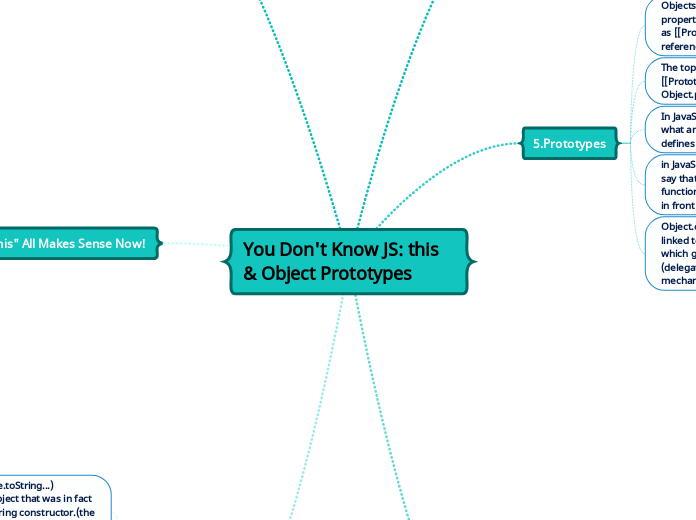
You Don't Know JS: this & Object Prototypes
Tips:
- Cover letters should be one page long and divided into three to four paragraphs.
- In general, a relevant and short cover letter is best. Three paragraphs tops. Your go-to word count shouldn’t exceed 300 words.
- When sending a cover letter via email, include your name and the job you're applying for in the subject line of the message.
3.Objects
In the second paragraph you should show why you are the perfect fit.
Properties can also be either enumerable or not, which controls if they show up in for..in loop iterations, for instance.
propertyIsEnumerable(..)
Object.keys(..)
hasOwnProperty(..)
Object.getOwnPropertyNames(..)
Properties don't have to contain values -- they can be "accessor properties" as well, with getters/setters
objects can have their mutability (and that of their properties) controlled to various levels of immutability using Object.preventExtensions(..), Object.seal(..), and Object.freeze(..)
Objects in JS have both a literal form (such as var a = { .. }) and a constructed form (such as var a = new Array(..))
You can also highlight your achieved results at the job.
(Object.prototype.toString...) strObject is an object that was in fact created by the String constructor.(the same situation with other primitive values)
You have the opportunity to express your qualifications for the job in more detail than on your resume.
Objects, Arrays, Functions, and RegExps (regular expressions) are all objects regardless of whether the literal or constructed form is used.
null and undefined have no object wrapper form, only their primitive values.
2."this" All Makes Sense Now!
The third paragraph should prove that you’ll fit in and why the company is the perfect fit for you!
arrow-function have not "this"!
Object.create(null) - the prototype of the object refers to null
something = new MyClass(..);
"this" binding creates is when an implicitly bound function loses that binding, which usually means it falls back to the default binding, of either the global object or undefined, depending on strict mode
bind(..)
apply(..)
call(..)
When there is a context object for a function reference, the implicit binding rule says that it's that object which should be used for the function call's this binding.
Show that your experience and knowledge will let you succeed with the project and benefit the company.
If strict mode is in effect, the global object is not eligible for the default binding, so the "this" is instead set to undefined
Show that you did your research and know something about the company, perhaps an upcoming project, etc.
though the overall this binding rules are entirely based on the call-site, the global object is only eligible for the default binding if the contents of foo() are not running in strict modeа
1."this" Or That?
The best cover letter ending is by providing value.
Tell the hiring manager that you look forward to meeting them in person and discuss.
"this" is actually a binding that is made when a function is invoked, and what it references is determined entirely by the call-site where the function is called.
the "this" mechanism provides a more elegant way of implicitly "passing along" an object reference, leading to cleaner API design and easier re-use.
4.Mixing (Up) "Class" Objects
The first paragraph will determine if the hiring manager will read on.
The mixin pattern (both explicit and implicit) is often used to sort of emulate class copy behavior, but this usually leads to ugly and brittle syntax like explicit pseudo-polymorphism (OtherObj.methodName.call(this, ...)), which often results in harder to understand and maintain code.
Explicit mixins are also not exactly the same as class copy, since objects (and functions!) only have shared references duplicated, not the objects/functions duplicated themselves. Not paying attention to such nuance is the source of a variety of gotchas.
Polymorphism (having different functions at multiple levels of an inheritance chain with the same name) may seem like it implies a referential relative link from child back to parent, but it's still just a result of copy behavior.
Communicate your passion for your work, and your excitement about the job and company.
When traditional classes are instantiated, a copy of behavior from class to instance occurs. When classes are inherited, a copy of behavior from parent to child also occurs.
e.g.: Given my x years of experience at a similar position, I would appreciate your consideration for this position.
(Super)
Classes mean copies
e.g.: X let me know about the open position and suggested to contact you as they feel I would be a good fit for the position.
A class is instantiated into object form by a copy operation.
Classes are a design pattern. Many languages provide syntax which enables natural class-oriented software design
You should mention the position you are applying for, as the hiring manager can often look for candidates for several job openings.
E.g.: I am writing to express my strong interest in the x position open at x company.
5.Prototypes
You should address a cover letter directly to the hiring manager.
The hiring manager will see your greeting first so that makes it one of the most important parts of your cover letter. Also, people are most likely to react to the sight of their own names.
Object.create(..) creates a new object linked to the object we specified which gives us all the power (delegation) of the [[Prototype]] mechanism
in JavaScript, it's most appropriate to say that a "constructor" is any function called with the new keyword in front of it.
instanceof()
.prototype
In JavaScript, classes can't describe what an object can do. The object defines its own behavior directly
The top-end of every normal [[Prototype]] chain is the built-in Object.prototype
Objects in JavaScript have an internal property, denoted in the specification as [[Prototype]], which is simply a reference to another object.
The default [[Get]] operation proceeds to follow the [[Prototype]] link of the object if it cannot find the requested property on the object directly
6: Behavior Delegation
The header of every professional cover letter should include your contact information, employer's contact information.
OLOO (objects-linked-to-other-objects) is a code style which creates and relates objects directly without the abstraction of classes
OLOO implements [[Prototype]]-based behavior delegation.
Behavior delegation suggests objects as peers of each other, which delegate amongst themselves, rather than parent and child class relationships
JavaScript's [[Prototype]] mechanism is, by its very designed nature, a behavior delegation mechanism