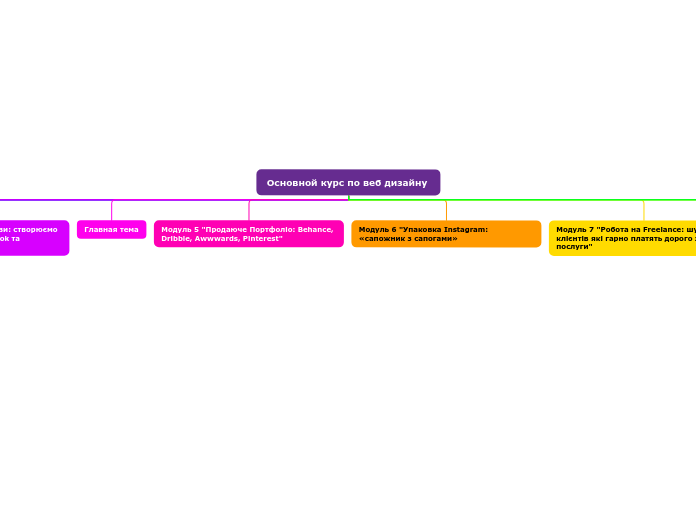
Основной курс по веб дизайну
Модуль 12 "Робота з Блогерами: як робити дизайн-упаковку для блогерів на 1 млн. долларів?"
Модуль 11 "Упаковка Маркетплейсів: робимо дизайн для інтернет-магазинів на Rozetka, Prom.ua, Olx, Епіцентр"
Модуль 10 " Як заробляти більше? Розробляємо дизайни для Презентацій, Гайдів, Чек-листів"
Модуль 9 "Штучний Інтелект та Нейромережі: як економити 70% часу Веб-дизайнера?"
Модуль 8 "Працевлаштування: як створити резюме та пройти співбесіду в IT чи Digital компанію?"
Модуль 7 "Робота на Freelance: шукаємо клієнтів які гарно платять дорого за Ваші послуги"
Модуль 6 "Упаковка Instagram: «сапожник з сапогами»
Модуль 5 "Продаюче Портфоліо: Behance, Dribble, Awwwards, Pinterest"
Главная тема
Модуль 4 "Рекламні креативи: створюємо банера для реклами Facebook та Instagram"
Модуль 3 "Photoshop: від А до Я. Що треба вміти дизайнеру?"
Модуль 2 "Сайти. Готові шаблони: створюємо дизайни сайтів для реальних клієнтів"
Доп модуль
Модуль 1 "Основи дизайну з Нуля. Figma: від А до Я"
Результат модулю:
Урок 5 "Розбір хороших і поганих сайтів"
Основні помилки і наглядний розбір
Урок 4 " Надивленіть: де брати ідеї і натхнення"
Як розвивати надивленість : сайти і додатки
Що таке надивленість і для чого потрібно її розвивати
Урок 3 "Робота зі шрифтами"
Пак шрифтів для роботи
Де шукати шрифти і як їх встановлювати
Як правильно поєднувати шрифти
Урок 2 " Робота з елементами дизайну" (убрать сложное и добавить в "основніе уроки" и " апскиллс" )
Сітки
Використання компонентів для створення повторюваних елементів.
Групування та назви елементів.
Експорт елементів у зручному форматі
Додавання зображень та іконок
Використання тіней та рамок
Зміна кольорів та градієнтів
Урок 1 "Знайомство з Figma"
Навігація по проектам та сторінкам
Основні інструменти, які будемо використовувати на курсі і їх функції
Ознайомлення з інтерфейсом
Що це за програма і навіщо вона використовується
Модуль 0 "Знайомство з веб дизайном і підготовка до навчання"
Результат модулю
Мотивація + Эмоції:
Зробили перші підготовчі кроки для освоєння нової професії, побачили програми дизайнера, надихнулися що будуть у них скоро працювати, креативити і створювати свої перші дизайни
Ви навчитеся:
1. Встановлювати програми для дизайну: Figma і Photoshop
2. Шукати і встановлювати шрифти для роботи
Ви дізнаєтеся:
1. Хто такий веб дизайнер і чим він займається
2. Які основні програми потрібні новачку у веб дизайні
Структура уроків:
Урок 6 "Як скачувати і встановлювати шрифти"
На Фш
На Фігму
Урок 5 "Як встановити Photoshop"
Урок 4 "Як встановити Figma"
Інструкція з установки на Microsoft i Mac
Урок 3 " Як скачувати і розархівовувати файли на ПК чи ноут
Урок 2 " Як зареєструвати гугл-акаунт для навчання"
Гугл-доки (ворд, гугл-презі ексель)
Як користуватися гугл-диском
Покрокова інструкція як зареєструвати гугл-акаунт
Що таке гугл-акаунт і навіщо він потрібен
Скільки можна заробляти
Урок 1 "Хто такий веб дизайнер та чим він займається"
подтема
Куди може розвиватися веб дизайнер
Скільки заробляє дизайнер на кожному етапі (джун, мідл, сіньйор)
Де і як може працювати дизайнер (фріланс, офіс і т.д..)
Різниця веб дизайна і ішних (UXUI, моушн
Про професію веб дизайна
Урок 0. Покроковий план: як ми рухатимемося?
как будет проходить обучение
Всае огр.моменті
Обзор кабинета