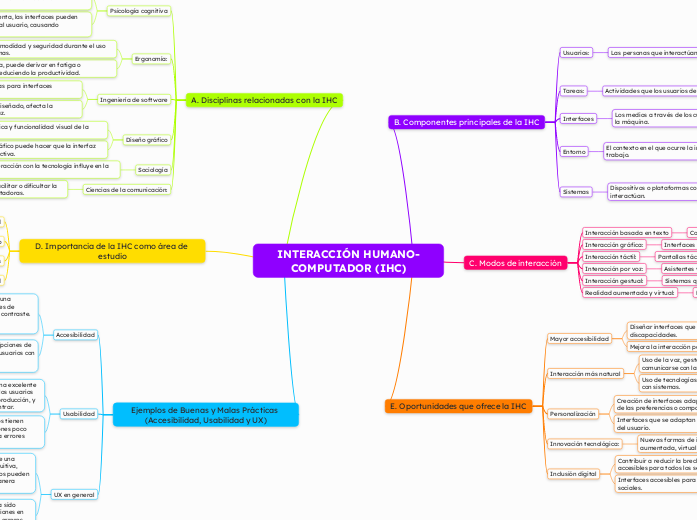
INTERACCIÓN HUMANO-COMPUTADOR (IHC)
Ejemplos de Buenas y Malas Prácticas (Accesibilidad, Usabilidad y UX)
UX en general
Ejemplo negativo: La aplicación de McDonald's ha sido criticada por su UX confuso, con demasiadas opciones en menús desplegables, lo que lleva a los usuarios a errores frecuentes al realizar pedidos.
Descripción: Ejemplo de una mala experiencia de usuario debido a la saturación de información.
Imagen: Pantalla de la app de McDonald's con menús sobrecargados.
Ejemplo positivo: La página web de Airbnb ofrece una experiencia de usuario fluida, con navegación intuitiva, filtros útiles y una interfaz agradable. Los usuarios pueden encontrar alojamientos y realizar reservas de manera rápida y sencilla.
Descripción: Ejemplo de una experiencia de usuario bien diseñada.
Imagen: Captura de pantalla de la interfaz de Airbnb.
Usabilidad
Ejemplo negativo: Algunos cajeros automáticos tienen interfaces confusas y poco intuitivas, con botones poco claros y poca guía visual, lo que puede llevar a errores durante el uso.
Descripción: Ejemplo de diseño deficiente en usabilidad.
Imagen: Interfaz de un cajero automático con pobre usabilidad.
Ejemplo positivo: La aplicación Spotify tiene una excelente usabilidad. La interfaz es intuitiva, permite a los usuarios acceder fácilmente a su música y listas de reproducción, y las acciones son predecibles y fáciles de encontrar.
Descripción: Ejemplo de interfaz intuitiva y bien estructurada.
Imagen: Pantalla de la interfaz principal de Spotify.
Accesibilidad
Ejemplo negativo: La falta de subtítulos y descripciones de imágenes en muchas páginas web impide a los usuarios con discapacidad auditiva y visual interactuar adecuadamente.
Descripción: Ejemplo de una web que no cumple con las normas de accesibilidad.
Imagen: Una página web sin subtítulos ni alternativas textuales.
Ejemplo positivo: La página web de Apple tiene una excelente accesibilidad, con soporte para lectores de pantalla, subtítulos en videos y opciones de alto contraste. Además, facilita la navegación a usuarios con discapacidades visuales.
Descripción: Un ejemplo de cómo Apple integra accesibilidad en su diseño web.
Imagen: Captura de pantalla de la web de Apple mostrando su herramienta de accesibilidad.
D. Importancia de la IHC como área de estudio
Aumento de la productividad
Interfaces más intuitivas permiten a los usuarios realizar tareas más rápido y con mayor precisión.
Reducción de errores
A través de un diseño cuidadoso, se pueden minimizar errores humanos al interactuar con sistemas complejos
Diseño centrado en el usuario
Garantizar que los sistemas sean accesibles, inclusivos y útiles para diferentes tipos de usuarios.
Mejora de la usabilidad
Optimizar la facilidad con que los usuarios interactúan con los sistemas.
A. Disciplinas relacionadas con la IHC
Ciencias de la comunicación:
Analiza cómo las interfaces pueden facilitar o dificultar la comunicación entre humanos y computadoras.
Sociología
Estudia cómo la interacción con la tecnología influye en la conducta social.
Diseño gráfico
Negativo: Mal diseño gráfico puede hacer que la interfaz sea confusa o poco atractiva.
Positivo: Mejora la estética y funcionalidad visual de la interfaz.
Ingeniería de software
Negativo: Si el software es mal diseñado, afecta la estabilidad y fluidez de la interfaz.
Positivo: Provee las bases técnicas para interfaces eficientes.
Ergonomía:
Negativo: Si se ignora, puede derivar en fatiga o incomodidad física, reduciendo la productividad.
Positivo: Mejora la comodidad y seguridad durante el uso prolongado de sistemas.
Psicología cognitiva
Negativo: Si no se tiene en cuenta, las interfaces pueden sobrecargar cognitivamente al usuario, causando confusión.
Positivo: Facilita la comprensión de cómo los usuarios perciben, procesan y recuerdan la información al interactuar con interfaces.
E. Oportunidades que ofrece la IHC
Inclusión digital
Interfaces accesibles para usuarios de diferentes sectores sociales.
Contribuir a reducir la brecha digital al diseñar interfaces accesibles para todos los sectores de la población.
Innovación tecnológica:
Nuevas formas de interactuar, como la realidad aumentada, virtual y dispositivos vestibles (wearables).
Personalización
Interfaces que se adaptan a las necesidades individuales del usuario.
Creación de interfaces adaptativas que cambien en función de las preferencias o comportamientos del usuario.
Interacción más natural
Uso de tecnologías como la voz o gestos para interactuar con sistemas.
Uso de la voz, gestos y otras formas intuitivas para comunicarse con la tecnología.
Mayor accesibilidad
Mejora la interacción para personas con discapacidades.
Diseñar interfaces que puedan ser usadas por personas con discapacidades.
C. Modos de interacción
Realidad aumentada y virtual:
Experiencias inmersivas en mundos digitales.
Interacción gestual:
Sistemas que reconocen gestos (Kinect, VR).
Interacción por voz:
Asistentes virtuales como Siri o Alexa.
Interacción táctil:
Pantallas táctiles (teléfonos móviles, tabletas).
Interacción gráfica:
Interfaces gráficas (ventanas, menús, botones).
Interacción basada en texto
Comandos escritos o sistemas de texto (terminales, chats).
B. Componentes principales de la IHC
Sistemas
Dispositivos o plataformas con las que los usuarios interactúan.
Ejemplo negativo: Sistemas incompatibles con plataformas actuales.
Ejemplo positivo: Sistemas que se integran sin problemas con otros dispositivos.
Entorno
El contexto en el que ocurre la interacción, como el lugar de trabajo.
Ejemplo negativo: Interfaces que no se ajustan a los requisitos del entorno físico.
Ejemplo positivo: Interfaces adaptadas para ambientes industriales.
Interfaces
Los medios a través de los cuales se comunica el usuario y la máquina.
Ejemplo negativo: Interfaz saturada de información.
Ejemplo positivo: Interfaz gráfica intuitiva y fluida.
Tareas:
Actividades que los usuarios desean realizar.
Ejemplo negativo: Interfaces que complican tareas simples.
Ejemplo positivo: Sistemas que simplifican procesos complejos.
Usuarios:
Las personas que interactúan con la tecnología.
Ejemplo negativo: Diseño que ignora necesidades de accesibilidad.
Ejemplo positivo: Interfaces accesibles para personas con discapacidad visual, como lectores de pantalla.