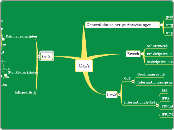
Modality
Gleichzeitigkeit hilft ... overload vermeiden --> Gesprochener Text gleichzeitig aufschreiben...
Usability&eLearning
Multimedia Prinzipien
Prinzipien
Voice
Weibliche Stimmen funktionieren besser als Männerstimmen
Pre-Training
Vorwissen nutzen
Segmenting
Chunks vor Formen
Interactivity
Dadurch kommt noch eine motorische Komponente
Personalisation
Persönlich und direkt ansprechen als abstrakt ...
Redundancy
Kohärenz
Nur relevante und zentrale Informationen verwenden. (Geräusche oder Musik weglassen)
Ziel
Verstehen (Transferieren)
Erinnern (Behalten)
Theory
Aktive Verarbeitung
Verknüpfung von Informationen
Begrenzte Merkfähigkeit
Dual-channel ausnützen (visuell, auditiv)
Kognitivefähigkeiten
Arbeitsgedächtnis
Langzeit Gedächtnis
Kurzeitpuffer
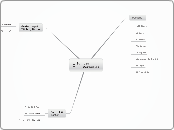
Usability&Psychologie
Beispiel
rechenleistung verdoppelt sich alle 18mt --> kostet 1/100 nach 10jahren
bandbreite verdoppel sich 12mt
Telefon hörer: Benutzer hatten gesagt, sie wollen keinen leichter hörer ... gewählt haben sie einen leichteren ;-)
iphone
gestik hilft intuituv
Studentenberatung: ixMentor
User centred Design Cicle
Wireframing
Texte sollen
dd
mit klaren Überschriften strukturiert werden
max. 70 Zeichen pro Zeile haben
strukturiert werden
vereinfacht werden
Navigation soll
zeigen wo ich hingehen kann
zeigen wo ich war
zeigen wo ich bin
Persona-Konzept
Zielperson definieren
Secundary
Primary
User-/Task Analysis
Wie sehen die Arbeitszzenarien aus?
Was wird benützt?
Wie sieht der Arbeitsplatz aus?
Usability Evaluation
Heuristic Evaluation
Phasen
Unter-Topic
Systemstatus
Elearning heuristics typically concern
Links
Orientierung
Naviagtion
Nilson hat Listen erstellt
Testen immer fortlaufend
Früh, Mocks testen
Gestaltung
Button
Grosse Buttons sind einfacher/schneller zu treffen
Text
gross/kleinschreibe hilft die wörter zu erkennen
Grossbuchstaben erschweren das lesen (Rechteckige Form)
Formen
Prinzip der Ähnlichkeit -> Anordnung/Gruppierung ohne Rahmen
Farben
Wie augenfälli ist rot, wenn andere Farben konkurenzieren
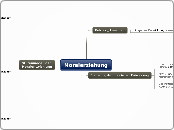
Usability
Forschung findet heraus
Industrie setzt um
Menschen setzen ein
schnell, mit hochem ergebniss zu zufriedenheitführend einer bestimmten person zu einem bestimmten ziel
konsequenzen: kunden verlust, konkurenzprodukte, wechsel wird schwierig (zumutung einer neuen plattform)
Usability kann nicht im nachhinein erzeugt werden
Man sieht auf der Grundlagen des eigenen Wissens
Visual chunks --> um sich Inhalte einfacher zu merken (Informationen zusammenfassen)
CSPB USAIR
CSPBUSAIR
Evolution
Userexperiences und Joy of Use (Jahr?)
Definition
schnell, mit hochem ergebniss zu zufriedenheitführend einer bestimmten person zu einem bestimmten ziel
Wichtige Elemente im Elearning
Ziel: Verstecken, was nicht gebraucht wird
und hervorheben/vereinfachen, was gebraucht wird
muss es einfach lernen können (lernability) --> kann ich es selbst entdecken
muss mir arbeit erleichtern
muss es brauchen können
intuituves Interface
Zuverlässigkeit