によって Anton Alexeyevich 2年前.
451
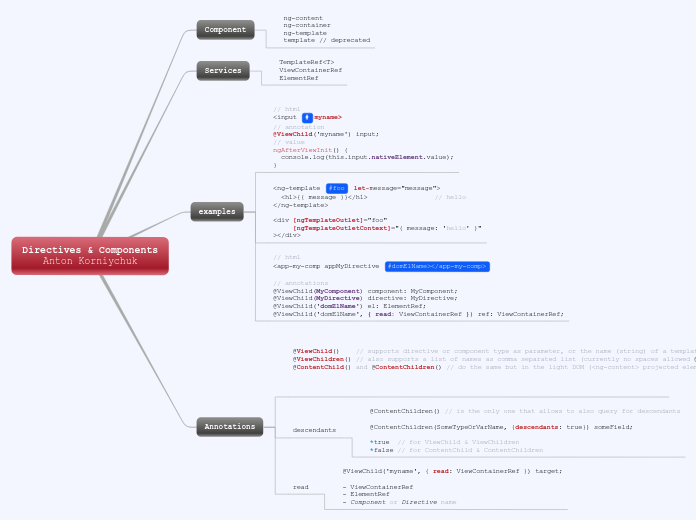
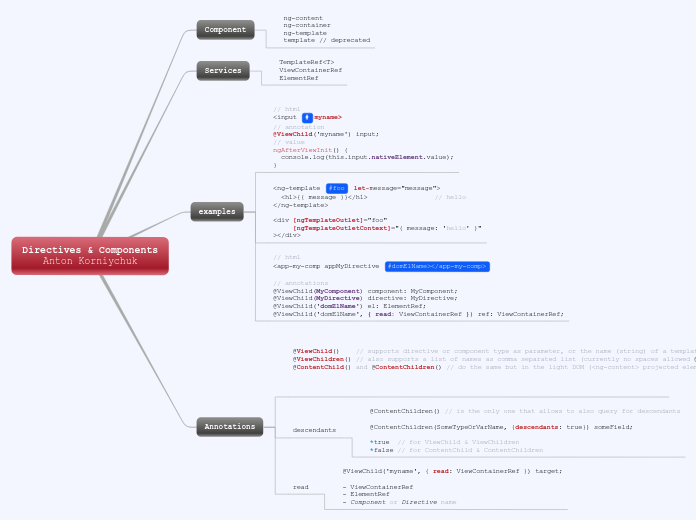
Directives & Components
The provided content outlines various Angular directives and components, focusing on annotations related to querying elements in the template or projected content. The annotations include `@

によって Anton Alexeyevich 2年前.
451

もっと見る