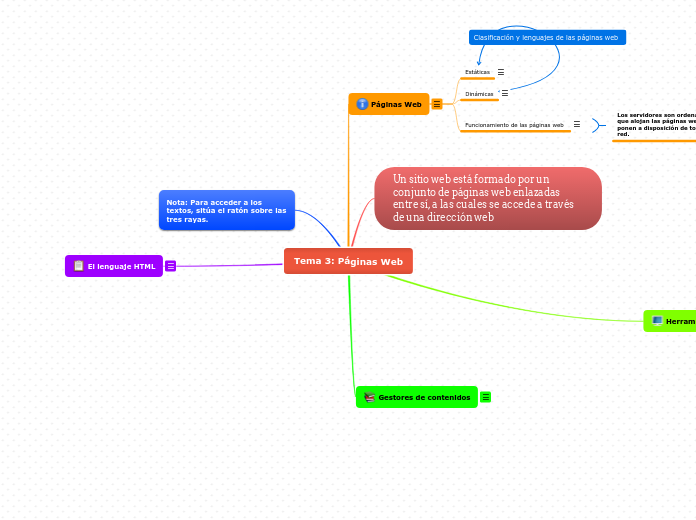
Los servidores son ordenadores que alojan las páginas web y las ponen a disposición de toda la red.
Tema 3: Páginas Web
Type in the name of your subject.
El lenguaje HTML
El HTML es el lenguaje usado para la construcción de páginas web. Por convención, los archivos de formato HTML usan la extensión .htm o .html.
Las características básicas del lenguaje HTML son las siguientes:
1. El lenguaje HTML se escribe en forma de etiquetas entre corchetes angulares (<>). Pueden ser de apertura (por ejemplo: <body>) o de cierre (por ejemplo: </body>); ésta se distingue de la primera por la barra (/).
2. El código HTML siempre empieza con la etiqueta de apertura <html> y siempre acaba con la etiqueta de cierre </html>.
3. En un documento HTML se distinguen dos partes principales:
El encabezado, comprendido entre las etiquetas <head> y </head>, que constituye una instrucción de cabecera del documento, como el titulo.
El cuerpo, comprendido entre las etiquetas <body> y </body>, que constituye el contenido de la página.
4. Las etiquetas se completan con atributos, que son parámetros que definen las propiedades o el comportamiento de la etiqueta; están siempre en la etiqueta de apertura y su valor va siempre entre comillas. En el siguiente ejemplo, color es un atributo de la etiqueta <font>:
<font color="red"> <etiqueta atributo="valor">
5. Un elemento de HTML está compuesto de dos etiquetas (la de apertura y la de cierre).
Add here all the details about your projects.
Nota: Para acceder a los textos, sitúa el ratón sobre las tres rayas.
Gestores de contenidos
Un gestor de contenidos es una herramienta de publicación que permite generar contenidos web y editarlos y actualizarlos online sin necesidad de contar con conocimientos técnicos de diseño o programación. En inglés se conoce como CMS (content management system). Algunos de los gestores de contenidos más populares son WordPress, Joomla, Drupal, Alfresco, etc.
Add key information about the books you've read. If you feel it's necessary, you can add a small summary of your readings in the Notes section.
Herramientas de publicación en la Web 2.0
Las herramientas de publicación son herramientas relativamente fáciles de usar que permiten al usuario crear sus propios contenidos y publicarlos en Internet sin la necesidad de contar con conocimientos técnicos de diseño o programación.
Review your resource requirements and tick off the devices you will need as well as their availability. Add others, if necessary.
Portales de alojamiento de fotos, audios y vídeos
Son sitios web que permiten a los usuarios subir imágenes, vídeos y archivos de sonido. Los archivos, una vez subidos, pueden ser catalogados y organizados para hacer más fácil su búsqueda.
Entre los portales de alojamiento de imágenes podemos destacar Google Fotos, Flickr, DeviantArt, etc. Entre los de alojamiento y distribución de vídeos, YouTube y Vimeo.
Para el alojamiento de audios, contamos con portales como Radioteca, SoundCloud y iVoox. Algunos de estos portales ofrecen además la posibilidad de descargar los archivos (podcasts) en tu equipo para que puedas escucharlos en otro momento sin necesidad de conexión a Internet.
Add other resources:
Redes sociales
Las redes sociales permiten a cada uno de sus usuarios tener una página personal en la que incluir contenido propio y comunicarse con otros usuarios de la misma red.
Algunas de las más conocidas son Facebook, Twitter, Instagram, Pinterest, etc.
Wikis
Son plataformas que permiten una gran interacción entre los usuarios. Una wiki es un sitio web que puede ser editado por cualquier usuario desde la Web y facilita la discusión sobre temas diversos. La más conocida mundialmente es Wikipedia.
Ofimática online y ofimática colaborativa
En la Red puedes encontrar herramientas de ofimática online que incluyen, entre otras cosas, procesadores de texto que pueden usarse sin necesidad de ser instalados.
Entre estas herramientas se encuentra Drive, de Google, que además del procesador de texto incluye una hoja de cálculo y software de presentaciones. Drive permite el trabajo colaborativo y la participación de varios usuarios en la edición de documentos.
Plataformas de creación de contenidos o gestores de contenidos
Permiten la creación de páginas web completas, fácilmente editables y configurables. Posibilitan el trabajo colaborativo y la comunicación. Suelen ser gratuitas o de bajo coste. Son de código abierto.
Algunas de las más conocidas son Blogger, WordPress y Google Sites.
Select as needed:
Un sitio web está formado por un conjunto de páginas web enlazadas entre sí, a las cuales se accede a través de una dirección web
Páginas Web
Una página web tendrá, a grandes rasgos, los siguientes elementos: encabezamiento, marca o logotipo, menú de navegación, titular, contenidos y pie de página.
Type in all the info you would like to know about this subject. If there is something you don't know yet, no problem! You can fill in the blanks along the way.
Funcionamiento de las páginas web
Los sitos web son creados por programadores y diseñadores. Una vez creados, las personas encargadas de mantenerlos se llaman administradores (o webmasters, en inglés).
El proceso de trabajo habitual de un administrador es crear en su ordenador el conjunto de archivos que conforman la web (llamado sitio local). El administrador manipula estos archivos y también dispone de un espacio donde guardar la página en un sitio accesible a todos los usuarios de Internet (llamado sitio remoto). Ese sitio está en un ordenador especial que se llama servidor, y el proceso se denomina alojamiento.
Write down the attendance policy, to avoid confusion throughout the year.
Dinámicas
Son páginas que muestran diferentes resultados en función de la actuación del usuario. Por ejemplo, un buscador es una página dinámica que devuelve un resultado u otro según cuál sea la petición del usuario. En la actualidad, son las más habituales. Se realizan combinando HTML con lenguajes dinámicos como ASP, ASP.NET ( Active Server Pages), Java, PHP o JavaScript.
Type in the name of your teachers and teacher assistants, plus any details you should know about them.
Estáticas
Son aquellas que no cambian, que muestran siempre el mismo contenido cada vez que las cargamos. Se realizan en lenguaje HTML (hypertext markup language, lenguaje de marcas hipertextuales).
Add details about your course.