da Deivid Deivid manca 1 anno
94
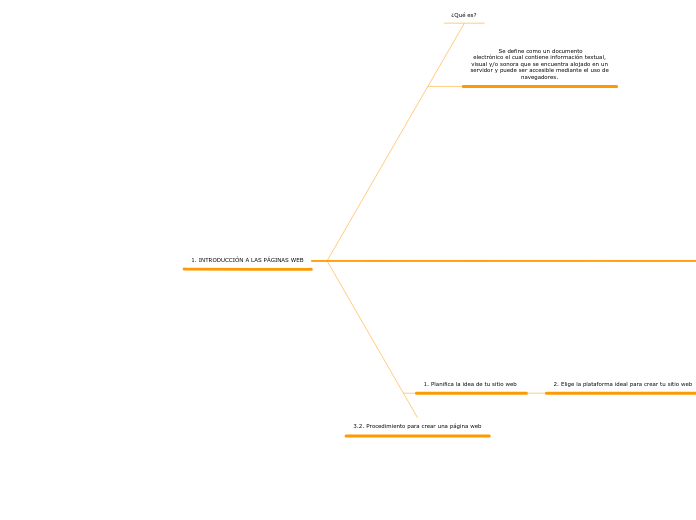
1. INTRODUCCIÓN A LAS PÁGINAS WEB
Las páginas web se definen como documentos electrónicos que contienen información textual, visual y/o sonora y están alojados en servidores accesibles mediante navegadores. Existen dos tipos principales de páginas web: