por OstinD OstinD 2 anos atrás
205
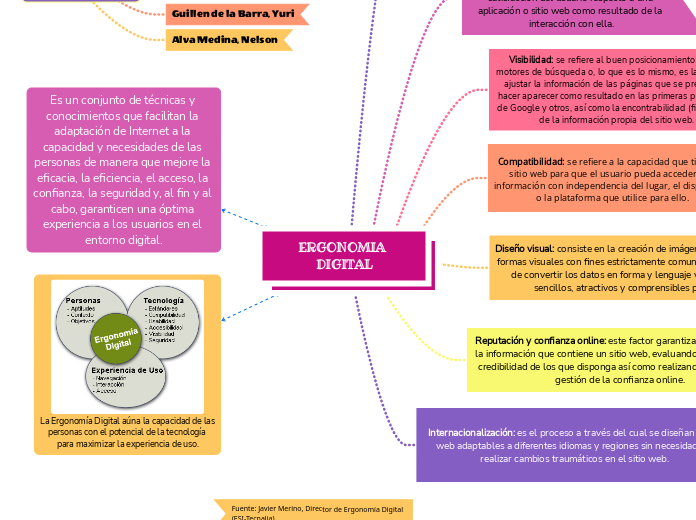
ERGONOMIA DIGITAL
La ergonomía digital busca optimizar la interacción entre los usuarios y la tecnología para mejorar la experiencia de uso. Este concepto abarca varios aspectos clave como la reputación y confianza online, que aseguran la veracidad y credibilidad de la información en un sitio web, y la experiencia de usuario, que se refiere a la satisfacción y respuesta emocional del usuario al interactuar con una aplicación o sitio web.