por ana nakamura 3 anos atrás
228
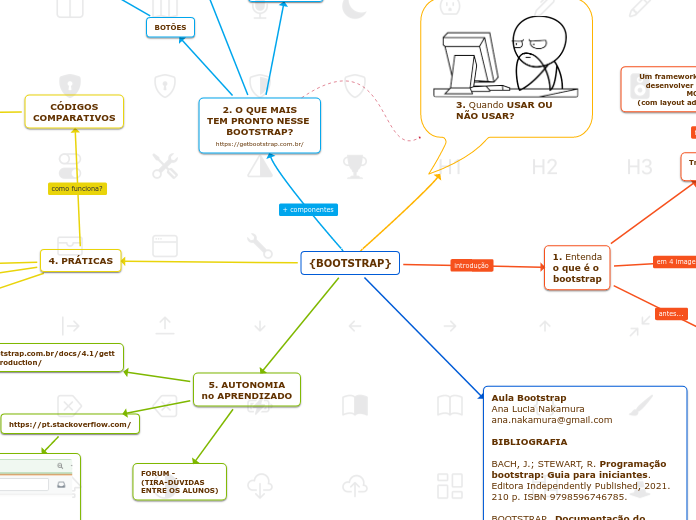
bootstrap
Bootstrap é um framework front-end gratuito que facilita o desenvolvimento de aplicações web e sites adaptados para dispositivos móveis. Ele se destaca por oferecer uma vasta gama de componentes e temas prontos para uso, simplificando a criação e manutenção de projetos complexos.