によって Luna Reyes 6か月前.
100
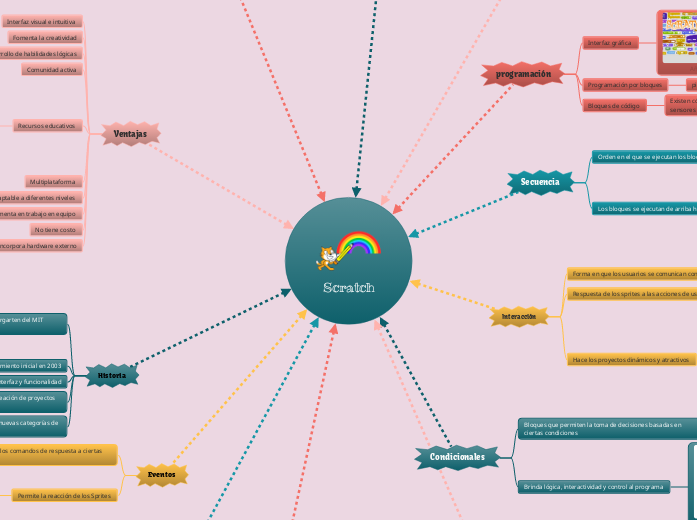
Scratch
Scratch es un entorno de programación visual diseñado para hacer que la programación sea accesible y divertida para todas las edades. Utiliza una interfaz gráfica basada en bloques, lo que permite a los usuarios crear proyectos interactivos de manera intuitiva y sin necesidad de conocimientos avanzados en programación.
開く
Scratch Variables Lleva un seguimiento de valores Contenedores que permiten almacenar y manipular datos Brinda seguimiento, control, interactividad y personalización Listas Almacena múltiples valores en un solo objeto Como lo son inventarios o índices en un programa Tipo especial de variable Brinda organización, flexibilidad, y una interactividad avanzada Eventos Permite la reacción de los Sprites Bloques que permiten los comandos de respuesta a ciertas condiciones Existen eventos de inicio, de teclas , de clics, de mensajes y de temporizador Historia Scratch 3.0 en 2019 interfaz rediseñada nuevas categorías de bloques y soporte Scratch 2.0 e 2013 interfaz moderna y creación de proyectos en el navegador Scratch 1.0 en 2007 con mejoras en la interfaz y funcionalidad Lanzamiento inicial en 2003 Desarrollado por el Grupo Lifelong Kindergarten del MIT Media Lab Ventajas Incorpora hardware externo No tiene costo Fomenta en trabajo en equipo Adaptable a diferentes niveles Multiplataforma Recursos educativos Comunidad activa Desarrollo de habilidades lógicas Fomenta la creatividad Interfaz visual e intuitiva Partes Inicio Barra de herramientas Botones para gráficos Area de guiones Menú principal Escenario Area de bloques Categorías Operadores Variables Sonido Apariencia Sensores Control Eventos Movimiento Condicionales Brinda lógica, interactividad y control al programa Bloques que permiten la toma de decisiones basadas en ciertas condiciones Existen bloques con condiciones compuestas como el si, sino , entonces, etc Interacción Hace los proyectos dinámicos y atractivos Respuesta de los sprites a las acciones de usuario Existe la interacción con el mouse, con el teclado, mediante eventos, con otros sprites y con variables Forma en que los usuarios se comunican con el programa Secuencia Los bloques se ejecutan de arriba hacia abajo Orden en el que se ejecutan los bloques de código programación Bloques de código Existen códigos de apariencia, de control, de sonido , de sensores , de eventos, etc Programación por bloques piezas de código visual que representan una instrucción Interfaz gráfica ¿ Qué es ? Entorno y lenguaje de programación visual Añadir texto Software Tutorial https://www.youtube.com/watch?v=a5DOIvjxiQ0