by sharick burgos 2 years ago
285
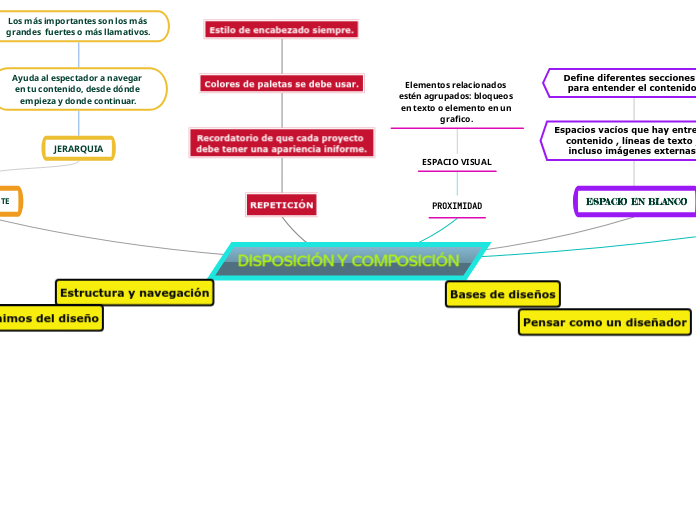
DISPOSICIÓN Y COMPOSICIÓN
El diseño efectivo se basa en varios principios fundamentales que ayudan a organizar y presentar el contenido de manera clara y atractiva. Estos principios incluyen el uso del espacio en blanco, que define diferentes secciones y facilita la comprensión del contenido.