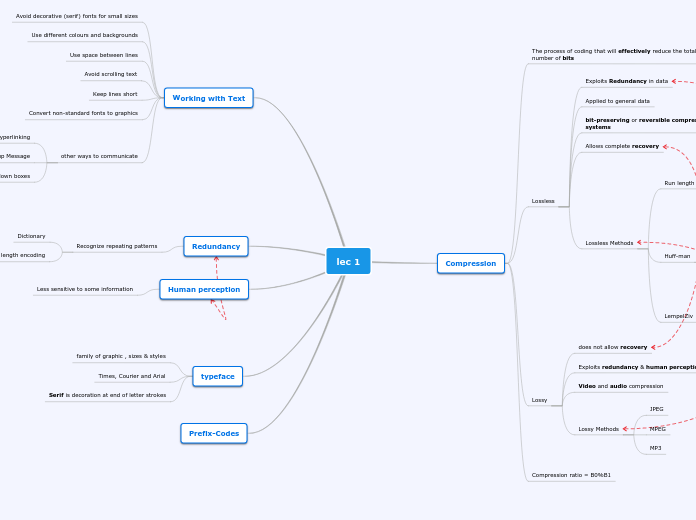
lec 1
Prefix-Codes
typeface
Serif is decoration at end of letter strokes
Times, Courier and Arial
family of graphic , sizes & styles
Human perception
Less sensitive to some information
Redundancy
Recognize repeating patterns
Variable length encoding
Dictionary
Working with Text
other ways to communicate
Drop down boxes
Pop-up Message
Hyperlinking
Convert non-standard fonts to graphics
Keep lines short
Avoid scrolling text
Use space between lines
Use different colours and backgrounds
Avoid decorative (serif) fonts for small sizes
Compression
Compression ratio = B0%B1
Lossy
Lossy Methods
MP3
MPEG
JPEG
Video and audio compression
Exploits redundancy & human perception
does not allow recovery
Lossless
Lossless Methods
LempelZiv
Huff-man
Creating the Binary tree
2.Repeat until the list has only one symbol left
1.Initialization
Use binary tree to encode compressed file
Size of encoding = length of path
output path from root to leaf
Run length
WWWWWBWWWWBBBWWWWWWBWWW
5W1B4W3B6W1B3W
one of the simplest forms of data compression.
Allows complete recovery
bit-preserving or reversible compression
systems
Applied to general data
Exploits Redundancy in data
The process of coding that will effectively reduce the total number of bits