af Laura Sofía Cardozo Ramírez 5 år siden
242
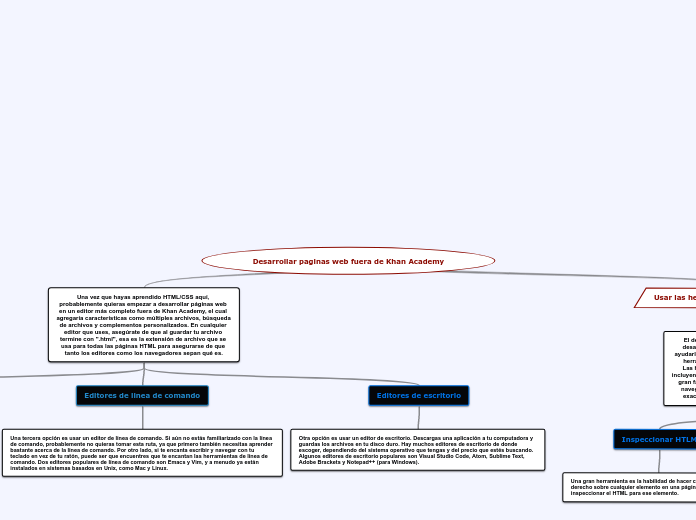
Desarrollar paginas web fuera de Khan Academy
Aprender a desarrollar páginas web puede llevarte a explorar editores más avanzados una vez que domines HTML y CSS. Estos editores ofrecen características como manejo de múltiples archivos y complementos personalizados, haciendo el desarrollo más eficiente.