PROGRAMACION DE PAGINAS WEB CON HTML ll
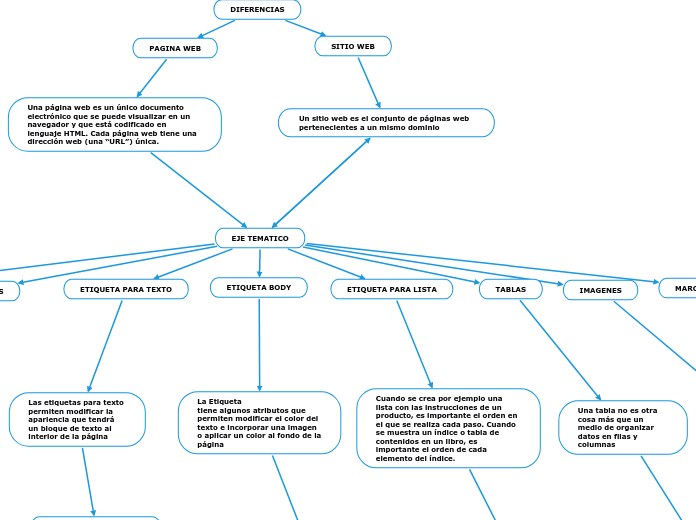
DIFERENCIAS
SITIO WEB
PAGINA WEB
Una página web es un único documento electrónico que se puede visualizar en un navegador y que está codificado en lenguaje HTML. Cada página web tiene una dirección web (una “URL”) única.
EJE TEMATICO
MARCOS O FRAMES
Un marco (o frames) es una ventana independiente dentro de la ventana general del navegador
En cada FRAMESET se divide la ventana actual (sea la general o un marco) en varias ventanas definidas o por el parámetro COLS o por ROWS. En éste, separado por comas, se define el número de marcos y el tamaño de cada uno
VINCULOS O ENLACES
Un enlace o link es texto o imágenes en un sitio web que un usuario puede pinchar para tener acceso o conectar con otro documento
ENLACES INTERNOS
En punto el punto desde donde queremos ir, insertamos la siguiente etiqueta: ir al principio del punto
En el lugar a donde queremos desplazarnos, ponemos la siguiente etiqueta:
IMAGENES
Para añadir imágenes a una página web hay que escribir el siguiente código HTML:
![]()
Para esto se utilizan las etiquetas height (alto) y width (ancho). Siempre es recomendable establecer estos atributos. Por ejemplo:
![]()
TABLAS
Una tabla no es otra cosa más que un medio de organizar datos en filas y columnas
En particular, una tabla básica puede ser declarada usando tres elementos, a saber, table (el contenedor principal), tr (representando a las filas contenedoras de las celdas) y td (representando a las celdas
ETIQUETA PARA LISTA
Cuando se crea por ejemplo una lista con las instrucciones de un producto, es importante el orden en el que se realiza cada paso. Cuando se muestra un índice o tabla de contenidos en un libro, es importante el orden de cada elemento del índice.
En todos estos casos, la lista más adecuada es la lista ordenada, que se define mediante la etiqueta
. Los elementos de la lista se definen mediante la etiqueta - , la misma que se utiliza en las listas no ordenadas
ETIQUETA BODY
La Etiqueta
tiene algunos atributos que permiten modificar el color del texto e incorporar una imagen o aplicar un color al fondo de la página
*Nombre Imagen: Hace referencia a la ubicación de una imagen utilizada como fondo de la página
• Color Fondo: Código o nombre del color utilizado para el fondo de la página
• Color Texto: Color utilizado para el texto que contiene la información de la página • Color_Enlace_no_Visto: Es el color que mostrará un enlace que no ha sido visitado aún
• Color_Enlace_Visitado: Es el color que tendrá el texto de un enlace que ya ha sido visitado
• Color_Enlace-Activo: Es el color que mostrará un enlace que está actualmente siendo visitado
ETIQUETA PARA TEXTO
Las etiquetas para texto permiten modificar la apariencia que tendrá un bloque de texto al interior de la página
ETIQUETA
es utilizada para escribir títulos y subtítulos, dado que puede mostrar texto en negrillas con seis tamaños diferentes, dependiendo del valor que se asigne a X.
FORMULARIOS
Los formularios permiten que los demás nos envíen la información directamente a nosotros o bien a nuestro servidor, en donde hemos instalado un programa que procese esta información
La estructura general de un formulario es
1. Etiqueta de inicio
2. Cuerpo del formulario, con los distintos elementos para poder introducir los datos
3. Botones de envío y de borrado
4. Etiqueta de cierre
Un sitio web es el conjunto de páginas web pertenecientes a un mismo dominio