af Ruslan Nurgaleev 3 år siden
291
JS-
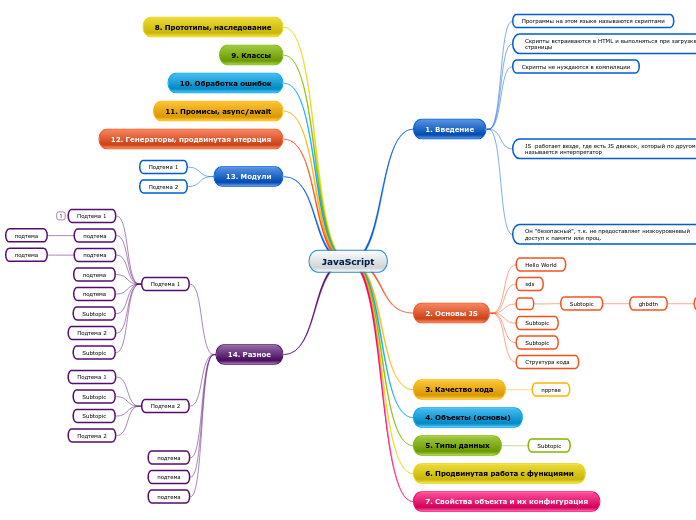
JavaScript — это популярный язык программирования, используемый для создания интерактивных веб-страниц. Он отличается тем, что не требует компиляции и может выполняться сразу в браузере благодаря встроенным движкам, таким как V8 в Chrome и SpiderMonkey в Firefox.