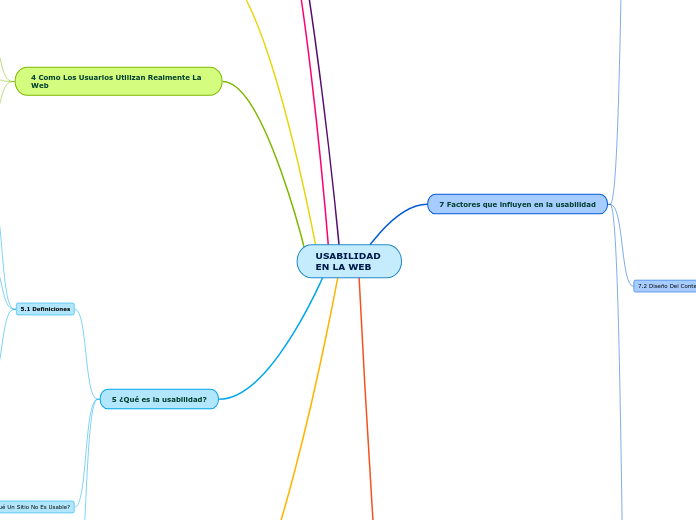
USABILIDAD EN LA WEB
6 Principios o reglas de usabilidad
6.2 Jakob Nielsen
En Internet el usuario es el que manda.
En Internet la calidad se basa en la rapidez y la fiabilidad.
Seguridad.
La confianza es algo que cuesta mucho ganar y se pierde con un mal enlace.
Si quieres hacer una página decente, simplifica, reduce, optimiza.
No hagas perder el tiempo a la gente con cosas que no necesitan.
Buenos contenidos.
6.1 Steve Drug
No me hagas pensar
No le importa cuantos clics sino que no sean difíciles
Quitar la mitad de las palabras de la mitad
5 ¿Qué es la usabilidad?
5.3 Errores Más Comunes De Usabilidad
•Indefinición del sitio
•Indefinición de las funciones a realizar
•Búsquedas que no ofrecen resultados
•Mala navegación / Enlaces perdidos / time out
•Enlaces Perdidos
•Time Out
•Exceso de peso
5.2 ¿Por Qué Un Sitio No Es Usable?
•La usabilidad se basa en el DCU (Diseño Centrado en el Usuario)
- Funcionalidad mínima requerida
- Limitaciones del usuario
- Preferencias de usuario
- Hábitos del usuario
- Sistemas existentes
- Lo que no le gusta al usuario
- Datos personales
•Se centran en la implementación técnica en lugar de centrarse en el usuario.
•Piensan de forma distinta a como lo hace el usuario debido a sus características técnicas.
•Siempre proponen el uso de los últimos avances y tecnologías y esto no siempre es beneficioso para el usuario.
•Es necesario pues educar al diseñador sobre la necesidad de una buena usabilidad.
5.1 Definiciones
Definición 3
Una aproximación al usuario: Usabilidad significa enfocarse en los usuarios
Un amplio conocimiento del contexto de uso: Las personas utilizan los productos para incrementar su propia productividad.
El producto ha de satisfacer la necesidades del usuario: Los usuarios son gente ocupada intentando llevar a cabo una tarea.
Son los usuarios, y no los diseñadores y los desarrolladores, los que determinan cuando un producto es fácil de usar.
hace referencia, a la rapidez y facilidad con que las personas llevan cabo sus tareas propias a través del uso del producto objeto de interés, idea que descansa en cuatro puntos:
Definición 2
Efectividad: precisión y la plenitud con las que los usuarios alcanzan los objetivos especificados.
Eficiencia: recursos empleados en relación con la precisión y plenitud con que los usuarios alcanzan los objetivos especificados.
Satisfacción: ausencia de incomodidad y la actitud positiva en el uso del producto. Se trata, pues, de un factor subjetivo.
[Nielsen] la medida en la cual un
producto puede ser usado por usuarios específicos para conseguir objetivos específicos con efectividad, eficiencia y satisfacción en un contexto de uso especificado.
Definición 1
[Olsina,99] es una característica de alto nive y representa la
capacidad o potencialidad del producto para ser utilizado, comprendido y operado por los usuarios, además de ser atractivo.
4 Como Los Usuarios Utilizan Realmente La Web
4.3 No aprecian cómo trabajan las cosas.
Una de las cosas que llega a ser obvia tan pronto como usted haga cualquier prueba de usabilidad es el grado al cual la gente utiliza cosas sin entender cómo trabaja, o con ideas totalmente incorrectas sobre cómo trabaja.
4.2 No hacen elecciones óptimas.
tendemos a asumir que los usuarios explorarán la página, considerarán todas las opciones disponibles, y elegirán la
mejor.
En realidad, la mayoría del tiempo nosotros no elegimos la mejor opción, elegimos la primera opción razonable
4.1 No leen las páginas. Las exploran.
¿Por qué explorar?
•Tienen generalmente prisa.
•Saben que no necesitan leer todo
3 Situación actual
El sitio web de una organización es una entrada a su información, productos y servicios. Debe idealmente ser una reflexión de las necesidades de los clientes que sirve. Desgraciadamente, el diseño y el desarrollo del sito web es conducido a menudo por la tecnología o por la estructura de organización u objetivos de negocio, más que por lo que el usuario necesita.
de negocio, más que por lo que el usuario necesita.
conducido a menudo por la tecnología o por la estructura de organización u objetivos
Desgraciadamente, el diseño y el desarrollo del sito web es
2 En que se diferencia de un producto software
Un sitio Web puede atender a multiplicidad de perfiles de usuario y sus
distintos requerimientos.
Las expectativas infladas del usuario
En el diseño de productos y software, los usuarios pagan de antemano y experimentan la usabilidad después. En la Web, los usuarios experimentan primero la usabilidad y pagan
después
1 Definición
se puede considerar como la capacidad del producto software para permitir que usuarios específicos logren realizar tareas específicas.
8 Estado del arte en la evaluación de
artefactos web
La calidad hay que considerarla durante todo el ciclo de vida de desarrollo de un artefacto Web: la calidad ha de ser planeada.
Se requiere una metodología integral: un conjunto bien definido y cooperante de estrategias, métodos, modelos y herramientas
No existe hasta el momento una metodología amplia y reconocida, cuantitativa y objetiva para evaluar los artefactos y sistemas Web complejos.
7 Factores que influyen en la usabilidad
7.3 Diseño Del Sitio.
Solución tecnológica a los problemas del diseño de sitios: un gran motor de búsqueda de lenguaje natural que permita a los usuarios localizar la página deseada al primer intento.
El diseño de los sitios debe orientarse ante todo a la simplicidad, con pocas
distracciones y con una arquitectura de la información muy clara con herramientas de navegación adecuadas.
NAVEGACIÓN MEDIANTE APPLETS
Son formas de añadir una funcionalidad avanzada a un sitio web permitiendo a los usuarios interactuar con un programa.
Dos categorías:
-de funcionalidad, mini aplicaciones independientes por derecho propio.
-de contenido, muy integrados en el contenido de una página web.
CONTENIDO CREADO POR EL USUARIO
Los grupos de discusión del sitio son lo más recomendable; el contenido creado por el usuario suele ser bastante apreciado.
Las discusiones generales son buenas pero caras de mantener
DISEÑO DE URL
El componente más importante de un URL es el nombre del dominio siendo preferible nombre corto, simple o compuesto formando una nueva palabra evitando el uso de guiones que expliquen el significado de la estructura del sitio, comprensibles.
•URL de archivado
•Mantener las páginas en el mismo URL.
•Hacer publicidad de un URL
Soportar URL antiguos
OPCIONES DE BÚSQUEDA
50% de los usuarios se decantan por la búsqueda.
20% de los usuarios siguen los vínculos.
El resto combina ambas cosas.
•Búsqueda avanzada.
•Página de resultados de búsqueda.
•Descripción de página y palabras clave.
•Diseño del destino de la búsqueda.
SUBSITIOS
mecanismo de estructura adicional que se usa en los espacios de información que no se pueden estructurar jerárquicamente y consiste en una serie de páginas web en un sitio más grande a las que se ha dotado de un estilo común y de un mecanismo de navegación compartido.
EL USUARIO CONTROLA LA NAVEGACIÓN
Los diseñadores web tienen que adaptar y soportar la navegación controlada por el usuario dando libertad de movimientos y flexibilidad en la navegación.
NAVEGACIÓN
Las interfaces de navegación tienen que ayudar a los usuarios en: ¿Dónde estoy? ¿Dónde he estado? ¿Dónde puedo ir?
•Estructura de un sitio.
•Anchura frente a profundidad.
SÍMILES.
puede ser útil por dos cosas: puede ofrecer una estructura
unificada para el diseño y puede facilitar el aprendizaje.
LAS PÁGINAS DE INICIO FRENTE A LAS INTERIORES.
El nombre del sitio es el elemento más importante de la página de inicio y debe colocarse en la parte superior izquierda de la pantalla. El nombre del sitio debe repetirse en todas las páginas interiores.
¿QUÉ TAMAÑO DEBE TENER LA PÁGINA?
No hay que diseñar para ningún ancho estándar, es mejor crear diseños que funcionen para una gama de tamaños de ventana. En caso de tener que hacerlo es aconsejable el uso de un ancho de 600 pixels.
LA PÁGINA DE INICIO
Debe ofrecer tres cosas:
-directorio de las principales áreas de contenido del sitio(esquema de navegación del sitio)
-noticias o promociones especiales.
- opción de búsqueda.
7.2 Diseño Del Contenido
El contenido es el centro de atención de los usuarios web. El contenido de calidad es uno de los determinantes más importantes de la usabilidad.
IMÁGENES TRIDIMENSIONALES
Es mejor tener 2D que 3D porque el uso de este añade dificultades entre los dispositivos que no son 3D.
imágenes 3D cuando se necesite visualizar objetos físicos que
necesiten ser entendidos en su forma sólida
PERMITIR A LOS USUARIOS CON DISCAPACIDADES USAR
CONTENIDO MULTIMEDIA
AUDIO
El sonido de buena calidad mejora la experiencia del
usuario por lo que es necesario invertir en sonido de calidad profesional.
VÍDEO
El uso del video debe minimizarse debido a las restricciones del ancho de banda.
ANIMACIÓN
-Mostrar continuidad en transiciones
-Indicar la dimensionalidad en las transiciones
-Ilustrar los cambios en el tiempo -Multiplicar
la pantalla
-Enriquecer las representaciones visuales.
-Visualizar estructuras tridimensionales.
-Atraer la atención.
IMÁGENES Y FOTOGRAFIAS
Reducir al mínimo los gráficos de la página.
Reducción de la imagen.
TIEMPOS DE RESPUESTA
Indicar el tamaño y el formato de archivo de los elementos multimedia tras el vínculo siempre que se señale a un archivo que tarda más de diez segundos en descargar.
MULTIMEDIA
Requiere una buena disciplina de diseño, el uso no restringido de multimedia
confunde a los usuarios y dificulta la comprensión de la información.
DOCUMENTACIÓN EN LÍNEA
•Facilitar la localización de las páginas de documentación a los usuarios.
•Proporcionar muchos ejemplos.
•Resaltar cómo hacer las cosas paso a paso.
•Proporcionar un breve modelo conceptual del sistema.
•Glosario integrado.
•Ser breve.
LEGIBILIDAD
•Utilizar colores de alto contraste entre el texto y el fondo, lo mejor es texto
negro sobre fondo blanco
•Fondos de colores claros o patrones de formato muy sutiles.
•Fuentes suficientemente grandes para buena lectura.
•Texto estático y preferiblemente alineado a la izquierda.
•Evitar el uso de mayúsculas en el texto
ESCRIBIR TITULARES
•Explicar claramente sobre qué versa el artículo.
•Lenguaje claro.
•No ser misterioso.
•No escribir los artículos en los asuntos de correo electrónico y en los títulos de página pero no en los titulares incrustados en una página.
•Convertir la primera palabra en algo importante.
•Evitar que todos los artículos de la página comiencen por la misma palabra.
TÍTULOS DE PÁGINA
•Títulos que tengan de 2 a 6 palabras, con no más de 60-80 caracteres.
•Páginas diferentes necesitan títulos diferentes.
•Optimizar los títulos para una búsqueda rápida
ESCRIBIR PARA LA WEB
•Las tres directrices principales para escribir en la web son:
-Ser sucinto
-Escribir para poder encontrar las cosas.
-Utilizar hipertexto para dividir la información extensa en múltiples páginas.
•Haga que los textos sean breves
•Escribir un 50% menos de texto
•Revisión de los textos
•Facultad de hojear
•Lenguaje claro
•Fragmentación de las páginas
7.1 Diseño De Página
CONCLUSIÓN
La simplicidad debe ser el final del diseño de páginas, los usuarios se centran en el contenido de las páginas. Es recomendable asegurarse de que todas las páginas funcionan en navegadores de más de dos años y en versiones de más de dos años de todos los plugs-ins y demás software.
IMPRIMIR
La recomendación es generar dos tipos de versiones de todos los documentos extensos: una versión optimizada para su visualización en línea y otra optimizada para la impresión.
CREDIBILIDAD
Uno de los objetivos principales del buen diseño web consiste en establecer la credibilidad como operación de ejecución profesional para ello opta por el diseño limpio y la buena apariencia.
MARCOS
Se presupone que el usuario tiene una pantalla grande.
- Muchos navegadores no pueden imprimir adecuadamente páginas
con marcos.
- Los marcos son muy difíciles de aprender.
- Los motores de búsqueda tienen problemas con los marcos.
- Algunos navegadores hacen que sea muy difícil detectar marcos.
- Muchos usuarios prefieren diseños exentos de marcos.
HOJAS DE ESTILO
Utilizarlas para separar presentación y contenido.
Utilizar una sola hoja de estilos para todas las páginas de su sitio.
Utilizar hojas de estilo vinculadas, es decir, se mantienen en archivos separados
y cada página web que desee usarla posee un vínculo de hipertexto en su
encabezado que señala la hoja de estilos.
•Asegurarse de que las hojas funcionan
•Estandarizar el diseño a través de las hojas de estilos
VINCULACIÓN
Los vínculos constituyen la parte más importante del hipertexto: conectan las
páginas y permiten a los usuarios ir a nuevos sitios de la web.
•Vínculos publicitarios.
Crear vínculos con suscripciones y registros.
Vínculos internos (entrantes)
•Vínculos externos (salientes)
•Expectativas de los vínculos
•Colorear los vínculos
•Títulos de vínculos y directrices de los mismos
•Descripciones de los vínculos
TIEMPOS DE RESPUESTA.
Actualmente, el objetivo mínimo de los tiempos de respuesta es el de ofrecer páginas a los usuarios en no más de diez segundos.
•Echar una ojeada a la primera pantalla.
•Descargas rápidas, conexiones rápidas.
•Tiempos de respuesta previsibles
SEPARAR EL SIGNIFICADO DE LA PRESENTACIÓN
El uso de la codificación
semántica permite que el dispositivo optimice la pantalla a la medida de sus
posibilidades
Hay que separar el contenido de las instrucciones específicas sobre la
visualización.
DISEÑO DE PLATAFORMA CRUZADA
•¿De dónde vienen los usuarios?
•Diseño independiente de la resolución
•Proporcione páginas imprimibles separadas
•Uso de contenido no estándar
En la web el usuario suele controlar su navegación por las páginas mientras que los diseñadores web tienen que soportar la navegación controlada por el usuario.
ESPACIO DE PANTALLA.
•Las páginas web deben estar presididas por un contenido que despierte la
atención del usuario.
•Como norma el contenido de interés para el usuario debe ocupar al menos la
mitad del diseño de una página y, preferiblemente, hasta un 80%. La navegación
debe mantenerse por debajo del 20% del espacio de las páginas de destino.
•Desde el punto de vista de la usabilidad sería mejor eliminar todos los elementos
innecesarios