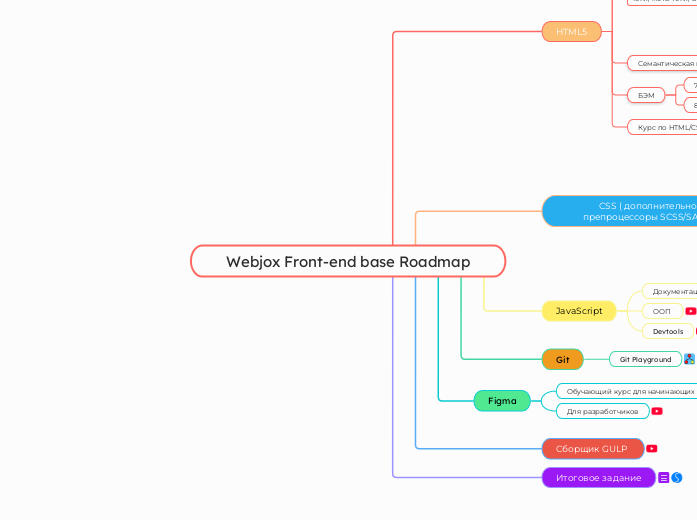
Webjox Front-end base Roadmap
Итоговое задание
Необходимо реализовать макет по следующим требованиям:
- HTML5
- CSS (желательно SCSS/SASS)
- Использование GULP (желательно)
- Javascript ES7+
- Семантика
- БЭМ
- Адаптив
- Реализовать валидацию форм и запись в отдельный документ
- Итоговый вариант залить на гит (желательно коммитить каждый из этапов и сделать две ветки main и dev)
Для реализации слайдера использовать swiper js
https://swiperjs.com/
Ссылка на макет: https://www.figma.com/design/bSxMNm0CRXFcHQzke8C8W5/ROBO-SCHOOL?node-id=0-1&p=f&t=kpAUsxAfjON7Dx9s-0
Сборщик GULP
Figma
Для разработчиков
Обучающий курс для начинающих
Git
Git Playground
JavaScript
Devtools
ООП
Документация с примерами
CSS ( дополнительно препроцессоры SCSS/SASS)
Документация SASS/SCSS
Grid
Адаптивная верстка
Flexbox
Позиционирование
Базовые понятия CSS (По ссылке есть документация, ее также необходимо прочитать)
HTML5
Курс по HTML/CSS
БЭМ
8. Мини книга о методологии
7.Документация
Семантическая вертска
Теги, мета-теги, атрибуты
5. Список мета-теги
Список всех мета-тегов
Мета-теги Яндекс
Мета-теги google
4. Список атрибутов
3. Список тегов
Базовые понятия HTML5
2. Введение в HTML;
1. HTML не язык программирования;