av Fernando Garfias 1 måned siden
19
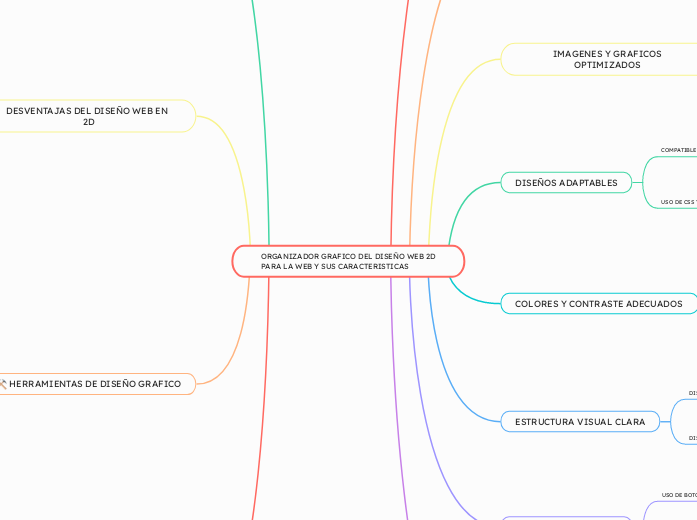
ORGANIZADOR GRAFICO DEL DISEÑO WEB 2D PARA LA WEB Y SUS CARACTERISTICAS
La creación de un sitio web en 2D implica diversos aspectos técnicos y creativos que se deben tener en cuenta para lograr una experiencia de usuario óptima. Se utilizan diseños adaptables que permiten que la página se vea bien en dispositivos móviles, tablets y computadoras.