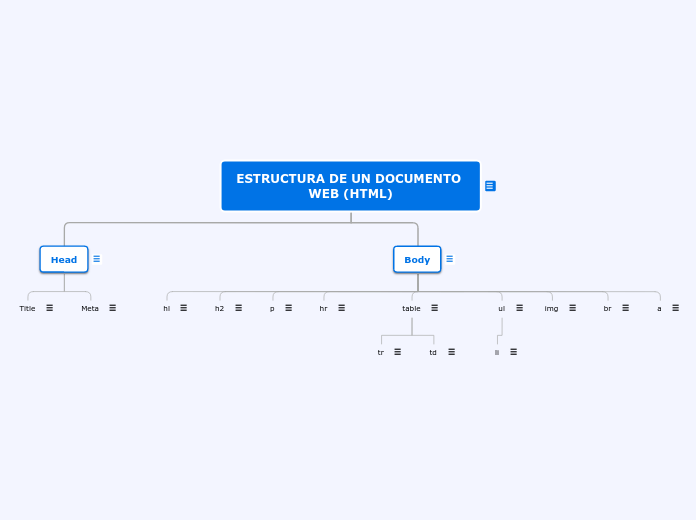
ESTRUCTURA DE UN DOCUMENTO WEB (HTML)
Comienzo y final de la página.
Body
Contenido que aparecerá en la página.
Poniendo "<strong>la palabra que queramos</strong> se pone en negrita dicha palabra.
Poniendo "<u>la palabra que queramos</u>" se subraya dicha palabra.
a
Incluye el enlace a una página web. Introduciremos "<a href="la dirección de la página web a la que queramos que nos lleve">"el texto que queramos que aparezca para clicar sobre él y acceder al enlace"as</a>
br
Es un salto de línea.
img
Esta etiqueta inserta una imagen, la cual deberá estar en la misma ubicación que el archivo html; introduciendo "<img src="el nombre de la imagen con su tipo de archivo"/>"
ul
Introduce una lista no numerada.
li
Introduce cada elemento (cada línea) de la enumeración.
table
Sirve para crear una tabla.
Poniendo "border=X" modificamos el grosor de la tabla.
td
Introduce las columnas de la tabla.
tr
Introduce las filas de la tabla.
hr
Es una línea en horizontal.
p
En esta etiqueta se incluye el texto de la página.
h2
En esta etiqueta describimos la página web.
hl
En esta etiqueta introducimos el título de la página.
Head
Información para el navegador.
Meta
Introduciendo "charset="utf-8"" se elimina la aparición de caracteres extraños al poner acentos en nuestra página web.
Title
Aquí escribiremos el nombre de la página.