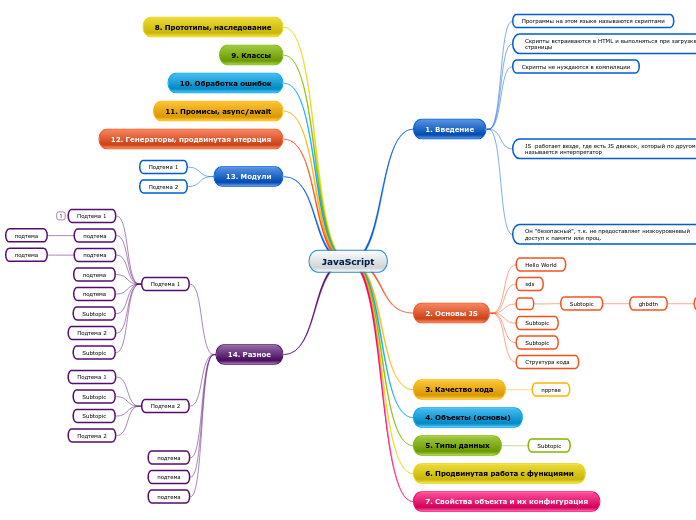
JavaScript
14. Разное
подтема
13. Модули
Подтема 2
12. Генераторы, продвинутая итерация
11. Промисы, async/await
10. Обработка ошибок
9. Классы
8. Прототипы, наследование
7. Свойства объекта и их конфигурация
6. Продвинутая работа с функциями
5. Типы данных
4. Объекты (основы)
3. Качество кода
прртве
2. Основы JS
Структура кода
Subtopic
sds
Hello World
1. Введение
Он "безопасный", т.к. не предоставляет низкоуровневый доступ к памяти или проц.
JS работает везде, где есть JS движок, который по другому называется интерпретатор
У браузера есть собственный движок, который иногда называют "виртуальной машиной JS"
В браузере движок может:
Возможности зависят от того, как каком окружении он работает.
Подтема 1
Движок работает так:
3. Запускается машинный код и работает достаточно быстро
2. Компилируем в машинный язык.
1. Читает текст скрипта
У разных браузеров свои названия движков (которые полезно знать)
У firefox - SpiderMonkey
У хрома - V8
Скрипты не нуждаются в компиляции
Скрипты встраиваются в HTML и выполняться при загрузке страницы
Программы на этом языке называются скриптами