av Polina M för 5 årar sedan
360
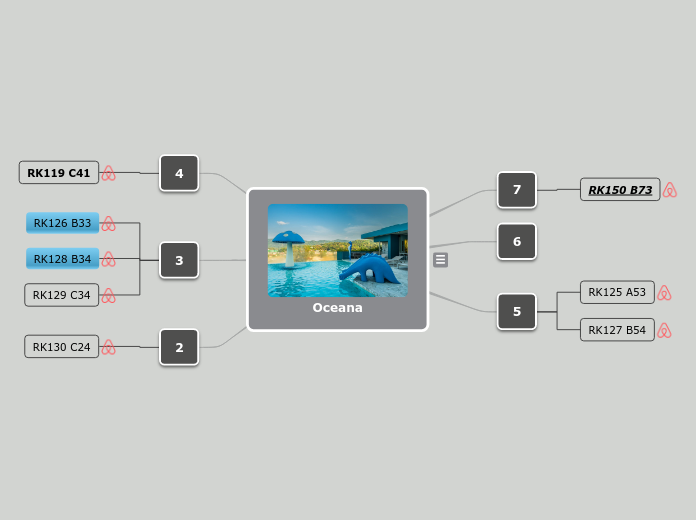
Oceana units
The provided information details several apartments, highlighting different configurations and their proximity to each other. The apartments are categorized by the number of bedrooms, such as two-bedroom or one-bedroom units, and are identified by specific codes.