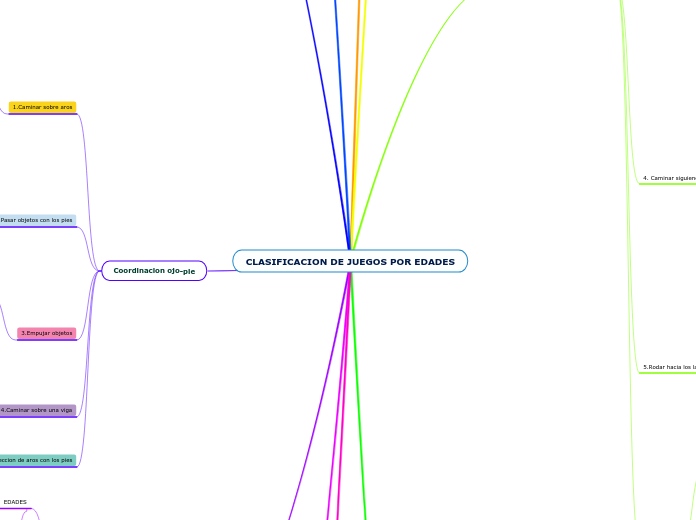
CLASIFICACION DE JUEGOS POR EDADES
Type in the name of your web site and press Enter.
Coordinacion ojo-mano
6.Quitale la cola al gato
5.¡Pasala! Si no,te quemas
De 2.6 3 años
De 3 a 6 años
4.Tendiendo la ropa
3.Hacer bolas de papel
2.Atrapar la pelota
1.Botar una pelota
Lateralidad
6.Lanzar objetos hacia un aro elevado
5.Girar objetos
4.Rodar objetos
3.Lanza objetos hacia un recipiente
2.Tocar instrumentos musicales
1.Coger objetos pequeños
Respiracion
4.Inflar globos
3.Lanzar objetos hacia un recipiente
2.Soplar aventando un objeto
1.Hacer burbujas
Coordinacion ojo-pie
5.Recoleccion de aros con los pies
Include a back-end connection from the suggestions or add your own.
CMS databaseAuto-responder systemE-commerce paymentsStock control systemPermissions-based content
4.Caminar sobre una viga
A secure server and HTTPS encryption may be needed if you are handling:
- Payment information
- Logins and passwords
- Sensitive information, e.g. financial, health or other personal details
Add notes about actions you will need to take about using a secure server.
3.Empujar objetos
Web sites can be implemented in a variety of ways. Choose from the suggestions or add your own.
Content Management System (CMS)Custom codedHosted on own serversHosted on third party servers
2.Pasar objetos con los pies
What browsers will your site need to support?
It is difficult to support all browsers as technologies change. Many web sites declare older browser versions as unsupported.
Add included or excluded browsers and versions.
1.Caminar sobre aros
Add information about the formats your site will need to support.
Think about:
- Accessibility guidelines and requirements (e.g. WCAG guidelines to ensure sites are accessible a range of abilities)
- Support for low-bandwidth users
- 'Adaptive' layouts for mobile devices
- Target screen resolutions
- Content ratings or age verification
Desplazamiento sobre diferentes materiales y niveles
6.Saltar sobre aros con ambos pies
You should carry out a basic regression testing after making significant changes to your site or the back-end technology, in case some disruption has occurred.
Think about:
- How you will be notified of changes that should trigger regression testing (e.g. database upgrade, platform upgrade, revisions to the product catalog, changes to e-commerce, etc.)
- Defining a basic set of regression tests that verify that your site is functioning correctly
5.Caminar sobre un color determinado
Links tend to go stale over time and need periodic testing. Add a note about on you will detect broken links.
Options include:
- Providing a reporting function on your site
- Manually testing against a schedule
- Running an automatic link testing tool
De 2 a2.6 años
4.Caminar sobre y dentro de llantas
You will need to test against your supported browsers, especially after updates. Add some notes about how this will be achieved.
Think about:
- Maintaining your list of supported browsers
- Notifications of updates, so that you can test new versions
- Establishing a test platform with browsers installed
- Cross-browser testing stacks & tools
- HTML validation services
3.Caminar sobre cuerdas
When performing tests, or receiving feedback on the technical aspects of the site, how will you collect and track issues?
Think about:
- Capturing screenshots
- Using mark-up software that lets users add comments to a site
- Logging issues and their current status
- Scheduling fixes
- Logging changes and fixes against a site version or last-update date
2.Caminata libre sobre objetos
- What are the criteria for accepting the site?
- How will this testing be carried out?
- Who will do it?
Add some information about acceptance testing.
1.Sacarse aros por arriba
You will need to test the usability and user stories that the site should deliver.
Think about:
- Having a representative panel of users
- Organising supervised test situations
- Preparing test scenarios and instructions
- Analysing issues and making improvements
- Analysing site statistics to see how users navigate
- Analysing feedback from the site to make improvements to the design and navigation
- Using software to support user testing
Equilibrio
10.Saltar sobre aros con un solo pie
9.Saltar sobre un pie por parejas
8.Caminar sobre las puntas de los pies
De2 a 2.6 años
7.Seguir trayectorias por encima de objetos
6.Atrapar objetos sobre un mismo sitio
5.El cojito
De 3 a6 años
4.Camina sobre espacios separados
3.Saltar en un pie alternadamente.
2.Sostener objetos sobre la cabeza
1.Saltar desde otro nivel
Edades
Cordinacion Gruesa
12.Caminar sobre bloques
11.Lanzar objetos hacia un color
10.El gato y los ratones
9.Jalar una cuerda en circulo
8.Caminar librando bloques
7.Saltar con un objeto entre las piernas
6.Saltar hacia diferentes posiciones
5.Corre y zigzag
4. Subir y bajar de bloques
Your web site will need to be regularly monitored to ensure that problems are detected early.
Think about:
- Monitoring outages and slow response with automated software
- Monitoring for hacking or security breaches
- Schedules for a 24x7 response if necessary
Add actions to establish monitoring and response for your site.
3.Marchar
If your site contains dynamic information such as a blog, a news feed, user forums or regular campaigns, how will these be updated and published?
Think about:
- A publishing schedule
- Who will do this
- How it will be staged and checked before publishing
- How obsolete information will be removed
- Moderating user forums, cleaning up junk posts and managing users
2.Gatear transportando objetos
What will be your process for managing change on your website?
Think about:
- How changes will be identified and logged
- Who will do them and how often
- How they will be tested
- How they will be authorized for release
- How they will be rolled out without disrupting the user experience
Add an action needed to establish change control.
1. Gatear sobre tabla
Identify the sources of change on your website.
Think about:
- User feedback
- Marketing campaigns
- Changes in products and services offered
- Improvements from analysis of usability feedback
- Changes incorporate style or logos
- Changes in your organization that need to be reflected in the web site
Add a source of change for your website.
Desplazamiento siemple
6.Maromas
5.Rodar hacia los lados
De 2 a 6 años
De 2.6a3 años
4. Caminar siguiendo lineas
3.Caminar como gigantes y enanos
2.Caminar en diferentes direciones
1.Gatear en diferentes direcciones
Arrastre
4. Desplazamiento por puente
Add references to sites that you like or dislike, with reasons.
3. Desplazamiento sobre gluteos
What website site are you aiming at?
- How will you brief the designers?
- What kind of impression do you want to create in the first few seconds?
- Do you want a casual and friendly site?
- Do you want a professional, conservative business-to-business site?
- Do you want a reliable business-to-customer site?
Add some notes about the style for your web site.
2.Deslizamiento por tunel
Add the site name, if chosen. If not, then a site name based on preferred keywords should help with search engine optimisation.
1.Deslizamiento boca abajo
What keyword research has been done or needs to be done? What terms are your target audience searching for?
Selected keywords will be needed for page names, body text and alt text for images, which will help with search engine optimization.
Add some notes about keyword research for your site.
De 6 meses a 1 año
De 1 a 1.6 años
De 1.6 a 2 años
Manipulacion de objetos
Identificar objetos con los pies (sin ver)
Will you use A/B testing?
A/B testing tests the effectiveness of marketing techniques rather than the functioning of the technology. You can use it for:
- Testing colour, wording, graphics and layouts
- Testing calls to action
- Testing product positioning and targeting
Add some notes about A/B testing for your site.
Will you use A/B testing?
A/B testing tests the effectiveness of marketing techniques rather than the functioning of the technology.
You can use it for:
- Testing color, wording, graphics, and layouts
- Testing calls to action
- Testing product positioning and targeting
Add some notes about A/B testing for your site.
Identificar objetos con las manos (sin ver)
A persona is a type of user who may visit your site.
Think about:
- Prospective customers or existing customers
- Users ready to purchase
- Users with a question or a problem
- Users familiar with your industry
- Users unfamiliar with your industry
- Prospective partners or existing partners
- Industry pundits, bloggers or the press
- What does or do 'EDADES' be able to do on your web site?
- What is your call to action for this persona?
Subtopic
How much will 'EDADES' know about your products and services?
Where will 'EDADES' arrive from?
Will 'EDADES' arrive from a particular location?
Will this mean they need a particular landing page?
Think about:
- Search engine results
- Referrals from other sites
- Response to a promotion
- Response to an advertisement
- Direct marketing mail
- Redirection from other sites
1.Tocar objetos libremente
EDADES
Who are your target users?
Add a market segment that reflects specific users.
De 6 meses a 1 año
De 1 a1.6ños
De 1.6 a 2años
De 2 a 2.6 años
De 2.6 a 3 años
De 3 a 6 años