Autor: Laia Cámpiz
Gutiérrez, Octubre 2012
Navegación web
Recursos
Informació i anàlisi
Tipos de navegación web
Análisis de sitios
de navegación web
Bibliografia
dinàmica
Google Scholar
E-lis
Scirus
Tipología
páginas
Páginas funcionales
Permite a la gente completar una tarea de forma online, como enviar un e-mail.
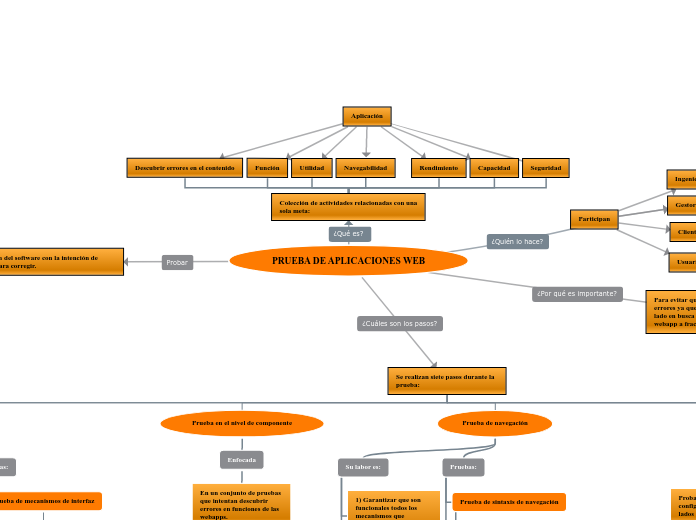
Aplicaciones
web
Las aplicaciones web se refieren a una serie de páginas que contienen funciones interactivas. Las personas pueden realizar tareas en estas páginas: escribir correos electrónicos, editar hojas de cálculo, gestionar proyectos.
Formularios
de presentación
Permiten a la persona presentar información. Un ejemplo es crear una cuenta online o un perfil, aplicar para un trabajo o reservar un coche. Por tanto, permiten transacciones en la Web.
Formularios
de búsqueda
Páginas de contenido
Las páginas de contenido son en última instancia lo que la gente está buscando: textos, historias, artículos, blogs, noticias, historias de la compañía
Páginas de
productos
Elementos del
producto
Productos
relacionados
Detalles
Descripciones
Fotos
Páginas de navegación
El propósito de las páginas de navegación es dirigir a la gente al contenido de la página que estan buscando.
Resultados
de búsqueda
Las páginas de resultados se asemejan a páginas de la galería, pero se crean dinámicamente basándose en palabras clave introducidas por el usuario.
Galerías
Las galerías son similares a las páginas de destino, pero proporcionan una visión general de un grupo específico de productos o contenidos en lugar de enlaces a un sitio de departamento o sección.
Páginas de
destino
Las páginas de destino proporcionan una visión general de las categorias principales.
Página de
inicio
Las páginas de inicio dirigen a los visitantes a los sitios claves de la página web.
Conecta páginas y características que pueden ayudar al visitante a usar la web por si mismo. La navegación utilitaria conecta herramientas i características que ayudan al visitante a usar la web.
Navegación
página interna
Algunas páginas pueden ser muy largas. En estos casos, es ventajoso añadir una página interna que permita a la gente ir de una sección a la otra.
Selector de
país
En algunos casos como por ejemplo en Coca-Cola, el contenido varía dependiendo del país o el mercado. Esta opción permite a los visitantes elegir su región.
Idioma
Esto se utiliza en páginas que estan en múltiples lenguas, de manera que colocan un selector de idioma que permite cambiarlo.
Logos
Muchas páginas tienen su logo en la parte superior. Añadir el logo permite empezar establecer un punto de partida familiar. Normalmente se incluye en la navegación global.
Herramientas
Reune diversas opciones que permiten realizar funciones. es decir son herramientas para hacer cosas en la web. Además puede incluir enlaces a contenidos o páginas de navegación.
Navegación
de web extra
Enlaza con con otras páginas relacionadas, sub-páginas o compañías. Esto permite a la gente cambiar a propiedades web relacionadas.
Navegación
asociativa
Conecta páginas con temas y contenido similar, independientemente de su ubicación en el sitio web.
Mientras el usuario está leyendo sobre un tema, puede acceder a otros.
Navegación
pie página
Se localiza en la parte inferior de la página. Esta navegación suele tener acceso a una sola página, sin otros niveles de la estructura.
Contiene información complementaria no relacionada con el tema principal de la web, como por ejemplo información de "copyright", lo términos y condiciones o los créditos.
Enlaces
rápidos
Enlaces rápidos proporcionan acceso a contenido importante o áreas de la web que no deben ser representados en un sistema global de navegación.
Normalemente aparecen en la parte superior de la página o a los lados.
Navegación
contextual
Puede variar y es situacional. Se coloca cerca de la página de contenido.
Disposiciones
Navegación
adaptativa
El cambio de los enlaces se basa en las historias que los lectores leen más. Observa qué es lo que hacen todos los visitantes.
Enlaces
relacionados
La nevegación contextual también puede aparecer al final o al lado del contenido.
Incrustada
La navegación contextual puede estar incrustrada en el mismo texto.
Navegación
estructural
Conecta una página con otra basada en la jerarquía de la web. Sigue la estructura de una página web y permite a la gente subir y bajar por los diferentes puntos de la jerarquía de la web.
Dsiposición
Vertical
Cuando la navegación global está presentada de forma vertical a la izquierda o a la derecha, es común colocar la navegación local en medio de la navegación principal.
Horizontal
La navegación local de forma horizontal bajo la primera fila que es la navegación principal o global.
L-invertida
Es muy común colocar la navegación principal a lo largo de la parte superior de la página y la navegación local de forma vertical a la izquierda formando así una L invertida.
Tipos
Local
La navegación local es usada para acceder a niveles más bajos de la estructura, por debajo de la navegación principal. Generalmente muestra diferentes opciones en el mismo nivel de la jerarquia.
Principal
La navegación principal, generalmente representa las páginas de nivel superior de la estructura de un sitio web o las de debajo de la página de inicio.
Factores
Hay diversos factores a tener en cuenta para saber cómo de prominente y persistente debe ser la navegación principal.
Flujos de
trabajo
Flujos de trabajo: algunos trabajos, como un proceso de transferencia bancaria online, debe impedir que la gente pueda saltar a otra parte de la web en medio del proceso.
Objetivos
Objectivos de las partes interesadas: según los intereses de las compañías habrá algunas opciones que deberán ser promocionades más que otras.
Usuario
El comportamiento y necesidades del usuario: es necesario entender a los usuarios de tu web y saber cuál es la información que necesitan, para así diseñar la web acorde a ello.
Tamaño
El tamaño de la página: si la página es grande puede beneficiarse de los mecanismeos de navegación principal, mientras que si la página es pequeña debería navegar únicamente con navegación contextual.
Pequeña
Grande
Elementos
Navegación
Global
Navegación
utilitaria
Logo