jonka andrew julian 4 vuotta sitten
764
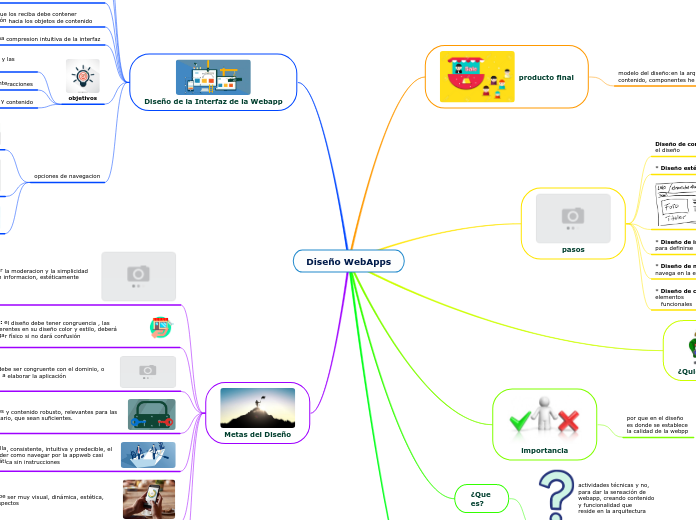
Diseño WebApps
El diseño de aplicaciones web es crucial para garantizar la calidad y funcionalidad de la aplicación. En este proceso, se aplican diversas actividades y técnicas para crear contenido y funcionalidades que se alineen con la arquitectura de la web.