Тема 2. Правила дизайна веб-интерфейса
Правила дизайна веб-интерфейса
Придерживаться единого стиля
Следует помнить, что стиль текстов, заголовков, подписей, цвета элементов дизайна, формы кнопок, ссылки, изображения и пр. должны быть выполнены в едином стиле на всех страницах сайта.
Тренды
Стоит учитывать современные тенденции, чтобы интерфейс не устарел еще до выхода проекта, но подходить к этому вдумчиво.
Принцип единства
Настройки и элементы управления нужно стараться не прятать в отдельные разделы, а дать возможность управлять из одного места, если это уместно.
Правильный копирайтинг
Проектирование интерфейса – это во многом копирайтинг, важна каждая буква, особенно заголовки.
Принцип мостовых перил
Этот принцип еще называют «защита от дурака», пользователей нужно защищать от случайных действий.
Способы решения задачи
Пользователям нужно предлагать способы решения их задач с помощью интерфейса, и эти способы должны быть очевидны.
Однородность
В больших проектах часто встречается однородный функционал в разных частях сайта (например, комментарии), он не должен отличаться. Это же касается и стиля
Принцип 3х кликов
Должно быть не более 3х кликов для перехода из одного раздела в другой. Это же правило применимо к главной странице: любая важная информация должна быть доступна не более чем в 3 клика
Все полезное на виду
Все важные элементы интерфейса должны быть на виду и соответствующим образом выделены.
Интуитивная понятность
Понимание лучше запоминания.
Принцип группировки
Информацию на странице желательно разбивать на логические блоки (группы), так пользователю легче ориентироваться.
Кошелек Миллера
В одном функциональном блоке не может быть больше 5-7 элементов, иначе пользователь не сможет удерживать информацию в кратковременной памяти.
Принцип умного заимствования
Не стоит изобретать велосипед для стандартных вещей
Люди не читают. люди просматривают
Пользователи не любят читать большие массивы текстов, не заставляйте их это делать.
Привычные элементы управления
В любом современном интерфейсе есть много элементов управления, будет лучше использовать привычные элементы и визуальные образы.
Проверенное лучше модного
Не стоит цепляться за моду и делать что-то только потому, что так делают другие, лучше отдать предпочтение проверенным элементам интерфейса
Соотношение сигнал/шум
В каждом интерфейсе есть важные элементы (сигналы) и маловажные или даже бессмысленные для определенной части системы (шум), естественно, нужно концентрироваться на сигналах и избегать шума
Убираем очевидное
Не стоит показывать очевидные элементы интерфейса, нужно сосредоточиться только на действительно необходимых вещах
Не заставляйте думать
Нужно избегать сложных действий, которые заставляют пользователей думать.
Принцип KISS
От англ. «keep it short and simple». Интерфейс должен быть простой и понятный, задачи должны решаться минимальным числом действий, все должно быть понятно и очевидно.
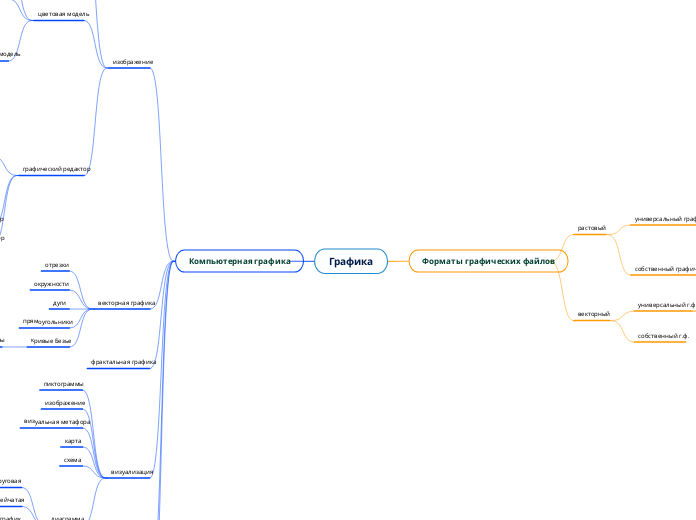
Графика
Векторный формат графических данных
Векторный формат графического основан на представлении объекта в виде отрезков прямых (векторов). Для каждого из них задана пара точек - концов вектора (или точка, направление вектора и его длина) и атрибуты - цвет, толщина линии и т.п. Фактически в векторном способе кодирования геометрические фигуры, кривые и прямые линии, составляющие рисунок хранятся в памяти компьютера в виде математических формул и геометрических фигур (круг, эллипс и т.д.). Чтобы запомнить в векторном формате круг следует запомнить только его радиус, координаты центра и цвет. Очевидно, что размер такого файла будет намного меньше, чем, если бы мы разбивали его на отдельные пиксели. Сложный рисунок разбивается на простые фигуры. Каждое изображение в векторном формате состоит из множества составляющих частей, которые можно редактировать независимо друг от друга. Эти части назваются объектами. Для каждого объекта в векторном файле хранятся его размеры, кривизна, местоположение в виде числовых коэффициентов. Благодаря этому они легко масштабируются без искажений и не зависят от разрешения.
Обычно векторная графика используется для вывода на плоттер чертежей и линейных изображений. Плоттер - это векторное устройство. Наиболее известных редакторов векторной графики: CorrelDraw и Adobe Illustrator
Недостатки векторных изображений
Условность получаемых изображений. Для реалистических изображений понадобилось бы слишком много элементов кривых. Размер векторного файла, описывающего фотографию, окажется больше, чем растровый. Поэтому векторный формат применяется для описания линейных рисунков и, идеально подходит для чертежей. 9 Изображение для плоттера должно храниться как массив описаний векторов. Элементарной единицей изображения для плоттера (графопостроителя) является вектор - направленный отрезок прямой. С точки зрения способа формирования изображения, плоттер является не растровым, а векторным устройством.
Растровый формат графических данных
Изображение на экране монитора формируется из маленьких квадратиков (иногда их называют точками) - пикселов. В зависимости от типа монитора и видеокарты количество таких пикселов на экране может быть различным. Современные видеокарты обеспечивают разрешение 1024 на 768 пикселов и более. Каждому пикселу соответствуют один или несколько байтов видеопамяти, задающих атрибуты пиксела: цвет, яркость. Следовательно, изображение на экране - это массив в видеопамяти, каждый элемент которого содержит значения атрибутов для одного пиксела. Чтобы программа могла создавать различные изображения, она должна либо хранить массивы атрибутов, либо уметь формировать атрибуты для каждого пиксела экрана. Изображение, построенное с помощью отдельных точек - пикселов, называется растровым. Реально изображение делится на квадратики (пикселы) и данные о каждом из них кодируется. Такая схема уже века назад была придумана для вышивания узоров крестиком. Заметим, что растровые рисунки в компьютерах имеют прямоугольную форму: к любому изображению добавляется фон, превращающий рисунок в прямоугольник. Не зная размера пикселя, нельзя построить изображение на основе закодированных данных. На практике используют не размер пикселя, а задают ширину и высоту (в пикселях, в сантиметрах или в других единицах) рисунка и его разрешение. Разрешением экрана является плотность размещения пикселей. Она зависит от качества кинескопа монитора. Принятой единицей измерения разрешения является количество точек на дюйм - dpi (Dot Per Inch). При отображении рисунков на мониторе , используют разрешение от 72 dpi до 120 dpi. При печати самым распространенным разрешением для 5 вывода текста является 300 dpi, но для высококачественных отпечатков можно использовать и большее разрешение (1440 dpi). Устройства, которые формируют изображения из отдельных точек, называются растровыми. Видеомонитор, матричный и лазерный принтеры являются растровыми устройствами.
Краткая характеристика наиболее распространенных растровых форматов
1) Формат PCX ( PCExchange), разработан PCPaintBrush, является одним из самых известных и старых. Практически любое приложение легко импортирует его. Он не позволяет хранить цветоделенные CMYK-изображения и цветовые профили, что делает невозможным его применение при создании цветных публикаций. Является устаревшим, вытеснен усовершенствованными форматами GIF и TIFF. 2) Формат BMP (Bitmap) предназначен для Windows, и поддерживается всеми приложениями, работающими в этой среде. Позволяет хранить полноцветные изображения в цветовой модели RGB и индексированные изображения. Не поддерживает цветовых профилей и обтравочных контуров. Не применяется в издательской деятельности, но широко используется в оформлении прикладных программ. 3) Формат JPEG (JointPhotographicExpertsGroup) предназначен для сохранения растровых файлов со сжатием. Сжатие по этому методу уменьшает размер файла от десятых долей процента до ста раз (практический диапазон - от 5 до 15), но при этом происходит потеря качества (в большинстве случаев эти потери находятся в пределах допустимых). Распаковка JPEG-файла происходит автоматически во время его открытия. Формат поддерживает только полутоновые и полноцветные изображения в моделях RGB и CMYK. Допускается сохранение контуров обтравки и цветовых профилей. Очень эффективный алгоритм сжатия обусловил широчайшее распространение JPEG в среде WorldWideWeb. Формат не позволяет использовать анимацию и прозрачность. Обычно формат JPEG применяется для хранения высококачественных фотографий. Формат JPEG позволяет использовать до 16 миллионов цветов. Использование этого формата в полиграфии не рекомендуется 4) Формат GIF (GraphicsInterchangeFormat) в издательских целях не применяется,однако очень широко распространен на Web. является распространенным является распространенным форматом для WEB. Допускает хранение в одном файле нескольких изображений. Чаще всего такая возможность используется на страницах Web. Webбраузер демонстрирует изображения, находящиеся в файле GIF последовательно. Если каждое изображение представляет собой фазу мультипликации, то вы увидите маленький мультфильм. Формат способен хранить только индексированные изображения. Стандартный фильтр экспорта в. формат GIF поддерживает единственную . особенность формата- чересстрочную развертку. Чересстрочная развертка используется браузерами: по мере загрузки в изображении появляется все больше деталей. Это дает возможность пользователю еще в процессе загрузки изображений решить, стоит ли дожидаться ее завершения или перейти к следующей странице. 5) Формат PNG (PortableNetworkGraphics) предназначен для передачи изображений в сетях. Поддерживает полноцветные изображения RGB и индексированные изображения. Возможно использование единственного дополнительного канала для хранения маски прозрачности. Имеет эффективный алгоритм сжатия без потери информации. Этот формат тоже применяется на Web 6) Формат PCD (Photo CD). Изображения запоминаются всегда в альбомной ориентации. Дает при импорте определять разрешение изображения. Используется в редакционных издательских системах. 7) Формат PSD (Adobe Photoshop Document) является внутренним форматаом программы AdobePhoroshop. Удобен для общения с другими продуктами фирмы Adobe. Поддерживает все сведения о документе, но пока недостаточно распространен. 8 8) Формат TIFF (Tagged Image File Format) создан как универсальный формат для сканированных изображений. Переносим на разные платформы. Импортируется парктически во все издательские системы. Поддерживает алгоритмы сжатия без потерь. 9) Формат EPS (Encapsulated PostScript) описывает изображение на универсальном языке PostScript. Описывает не только растровые, но и векторные изображения, а также текст. Предпочтителен для полиграфических целей. Имеет большой размер файла. 10) Формат DCS позволяет вставлять изображения, разделенные на плашечные цвета. Является вариантом формата EPS. 11) Формат PDF (Portable Document Format) предложен фирмой Adobe как независимый от платформы формат, в котором могут быть сохранены иллюстрации (векторные и растровые) и текст, причем со множеством шрифтов и гипертекстовых ссылок. Для достижения продекларированной в названии переносимости (portable), размер PDF-файла должен быть малым. Для этого используется компрессия - к каждому виду объектов применяется свой способ. Для работы с этим форматом компания Adobe выпустила пакет Acrobat. Acrobat Distiller переводит в PDF PostScript-файлы, Acrobat Exchange позволяет их редактировать: устанавливать внутренние ссылки, ссылки на внешние звуковые и видеофайлы, Web-ссылки. Ряд программ также позволяют создавать PDF'ы. Первоначальная задача PDF - передача по сети в сжатом виде проиллюстрированных и отформатированных документов - сегодня значительно расширена. Кроме того, в PDF можно быстро передавать клиенту полноценные эскизы. PDF позволяет не заботиться о наличии необходимых шрифтов у получателя - все подгружается прямо в файл. По адресу http://www.adobe.com/acrobat можно скачать бесплатно распространяемую утилиту Adobe Acrobat Reader, которая позволяет читать документы и распечатывать их на принтере, но не дает возможности создавать или изменять их. Для создания и редактирования служит коммерческая часть пакета.
Основные форматы растровых файлов
- PCX
- BMP- сокpащение от bitmap, т.е. битовый, растровый
- JPEG
- GIF (Graphics Interchange File - файл графического обмена),
- PNG
- PCD
- PSD
- TIF - сокращение от TIFF или Tagged Image File Format.
- EPS
- DCS
- PDF
- Десятки других
Разработчики многих прикладных пакетов создают собственные форматы хранения данных с необнародованной структурой. Конвертируйте для использования их в других приложениях в распространенных форматах.
Сжатие растровых изображений
Пиксел является неделимой точкой в графическом изображении растровой графики на экране монитора. Он характеризуется прямоугольной формой и размерами, определяющими пространственное разрешение изображения. Беда растровых файлов в 6 том, что они большие, даже очень большие. Если пренебречь заголовками файла и другими неграфическими данными, его размер пропорционален количеству пикселов в изображении и количеству битов, требуемых для представления каждого пиксела. Полноцветная картинка размером 1024х768 пикселов занимает более двух мегабайт памяти. Используя метод, называемый сжатием изображений, можно резко уменьшить в размере графические файлы. Существует два способа сжатия: 1) без потерь информации 2) с потерями. Если мы сохраняем чертеж, то, естественно сжатие с потерями нас не устроит, сохраняя же какую-то картинку, обобщение оттенков ее цветов вполне допустимо, а иногда приводит и к удачным спецэффектам. Одним из способов сжатия с потерями является JPEG (Joint Photographic Expert Group - имя группы, которая его разработала). JPEG широко используется при сжатии статических изображений, особенно фотографий. Основная идея метода JPEG состоит в разделении информации по уровню важности, и затем отбросить менее важную ее часть, уменьшая тем самым общий объем хранимых данных. Строку или столбец пикселов изображения тоже можно представить амплитудами и частотами. Речь здесь идет не о спектральном составе света, а о форме воображаемых кривых, которые образуют графики, если значения пикселов служат ординатами. Отметим, что формула преобразования матрицы пикселов в матрицу амплитуд совсем не проста. JPEG-сжатие отбрасывает часть высокочастотных компонент изображения, оставляя компоненты с низкими частотами. Человеческий глаз менее чувствителен к высокочастотным вариациям цвета, поскольку общий вид изображения определяется низкими частотами. Значение пиксела, полученное при восстановлении изображения, несколько отличается от исходного значения, хотя обычно они очень близки, причем пользователь может регулировать степень сжатия. Растровый графический файл обычно содеpжит инфоpмацию двух видов: гpафическую негpафическую. В гpафических данных указываются цвета пикселов, негpафические данные содержат другую инфоpмацию, необходимую для восстановления изображения, напpимеp его высоту и шиpину. (Если изобpажение содеpжит 1 миллион пикселов, то как гpафической пpогpамме узнать размеры: pисовать ли ей изобpажение 500 на 2000 или 1000 на 1000 пикселов?) Негpафическая часть файла может также включать дpугую инфоpмацию, такую как номеp веpсии или сведения об авторских пpавах. Все зависит от фоpмата и от того кто (или какой пpогpаммный пакет) создал этот файл. В каждом фоpмате гpафические и негpафические данные структурируются.
Аспекты при выборе конкретного формата для растрового изображения
Распространенность формата. Многие приложения имеют собственные форматы файлов, и другие программы могут оказаться неспособными работать с ними. Поддерживаемые типы растровых изображений. Форматы, поддерживающие исключительно индексированные цвета, неприменимы при изготовлении макетов для тиражирования. Поддерживаемые цветовые модели полноцветных изображений. Многие графические форматы не позволяют хранить, например, изображения в цветовой модели CMYK, что делает их непригодными для полиграфии. Возможность хранения дополнительных каналов масок. Многие программы подготовки иллюстраций способны использовать их для создания контуров обтравки или маски прозрачности. Возможность сжатия информации. Объем памяти (оперативной или дисковой), необходимый для хранения растровых изображений, весьма велик. Применение сжатых форматов предпочтительнее для экономии дискового пространства. В оперативной памяти изображения всегда находятся в несжатом виде. Способ сжатия. Имеется большое количество алгоритмов сжатия графических файлов. Возможность хранения объектной (векторной) графики. Чаще всего присутствие векторной графики в изображениях сводится к обтравочным контурам. Они распознаются издательскими системами и программами иллюстрирования. Контуры обтравки трактуются ими как контур изображения, что позволяет получать изображения непрямоугольной формы. Возможность хранения цветовых профилей и параметров растрирования. Это имеет смысл, если изображение предназначено для типографской печати. Цветовой профиль характеризует цветовое пространство, в котором редактировалось изображение. Он позволяет добиться одинакового воспроизведения цветов на различных компьютерах и устройствах печати.
Недостатки растровых изображений
Плохое масштабирование. При уменьшении изображения нескольких соседних точек преобразуются в одну, поэтому теряются мелкие подробности. При увеличении масштаба происходит увеличение размера каждой точки, из за чего появляется ступенчатый эффект.
Большой размер файла, так как включены данные о каждом пикселе изображения
Цветовые модели
Lab
Модель Lab является аппаратно-независимой моделью, что отличает ее от описанных выше. Экспериментально доказано, что восприятие цвета зависит от наблюдателя (вспомните дальтоников, существует разница в возрастном восприятии цвета и т.д.) и условий наблюдения (в темноте все серое). Ученые из Международной Комиссии по Освещению (CIE=Commission Internationale de l'Eclairage) в 1931 г. они стандартизировали условия наблюдения цветов и исследовали восприятие цвета у большой группы людей. В результате были экспериментально определены базовые компоненты новой цветовой модели XYZ. Эта модель аппаратно независима, поскольку описывает цвета так, как они воспринимаются человеком, точнее "стандартным наблюдателем CIE". Ее приняли за стандарт. Цветовая модель Lab, использующаяся в компьютерной графике, является производной от цветовой модели XYZ. Название она получила от своих базовых компонентов L, a и b. Компонент L несет информацию о яркостях изображения, а компоненты а и b - о его цветах (т. е. a и b - хроматические компоненты). Компонент а изменяется от зеленого до красного, а b - от синего до желтого. Яркость в этой модели отделена от цвета, что удобно для регулирования контраста, резкости и т.д. Однако, будучи абстрактной и сильно математизированной эта модель остается пока что неудобной для практической работы. Поскольку все цвтовые модели являются математическими, они легко конвертируются одна в другую по простым формулам. Такие конверторы встроены во все "приличные" графические программы.
HSB
Модель HSB (Hue Saturation Brightness = Тон Насыщенность Яркость) построена на основе субъективного восприятия цвета человеком. Предложена в 1978 году. Эта модель тоже основана на цветах модели RGB, но любой цвет в ней определяется своим цветом (тоном), насыщенностью (то есть добавлением к нему белой краски) и яркостью ( то есть добавлением к нему черной краски). Фактически любой цвет получается из спектрального добавлением серой краски. Эта модель аппаратно-зависимая и не соответствует восприятию человеческого глаза, так как глаз воспринимает спектральные цвета как цвета с разной яркостью (синий кажется более темным, чем красный), а в модели HSB им всем приписывается яркость 100%. Модель является аппаратно-зависимой.
CMYK
Модель CMYK (Cyan Magenta Yellow Key, причем Key означает черный цвет). Эта модель является дальнейшим улучшением модели CMY и уже четырехканальна. Поскольку реальные типографские краски имеют примеси, их цвет не совпадает в точности с теоретически рассчитаным голубым, желтым и пурпурным. Особенно трудно получить из этих красок черный цвет. Поэтому в модели CMYK к триаде добавляют черный цвет. Почему-то в названии цветовой модели черный цвет зашифрован как K (от слова Key - ключ).Модель CMYK является «эмпирической», в отличие от теоретических моделей CMY и RGB. Модель является аппаратно-зависимой.
CMY
Модель CMY (Cyan Magenta Yellow). В этой модели основные цвета образуются путем вычитания из белого цветов основных аддитивных цветов модели RGB.Цвета, использующие белый свет, вычитая из него определенные участки спектра называются субтрактивными. Основные цвета этой модели: голубой (белый минус красный), фуксин (в некоторых книгах его называют пурпурным) (белый минус зеленый) и желтый (белый минус синий). Эти цвета являются полиграфической триадой и могут быть легко воспроизведены полиграфическими машинами. При смешение двух субтрактивных цветов результат затемняется (в модели RGB было наоборот). При нулевом значении всех компонент образуется белый цвет (белая бумага). Эта модель представляет отраженный цвет, и ее называют моделью субтрактивных основных цветов. Данная модель является основной для полиграфии и также является аппаратно- зависимой
RGB
Модель RGB (Red Green Blue ) описывает излучаемые цвета и образована на трех базовых цветах: красном (red), зеленом (green) и синем (blue). Обычно ее называют моделью аддитивных основных цветов. Все цвета образуются смешиванием этих трех основных в разных пропорциях (т. е. с разными яркостями). При смешении двух лучей основных 2 цветов, результирующий цвет будет светлее составляющих. Модель является аппаратно- зависимой, так как значения базовых цветов (а также точка белого) определяются качеством примененного в вашем мониторе люминофора. В результате на разных мониторах одно и то же изображение выглядит неодинаково.