Category
Property
Object
Variant
Scale
State
Mode
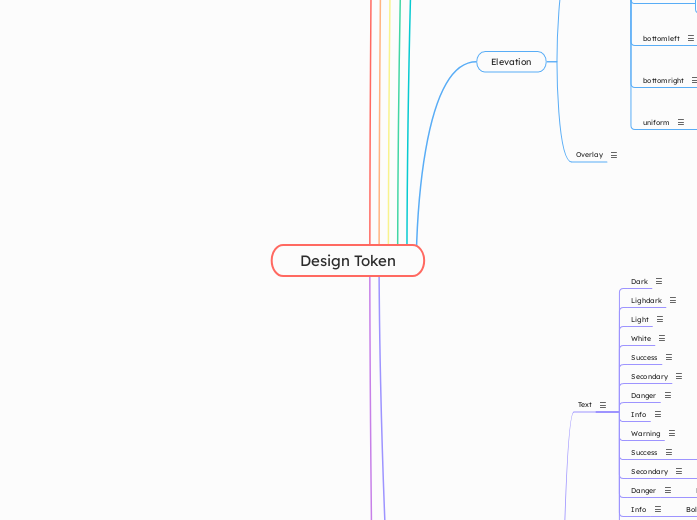
Design Token
Stroke
(Category)
xl
(scale)
lg
(scale)
md
(scale)
3
sm
(scale)
2
xs
(scale)
1
Icon
(Category)
Color
(Category)
color (property, variant, scale, state)
Property : Icon, Text, Background, Stroke
Variant : Primary, Secondary, Neutral, Danger, Info, Warning
Scale : Subtle, Bolder
State : Hover, Active
Shades
(Property)
Tosca
(Variant)
Purple
(Variant)
LPurple
(Variant)
Pink
(Variant)
Red
(Variant)
Yellow
(Variant)
Blue
(Variant)
LGrey
(Variant)
Grey
(Variant)
Orange
(Variant)
Green
(Variant)
950
(Scale)
900
(Scale)
850
(Scale)
800
(Scale)
700
(Scale)
600
(Scale)
500
(Scale)
400
(Scale)
300
(Scale)
200
(Scale)
150
(Scale)
100
(Scale)
050
(Scale)
000
(Scale)
Stroke
(Property)
dark = 600
lightdark = 500
light = 200
white = 0
Button = 300
Button
(Variant)
Background
(Property)
dark = 600
lightdark = 500
light = 100
white = 0
bolder = 400
200
#E8ECF5
100
#FEF6CD
100
#CDE5F8
100
#F7D4D4
100
#FEEAD2
bolder = 600
Subtle
(State)
100
#D5FADD
turun 50% opacity colornya
500
#D62926 50%
Hover = +100
600
#AB211E
turun 50% opacity colornya
500
#FCD305 50%
Hover = +100
600
#CAA904
turun 50% opacity colornya
500
#047CDD 50%
Hover = +100
600
#0363B1
turun 50% opacity colornya
500
#F8981D 50%
Hover = +100
600
#C67A17
turun 50% opacity colornya
500
#08A94C 50%
Hover = +100
600
#06873D
turun 50% opacity colornya
0
#FFFFFF 50%
Hover = +100
100
#F5F8FA
turun 50% opacity colornya
100
#F5F8FA 50%
Hover = +100
200
#E8ECF5
Lightdark
(Variant)
turun 50% opacity colornya
500
#7E93A8 50%
Hover = +100
600
#333F47
Disable
(State)
turun 50% opacity colornya
600
#333F47 50%
Hover
(State)
Hover = +100
700
#1A2730
Neutral
(Variant)
300
#D2DFE8
100
#F5F8FA
Icon
(Property)
Text
(Property)
success, secondary, danger, info, warning itu = 500
dark = 600
lightdark = 500
light = 400
white = 0
600
#CAA904
600
#0363B1
600
#AB211E
600
#C67A17
500
Bolder
(State)
600
#06873D
Warning
(Variant)
500
#FCD305
Info
(Variant)
500
#047CDD
Danger
(Variant)
500
#D62926
Secondary
(Variant)
500
#F8981D
Success
(Variant)
500
#08A94C
White
(Variant)
0
#FFFFFF
Light
(Variant)
400
#B2BFC8
Lighdark
(Variant)
500
#7E93A8
Dark
(Variant)
600
#333F47
Elevation
(Category)
shadow color #00000
toggle
(Variant)
x 0
y 1
blur 2
spread 0
transparency 20%
toast
(Variant)
x 0
y 4
blur 8
spread 0
transparency 15%
tooltip
(Variant)
x 0
y 4
blur 16
spread 0
transparency 15%
table
(Variant)
right
(Scale)
x -4
y 0
blur 4
spread 0
transparency 15%
left
(Scale)
x 4
y 0
blur 4
spread 0
transparency 15%
buttonpressed
(Variant)
x 0
y 4
blur 4
spread 0
transparency 25%
overlay
(Variant)
x 0
y 0
blur 24
spread 0
transparency 20%
x 0
y 0
blur 16
spread 0
transparency 20%
raised
(Variant)
x 0
y 0
blur 16
spread 0
transparency 15%
x 0
y 0
blur 8
spread 0
transparency 15%
ambient
(Variant)
x 0
y 0
blur 12
spread 0
transparency 10%
x 0
y 0
blur 6
spread 0
transparency 10%
Font
(Category)
Category (variant,scale,state)
Font (subheading, h7, capital)
paragraphindent
(State)
medium
12/24
paragraph spacing 16
paragraph
(State)
medium
12/24
underline
(State)
semibold
12/16
underline
italic
(State)
medium italic
12/16
xtrasmall
(State)
medium
8/12
small
(State)
medium
11/16
medium
12/16
body
(Variant)
bold
(State)
poppins bold
12/16
capital
(State)
poppins bold
12/16
capital
h7
(Scale)
poppins semibold
12/16
h6
(Scale)
poppins semibold
14/16
subheading
(Variant)
h5
(Scale)
poppins bold
16/20
h4
(Scale)
poppins medium
20/24
h3
(Scale)
poppins bold
24/28
h2
(Scale)
poppins semibold
29/32
heading
(Variant)
h1
(Scale)
poppins bold
font size 35
font height 40
next penulisan 35/40 = size/height
Radius
(Category)
sm = 5
md = 10
lg = 20
xl = 30
rd = 9999
5
10
20
30
rd
(Scale)
9999
Padding
(Category)
Gap
(Category)
Margin
(Category)
2xs = 4
xs = 8
sm =12
md = 16
lg = 24
xl =32
2xl = 40
3xl = 48
4xl = 64
5xl = 80
2xs
(Scale)
4
xs
(Scale)
8
sm
(Scale)
12
md
(Scale)
16
lg
(Scale)
24
xl
(Scale)
32
2xl
(Scale)
40
3xl
(Scale)
48
4xl
(Scale)
64
5xl
(Scale)
80