av leticia hdz reyes för 2 årar sedan
104
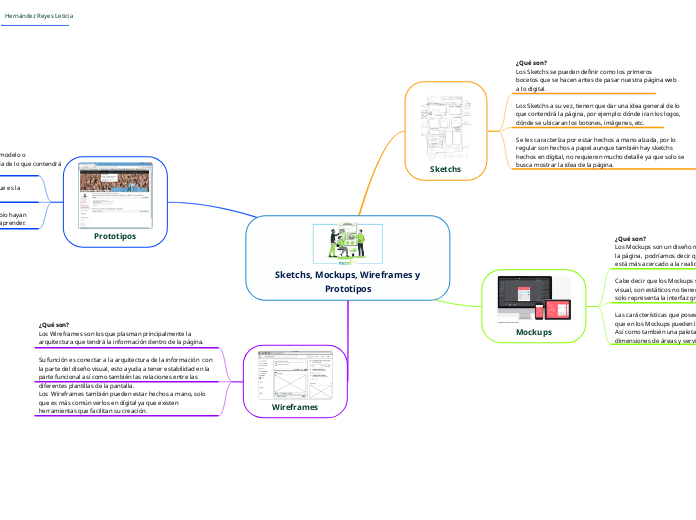
Sketchs, Mockups, Wireframes y Prototipos
En el desarrollo de una página web, se utilizan diversas herramientas para visualizar y planificar su estructura y diseño. Los prototipos son modelos detallados que combinan la parte conceptual con la real del proyecto, permitiendo identificar y corregir errores tempranos.