av Leandro Simões för 4 årar sedan
204
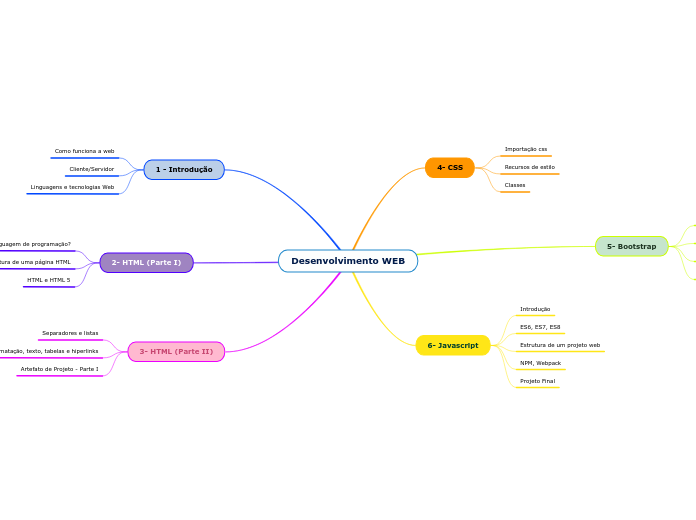
Desenvolvimento WEB
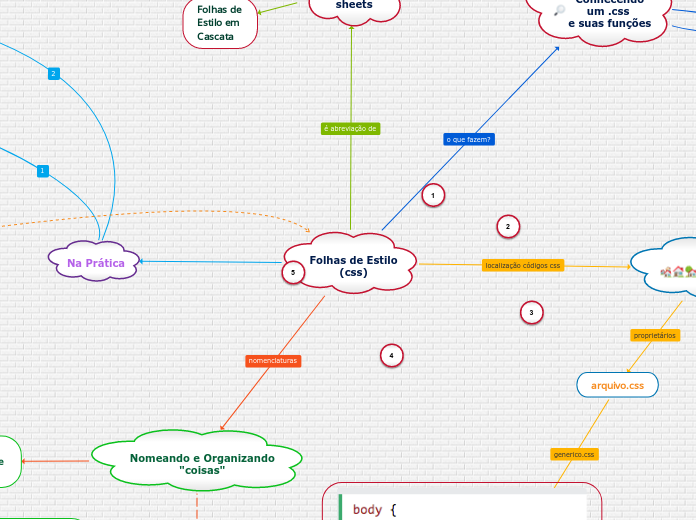
O desenvolvimento web envolve diversas tecnologias e linguagens que colaboram para a criação de sites e aplicações funcionais e atraentes. HTML é a base, responsável pela estruturação do conteúdo, enquanto o CSS adiciona estilo e formatação.