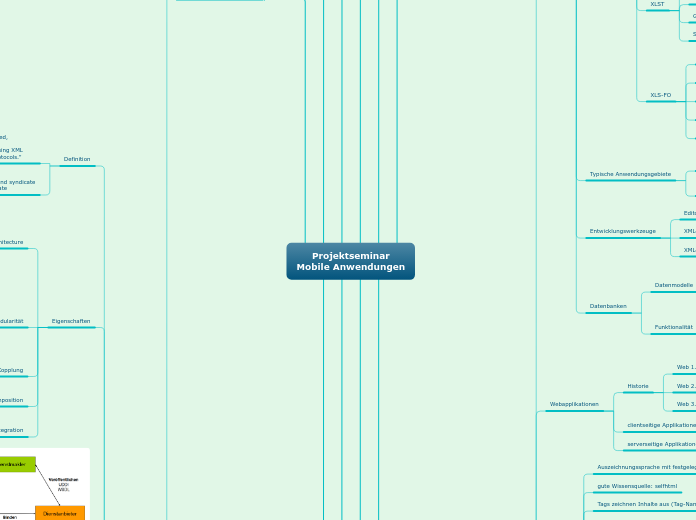
Projektseminar
Mobile Anwendungen 6 Webbasierte und hybride Entwicklung Hybride Entwicklung: Cordova Codebeispiel: Zugriff auf Hardware-Infos Infos aufrufbar unter:
device.platform; device.version; device.name; screen.width; ..
document.addEventListener("deviceready", deviceInfo, true);
Einbindung im Header (als erste Datei):
Einbindung in z.B. Android: .jar im Projektordner libs
Apache Cordova:
Webapplikationen als App deployen
-> Vertrieb über App-Store möglich Zugriff auf Geräte-APIs und -Features mit JS
meisten Features allein mit JS nicht zugänglich
z.B. Beschleunigungssensor, Kamera, Kompass, Geolocation, Offline-Storage, Benachrichtigungen..
kostenlos & Open Source
Multi-Platform-Deployment:
iOS, Android, Windows, macOS, Chromium Engine
geräteangepasste Bibiliothek für jede Plattform
Wrapper Frameworks webbasierter Ansatz: Webanwendung (HTML, CSS, JS) im Webbrowser (mit Systembibliotheken auf Endgerät)
hybrider Ansatz: Webanwendung als WebView in nativer Anwendung (mit Systembibliotheken auf Endgerät)
weitere Module & APIs in nativer Anwendung
nativer Ansatz:
native Anwendung mit Systembibliotheken auf Endgerät
Cross-Compiler-Bridge: zwischen webbasiertem Code und nativer Anwendung auf Endgerät AJAX: Asynchronous JavaScript and XML Herausforderungen Debugging
neue Sicherheitsprobleme
Zurück-Button, Bookmarking
hohe Serverlast
Codebeispiel Serverseitiges Skript, php:
direkt in DOM einfügen:
Daten nachladen
beim Klick auf Link wird URL in div geladen
beim Klick auf Link wird URL in div geladen
XML & DOM oder JSON
Datentransfer und Adressierung/Änderung
XHTML & CSS
Darstellung
clientseitiges Scripting
definierte Funktionen durch objektbezogene Ereignisse aktiviert, manipulieren wiederum Objekte
Skripte sind in XHTML-Seite eingebettet
JavaScript Manipulation und Events
serverseitiges Scripting
Datenbankzugriff und Datenaufbereitung
Kommunikation mit AJAX asynchron: Benutzer muss nach Anfrage nicht mehr warten, während Server Anfrage bearbeitet
Antworten auf Anfragen können in anderer Reihenfolge zurückkommen
Webbrowser:
Benutzeroberfläche schickt JavaScript an AJAX-Engine
-> AJAX-Engine schickt HTTP-Anfrage an Webserver
-> Webserver schickt XML, JSON, HTML/CSS an AJAX-Engine
-> AJAX-Engine schickt HTML/CSS zurück an Oberfläche
keine Auslieferung der vollständigen Seite,
sondern nur von Seitenfragmenten oder Daten
Einsatz z.B.: Google Maps / Mail, Facebook, Office 365 kein ständiger vollständiger Reload mehr notwendig
weniger Wartezeiten
Look/Feel von Desktopanwendungen
erhöht Usability von Webapplikation
Nachladen von Daten im Hintergrund:
XMLHttpRequest-Klasse JavaScript-Klasse, einfach zu nutzendes Interface
Bootstrap responsives Layout
-> automatische Anpassung an Gerätebreite Grid System:
Layout durch Zeilen und Spalten
4 Grid Klassen: xs, sm, md, lg
responsive Elemente z.B.:
class="col-xs-6 col-md-4"
maximal 12 Spalten, die zusammengefasst werden können
vorgefertigtes anpassbares Layout (CSS) Klassen für Fortschrittsbalken:
progress-bar-success progress-bar-info progress-bar-danger progress-bar-striped
aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style=width:80%"
Klassen für Panels:
panel-primary panel-success panel-info panel-warning panel-danger
Klassen für Alerts:
alert-success alert-info alert-warning alert-danger
Klassen für Navigationsbar:
Klassen für Dropdown:
Klassen für Bilder:
img-rounded, img-circle, img-thumbnail, img-responsive
Klassen für Tables:
table-striped, table-bordered, table-hover, table-condensed
Klassen für Buttons:
btn-default, btn-primary, btn-danger, btn-success..
Vielzahl an Themes
Framework zum Entwickeln von webbasierten Oberflächen
-> HTML, CSS und JavaScript jQuery Mobile ThemeRoller automatisiert als HTML exportieren
Rapid Prototyping -> Oberfläche bequem zusammenklicken
Flip Toggle:
Nein
Ja
Checkbox:
Slider:
Radiobuttons:
Formular:
Theme-Zuordnungen mit data-theme,
Animation mit data-transition,
zurück mit data-rel="back" Elemente mit data-role definieren Beispiel Auswahlliste:
data-role:
page, header, content, listview
Einbindung aus jQuery-CDN oder auf eigenem Server nutzt HTML5: weniger Scripting AJAX-basiertes Navigationssystem
kompatibel zu allen bedeutenden Plattformen großes Open Source Projekt (MIT und GPL Lizenz) Entwicklung mit UI-Frameworks Motivation Umwandlung in hybrid möglich
leichter Einbezug fremden Knowhows / Best Practices
viele Ressourcen verfügbar -> schnelle Einarbeitung
einfaches Erstellen mit bekannten Technologien
bewährte Komponenten -> praxiserprobt
Zeit- / Kostenersparnis
keine Installation notwendig -> schnelle Updates
Heterogenität mobiler Betriebssysteme
-> Plattformunabhängigkeit
5 Native Entwicklung mit Android Android keine Internetverbindung notwendig, lokale Datenspeicherung
Distribution über Google Play
Leistungsumfang der Hardware ausschöpfen
-> Performance
umfassende Integration ins System, alle APIs benutzbar
BroadcastReceiver
bei Ereignis (z.B. Anruf, SMS..) wird ein Rundruf abgesetzt, um alle Interessierten darüber zu informieren
empfängt mit sendBroadcast() gesendete intents
ContentProvider
Zugriff auf entsprechenden ContentProvider anderer Apps
(z. B. Kalender)
Datenzugriff, Kapselung, Mechanismen für Datensicherheit
Service
kein eigener Prozess, kein separater Thread
Hintergrundverarbeitung ohne Benutzerschnittstelle
(länger laufende Operation ohne Interaktion mit Nutzer)
Widget
UI Elemente (Mini-Programm) auf Homescreen
muss nicht gestartet werden, wird direkt sichtbar ausgeführt
Intent
implicit intent: Android ermitteln lassen, welche Komponente für Intent zuständig ist
explicit intent: bestimmte Komponente direkt ansprechen
"abstract description of an operation to be performed"
Starten einer Activity, Senden zu BroadcastReceiver oder Kommunizieren mit einem Service im Hintergrund
View und ViewGroup
ViewGroup fasst zusammengehörige View-Elemente zusammen
Oberklasse für Steuerelemente (z.B. Buttons)
Activity
Fragment: Teil des UI innerhalb einer Activity mit eigenem Lifecycle
repräsentiert Screen, interagiert i.d.R. mit Benutzer
Sicherheit bei App-Ausführung über AndroidManifest.xml kann eine App notwendige Berechtigungen anfordern
für jede App ein separater Benutzer und Gruppe
Integration von Google-Diensten
Software-Distribution über App-Store oder alternative Anbieter
Multimedia-Unterstützung inkl. Kamera
Java Virtual Machine -> Java-Apps
Organizer (Addressbuch, Kalender) und Chrome-Browser
Konnektivität: WLAN, Bluetooth, GSM..
GUI für mobile Endgeräte
entwickelt durch Open Handset Alliance (Leitung Google) Mitglieder aus:
Netzbetreiber (T-Mobile..)
Gerätehersteller (LG..)
Halbleiterindustrie (Intel..)
Softwareindustrie (eBay..)
Lösungsanbieter (accenture..)
freies Betriebssystem, Open-Source-Projekt auf Linux 5 Kommunikation Webservices direkte Netzwerkprogrammierung vs. Middleware Problem: viel Overhead bei Übertragung
gute Eignung für Anwendungsentwicklung:
Datenrepräsentation, Objektlokalisation..
direkte Netzwerkprogrammierung
Problem: Datenrepräsentation
direkte Kontrolle aller Parameter
evtl. bessere Performance
Flexibilität bei Entwicklung neuer Protokolle
Bewertung wichtige Mechanismen fehlen noch
-> Sicherheit, Transaktionalität, Abrechnung
Verwendung von XML -> großer Overhead
evtl. schlechte Performance
breite Unterstützung aus Industrie, niedrige Einstiegsbarrieren
Flexibilität:
Wiederverwendbarkeit, Erweiterbarkeit, Skalierbarkeit
Modularität der Dienste
basiert auf etablierten Internettechnoilogien
plattform- / sprachenunabhängig
Schichtenmodell UDDI: Universal Description, Discovery and Integration
Datenklassifikation
grüne Seiten
technische Informationen über den Dienst
(Verweise auf technische Spezifikation, z.B. WSDL)
gelbe Seiten
Klassifizierung Unternehmen und angebotene Dienste
(Branche, Produkte etc.)
weiße Seiten
allgemeine Informationen über Unternehmen
(Name, Adresse, Ansprechpartner..)
Umsetzung:
UDDI-Business-Registry, Zugriff über Betreiberseiten
Spezifikation:
Definition des Aufbaus, Beschreibung der XML-basierten Daten, Beschreibung der API
globales Verzeichnis mit Web Services und Beschreibungen durch Anbieter
WSDL: Web Service Description Language
abstrakte Beschreibungssprache,
unabhängig von Plattform / Programmiersprache
Metainformationen über Funktionalität und Schnittstellen sowie Einbindung von Diensten
SOAP: Simple Object Access Protocol
unabhängig von Programmiersprache, Plattform, Transportprotokoll
Unterstützung diverser Nachrichtenmuster,
Internationalisierungsmöglichkeiten
dokumentenorientierte Übertragung beliebig komplexer XML-Strukturen
Ziele: Einfachheit, Erweiterbarkeit
XML-Kommunikationsprotokoll zum Informationsaustausch zwischen zwei Anwendungskomponenten
UDDI: Auffinden
WSDL: Beschreibung
SOAP, XML-RPC: XML-Nachrichtenmodell
HTTP: Transport
Rollenmodell Nachfrager: Web service suchen -> einbinden -> nutzen
Anbieter: Web Service entwickeln -> beschreiben -> veröffentlichen -> verwalten ( -> zurückziehen)
Eigenschaften dynamische Integration
dynamische Lokalisierung / Einbindung zur Laufzeit
Prozessorientierung und Komposition
Erstellung sogenannter Web-Service-Ketten
Erstellung von AS auf Basis von Web Services
lose Kopplung
flexibler Austausch der Servicekomponenten möglich
Kapselung und Modularität
fördert Mehrfachverwendung
Ablauflogik im Modul bleibt Nutzer verborgen (Black Box)
kapseln eine bestimmte fest definierte Funktionalität
in sich abgeschlossene Einheiten (Module)
Umsetzung der SOA: Service-Oriented-Architecture
bieten anwendungsorientierte Dienste (Business Services)
grobere Granularität als herkömmliche Objekte
Dienst wird über Netzwerk angesprochen
Dienst wird über Schnittstellen beschrieben
WDSL: describe
UDDI: advertise and syndicate
SOAP: communicate
"Software application identified by a URI.
Interfaces and bindings are capable of being defined, described and discovered as XML artifacts.
Supports direct interactions with other software using XML based messages exchanged via internet-based protocols."
Middleware Funktionszugang
Zugreifende Middleware
SOA: Service Oriented Architecture
ORB: Object Request Broker
Kernproblem: Übermittlung der IOR
direkt zwischen Client-Server oder über Broker
Interoperabilität zwischen 30 Plattformen
Schnittstellendefinition auf Basis von IDL:
Interface Definition Language
Stub: Kodierung der Nachricht
Skeleton: Dekodierung der Nachricht
anschließend Übersetzung in gewünschte Sprache
nicht programmiersprachenspezifisch:
eigene Schnittstellenbeschreibungssprache von COBRA
Programmiersprachen für Realisierung: C++, Java, Eiffel
Architektur
von OMG standardisiert, von Sun und IBM entwickelt,
ORBs angeboten von IBM, BEA, Weblogic Server..
Grundlage für CORBA:
Common Object Request Broker Architecture
ermöglicht Aufruf des Objekts unter Nutzung des ORB
Objekte erhalten eine systemweit eindeutige Referenz
IOR: Interoperable Object Reference
übernimmt Kommunikation und Interaktion der Objekte
MOM: Message Oriented Middleware
vorzugsweise bei asynchroner Kommunikation eingesetzt
übermittelte Informationen
weitere optionale: Dateninformationen, Kontrollinformationen
Methodenaufruf und notwendige Parameter
keine Beschränkung hinsichtlich Nachrichteninhalt
Kommunikation auf Basis von Nachrichten
RMI: Remote Method Invocation
Methodenaufruf eines entfernten Java-Objekts
-> Java-Implementierung von RPC
RPC: Remote Procedure Call
gepufferter asynchroner Remote Procedure Call
asynchroner Remote Procedure Call
Asynchronität -> höhere Flexibilität / Effektivität
synchroner Remote Procedure Call
aufrufender Prozess übergibt entfernter Methode Parameter
-> aufrufende Methode bearbeitet Anfrage
-> aufgerufene Methode schickt Ergebniswerte zurück
Clientseite: Stubs
Serverseite: Skeleton
Systemschnittstelle, die es Programmierer erlaubt, netzwerkspezifischen Code aus Applikationslogik auszblenden
Methodenaufruf nahezu transparent
-> Aufruf einer entfernten Methode ähnelt Aufruf einer lokalen Methode
Aufruf auf entfernten Computern befindlicher Prozeduren
Zugangsschaffende Middleware
Wrapper
Wiederverwendbarkeit prozeduraler Anwendungen
problemlose Eingliederung in objektorientierte AS
Verknüpfung von objektorientierter und prozeduraler Programme
Simulation einer objektorientierten Anwendungskomponente
Überführung prozeduraler Funktionen in objektorientierte Methoden
Screenscraper
keine Änderung am Serverprogramm nötig
Anpassung der Client-Oberfläche an Weiterentwicklung
extrahiert Daten aus bestehender Ausgabe
Datenzugang
Datenbank-Middleware
Datenbankgateways
höhere Funktionalität ggü. Datenbankschnittstellen
Funktionalitäten
Fehlerbehandlung, Sicherheitsfunnktionalitäten
Datentyp-Konvertierung
Abfrage-Optimierung / - Übersetzung
Datenbankzugang
herstellerabhängige Schnittstelle:
Kommunikationszentrale für Datenbankzugrif
Datenbankschnittstellen
liefert nur kleinsten gemeinsamen Nenner an Funktionalität
Beispiele:
Open Database Connectivity (ODBC)
Integrated Database Application Programming Interface (IDAPI)
Distributed Relational Database Architecture (DRDA)
Datenbanktreiber übersetzen Abfrage in spezifische Abfragesprache / Protokolle des DBMS
offene, standardisierte Schnittstelle
-> ermöglicht Zugriff auf heterogene Datenbanken
Konzept Einsatz: Client-Server-Architekturen, Peer-to-Peer,
Integration alter in neuer Systeme
einheitliche Schnittstelle zwischen einzelnen Komponenten verteilter Systeme
Verbindungsschicht und Basis für Nachrichtenaustausch
Verteilte Anwendungen Socket API: Middleware, Standarddienste im Internet oder Anwendung greifen auf TCP / UDP über IP zu Middleware API: Anwendung greift auf Middleware zu Beispiel 4 Datenbanken JDBC (Java Database Connectivity)
JPA (Java Persistence API) SQL Datenbankmanipulationen Benutzer- / Rechteverwaltung
Datensätze löschen / ändern / einfügen
INSERT INTO tab [(spalte1, spalte2)] VALUES (wert1, wert2)
mit Subquery:
INSERT INTO tab1
SELECT spalte3, spalte4
FROM tab2
UPDATE tab1 SET spalte1 = wert1, spalte2= wert2 WHERE bedingung (z.B. Tupel-ID)
DELETE FROM tab WHERE bedingung
Datenbankabfragen JOIN: Ausgabe zusammenhänger Datensätze aus unterschiedlichen Tabellen
SELECT .. FROM tab1 JOIN tab2 ON tab1.pk=tab2.pk WHERE ..
OUTER JOIN: alle Datensätze werden ausgegeben
standardmäßig INNER JOIN: nur Datensätze, die in allen Tabellen vorkommen
GROUP BY: Zeilen mit übereinstimmenden Werten in einer Spalte gruppieren
Reihenfolge:
SELECT .. FROM .. WHERE .. GROUP BY .. HAVING ..
HAVING: Filterung von Gruppen
(Aggregatsfunktionen wie COUNT hier möglich)
Sonderfunktionen
mathematische Operationen
Division DIV(), Wurzel SQRT(), Modulo MOD()
skalare Funktionen
Groß-/Kleinbuchstaben UCASE(), LCASE()
Aggregatsfunktionen
Durchschnitt AVG(), Zählen COUNT(), MAX(), MIN()
Erweiterte Selektion (Filterung mit Suchbedingung):
SELECT spalte FROM tabelle WHERE suchbedingung
Regular Expression (Platzhalter):
WHERE spalte LIKE '%' oder '_'
In Liste:
WHERE spalte IN (wert1, wert2..)
Suchbedingungen kombinieren:
WHERE bed1 AND bed2
Tabellen anlegen / löschen DROP TABLE
ALTER TABLE
CREATE TABLE
Abfrage- / Manipulationssprache für relationale Datenbanken Structured Query Language Datenbanksystem Aufbau DBMS
Benutzer / Programme (greifen auf externes Modell zu)
externes Modell A, B..
DQL (Data Query), DML (Data Manipulation Language)
konzeptionelles Modell
DDL (Data Definition Language)
Internes Modell
DSDL (Data Storage Description Language)
Speichermeiden (greifen auf internes Modell zu)
Arten
Graphendatenbanken
Key-Value (Google BigTable..)
dokumentenorientiert (CouchDB..)
objektorientiert (DB4O..)
relational (MySQL..)
Vorteile DBMS
Datensicherheit
Datenintegrität
Datenkonsistenz
Datenunabhängigkeit
Redundanzabbau
Hohe Performance
Datenbanken bieten standardisierte Konzepte (SQL, ERM..)
Daten müssen persistent gespeichert werden
Zugriff:
Programme -> logische Datei -> DBS -> DB mit physischen Dateien
Informationen: handlungsbestimmtes Wissen über Zustände / Vorgänge in der Wirklichkeit -> Reduktion von Ungewissheit Daten: zur Verarbeitung zusammengefasste Zeichen Datenqualität: Güte der Daten
-> präzise und verlässliche Aussagen
Glaubwürdigkeit, Nützlichkeit, Interpretierbarkeit, Schlüsselintegrität
mangelhafte Datenqualität
-> geringere Güte von Informationen
-> Gefahr von Fehlentscheidungen
-> auch Zulieferer / Abnehmer betroffen
3 Anwendungsentwicklung mit PHP Model-View-Controler:
Laravel Framework Vorgehen Webserver mit PHP installieren -> Composer installieren -> Laravel installieren -> Anwendung mit Laravel entwickeln
umfangreiches Softwarepaket
Designer können ohne Kontakt mit Code Aussehen verändern
vordefinierte Struktur
frei verfügbares MVC Framework (MIT-Lizenz) umfangreiches Ökosystem,
seit 2011 kontinuierlich weiterentwickelt
Model stellt View Daten bereit, View zurück an Client Client ruft Controller ruft Model und View auf Funktionen Datenbankzugriff $pdo = new PDO('host', 'iser', 'pw');
$abfrage = "SELECT * FROM verein";
$result = $pdo->query($abfrage);
foreach($result as $row) {{
echo $row['name'] ... $row['date'];
}
E-Mail Versand mail($empfaenger, $betreff, $text, "From: $sender");
Arrays weitere Funktionen
Sortieren nach Werten:
asort($array), arsort($array)
Sortieren nach Schlüsseln:
ksort($array), krsort($array)
count($array), in_array($array, $element),
array_push($array, $element), array_pop($array, $element)
Ausgabe aller Elemente
foreach ($array as $key => $element) {
echo $array[$key];
echo "
assoziative Arrays
$array = array("Eins"=>"A", "Zwei"=>"B", "Drei"=>"C");
echo $array["Eins"];
Zugriff: echo $array[2];
$array = array("eins", "zwei", "drei");
Schleife If-Bedingung Datentypen müssen nicht explizit angegeben werden
zusammengesetzt (Array, Object)
skalar (Boolean, Integer, Float, String)
Beispielfunktion mit Übergabewerten späte Bindung: Funktionen können an beliebiger Stelle definiert werden
function quadrat($num) {
return $num * $num;
}
echo quadrat(4);
Grundlagen weniger skalierbar (als z.B. Java)
Interpretation -> Performancenachteile
Robustheit (z.B. schwache Typisierung problematisch)
unsaubere Programmierweisen, unsichere Serverkonfiguration -> Servereinbrüche
historisch inkonsistent gewachsen (z.B. OOP erst später aufgenommen)
-> uneinheitliche Programme und Syntax
freie Software -> keine Lizenzkosten
gute Tool-Unterstützung (VS Code, Eclipse) und weit verbreitet
einfach erlernbar, geringer Entwicklungsaufwand
für Webeinsatz ausgelegt (im Gegensatz zu Perl) Beispiele: Wikipedia, Typo3, Wordpress, Facebook
serverseitige Open Source-Skriptsprache bei jedem Aufruf geparsed / interpretiert
serverseitiger Skriptcode auf Server geladen
Clientseitiges Skripting definierte Funktionen durch objektbezogene Ereignisse aktiviert -> manipulieren wiederum Objekte
Skripte in XHTML-Seite eingebettet
aktuell PHP 7 verbesserte Objektorientierung (Überladung, Kapselung)
2 XML, HTML, CSS Schriftanpassung Ausblenden
display: none;
Text-Ausrichtung
text-align: left | right | center | justify;
Text-Dekoration
text-decoration: underline | overline | line-thourgh | blink;
Text-Transformation
text-transform: capitalize | uppercase | lowercase;
Schriftgröße (font-size), Farbe (color), Schriftart (font-family), Schriftfamilie (font-family)
Link-Status a:link
a:active
a:visited
a.navigation:link (Subklassen)
Hintergrund background-color:
background-image:
background-attachment: scroll | fixed;
background-position: prozent | top | left | ..;
background-repeat: repeat | repeat-x | no-repeat;
Box-Modell: margin -> border -> padding -> Inhalt mit height/width Werte Farben: #RRGGBB, #RGB, rgb(rrr,ggg,bbb), Schlüsselwörter (black, green, olive, red)
Prozentwerte width: 50%;
Längenmaße
relativ (px)
absolut (in, cm, mm)
Beispiel:
h1 { font-size: 10pt; color: #FF0000; font-style: italic; }
p { font-size: 8pt; letter-spacing: 0.2mm; word-spacing: 0.8mm; } Selektoren
Pseudo-Klassen / Pseudo-Element-Selektoren:
a:visited, p:first-letter
ID-Selektoren: #start
Klassenselektoren: .wichtig
kontextsensitive Selektoren: li b
Elementselektoren: h1, h2, p
Styleinformationen über als Inline-Styles (nur für jeweiliges Element)
über Import-Direktiven
durch Link auf externe CSS
fester Bestandteil der XHTML-Seite (innerhalb head)
Trennung Inhalt und optische Darstellung
single point of change, Reduzierung überflüssigen Codes
präzise Kontrolle über Erscheinungsbild, auch bei unterschiedlichen Browsern
XHTML-Mittel: exakte Platzierung von Layout im Browser schwierig / aufwendig schwierige Wiederverwendung von Elementen
XHTML HTML (Hypertext Markup Language)
Unterschiede zu XHTML boolesche Attribute
XHTML: als Attributwert
Attributwert in Anführungszeichen optional
XHTML: immer
Elemente ohne Inhalt möglich z.B.
XHTML: entweder leeres Element-Tag
Groß-/Kleinschreibbung egal
XHTML immer klein
Basis: SGML (Standard Generalized Markup Language)
XHTML: Basis XML (SGML-Teilmenge)
Ziele
inhaltliche / grafische Strukturierung von Internetseiten, Textformatierung
Meta-Tags als Alternative zu HTTP-Kopfdaten
Suchroboteranweisungen
index, follow, noindex, nofollow
Seitenbeschreibung
analog für Stichwörter (keywords) und Autor (author)
Formulare Textfeld
size und maxlength optional
nutzt HTTP-Post und kann über "name" adressiert werden
Daten werden an Skript suche.php geschickt (in neuem Fenster)
nutzt HTTP-Post und kann über "name" adressiert werden
Daten werden an Skript suche.php geschickt (in neuem Fenster)
nutzt HTTP-Post und kann über "name" adressiert werden
Daten werden an Skript suche.php geschickt (in neuem Fenster)
Textfelder, Passwortfelder, Radiobuttons, Checkboxen, Dropdown
Interaktivität -> User-Daten können erhoben werden
Links Image Maps (verweis-sensitive Grafiken)
shape: Rechteck (rect), Kreis (circle), Polygon (poly)
Öffnungsart
"_parent" beendet aktuelles Frameset
"_self" im selben Fenster
"_blank" im neuen Fenster
"zielframe" im Frame zielframe
Ziel: relativ (index.html), absolut (http://..) oder Anker im Dokument (#sprung)
a = anchor
..
Tabellen Zelle für Daten
Zelle der Kopfzeile, meist hervorgehoben dargestellt
Tabellenzeile
600 Pixel breit, sichtbar mit Gitterlinie
beliebig verschachtelbar (Tabellen in Tabellen)
Formatierung-Tags früher
Querlinie
Division / Bereich, der gemeinsam behandelt wird
Absatz
bis für Überschriften
Grundstruktur Kommentar:
Textkörper:
Titel, von Suchmaschinen interpretiert:
von Suchmaschinen analysisert:
Beginn / Ende:
XML-Prolog
nicht möglich: ..
Umlaute und Zeichen (<, >, ", &) haben in XHTML eine Bedeutung und eigene Darstellung (z.B. ") keine Kommandos für Programmlogik stattdessen clientseitiges Skripting (JavaScript), serverseitiges Skripting (PHP, Perl) oder serverseitige Anwendungen / Applikationsserver
Tags zeichnen Inhalte aus (Tag-Namen immer klein) gute Wissensquelle: selfhtml Auszeichnungssprache mit festgelegtem Satz an Elementen Absätze, Listen, Tabellen, Links..
Webapplikationen serverseitige Applikationen serverseitiges Skripting, Applikationsserver
clientseitige Applikationen clientseitiges Skripting, ausführbarer Code
Historie Web 3.0: semantisches Web
Web 2.0: soziales Web
Web 1.0: statisches und dynamisches Web
XML Datenbanken Funktionalität
Integritätssicherung, Transaktionsmanagement, Sicherheit
Verwaltung XML-Dokumente
Datenmodelle
native XML Datenbanksysteme (dokumentorientiert)
XML-enabled Datenbanksysteme (datenorientiert)
Entwicklungswerkzeuge XML-Parser und XSL-Prozessoren
validieren und transformieren XML-Dokumente
XML-Viewer (Wiedergabe von XML)
Editoren
Typische Anwendungsgebiete datenorientierte Anwendungen
(EDI / zwischenbetrieblicher Datenaustausch, Integration von AS..)
dokumentorientierte Anwendungen
(Cross-Media-Publishing, technische Dokumentation..)
XML durch verschiedene Stylesheets in verschiedene Ausgabeformate (Print, Web, CD..)
Stylesheets XLS-FO
relativ schwierig, geringe Verbreitung
Einsatz in der Druckvorstufe
Übersetzung von XML in Layout-orientiertes Format
Extensible Stylesheet Language - Formatting Objects
XLST
Stärke: vergleichsweise mächtig
relativ schwierig, schlecht wartbar
Übertragung von XML-Dokumenten von ursprünglicher Struktur in eine andere
Extensible Stylesheet Language - Transformations
CSS
SCSS
Stärke: vereinfacht Erstellung großer Stylesheets
erfordert weiteren Schritt im Entwicklungsprozess
ermöglicht Integration von Variablen, Schleifen..
Sassy Cascading Style Sheets
Stärke: relativ leicht erlernbar
Grenzen
Veränderung Dokumentstruktur nicht möglich
Auswertung von Attributen nicht möglich
Zuordnung typographischer Eigenschaften zu Elementen
Cascading Stylesheets
XSD aufwändigere Erstellung, länger und unübersischtlicher
genügen selbst XML-Format
erweitert DTDs
Vererbungskonzept
einfache Datentypen (Ganzzahl, Datum..)
DTD mangelnde Funktionalität für datenorientierte XML-Dateien
z.B. exakte Zeichenlänge nicht möglich
eigene Syntax: neuer Lernaufwand, neue Parser
Definition von Attributen - Beispiel
Attribut muss Standardwert haben
#FIXED EUR
EUR ist vorgegeben, kann nicht geändert werden
#REQUIRED
kein Standardwert, Attribut muss angegeben werden
#IMPLIED
kein Standardwert, Attribut ist optional
EUR, falls Attribut im Dokument nicht vorhanden
betrag = Element
waehrung = Attribut
(EUR | JPY) = zugelassene Werte
#IMPLIED = Optionen
beliebige Werte:
waehrung CDATA
Beispiel:
Wiederholungstypen:
+ 1-n
* 0-n
? 0-1
enthält andere Elemente:
kann innerhalb des XML oder in eigener Datei definiert werden
spezifiziert Menge der zulässigen Elemente, zulässigen Attribute und zulässige hierarchische Anordnung der Elemente
Document Type Definition
Schreibweise valid / gültiges XML
zugehörige DTD/XSD existiert
hält sich an die Regeln der DTD/XSD
Dokument ist wohlgeformt
well-formed / wohlgeformtes XML
ist mit Tags hierarchisch gegliedert
(passendes End-Tag zu jedem Start-Tag)
besitzt mindestens ein Element
zulässiger Prolog
Groß- / Kleinschreibung wird beachtet
Grundkomponenten Attribute (Attributname + Attributwert)
spezifizieren ein Element näher (z.B. waehrung="EUR")
Element (Tags + Inhalt)
Struktur: Elemente in einer Hierarchie -> Tree View
Tags (Starttag und Endtag)
Prolog (version, encoding, DOCTYPE, stylesheet)
XML beschreibt eher semantische Strukturen eines Dokuments -> automatische Weiterverarbeitung
(Datenaustausch, entfernter Methodenaufruf..)
XHTML: in XML definierte Sprache mit definierter Menge an Elementen Metasprache zur Spezifikation von Dokumentstrukturen 4 HTML 5 Neuerungen HTML5 Mobile Web Apps ermöglichen:
für herstellerübergreifenden Zugriff auf z.B. Kamera Ersatz für gerätespezifische API und Flash
Websocket API, Web Workers, Server-sent events Server-sent events: Server kann Nachrichten an Client senden (Push)
Web Workers: Threading für JavaScript (Skripts im Hintergrund ausführen)
WebSocket API: bidirektionale Client-Server-Kommunikation
neue Dokumentenstrukturierung, neue semantische Elemente header, footer, nav, section, article, aside
Dokumentenstruktur besser (such-)maschinenlesbar
Browser kann bestimmte Bereiche besser unterstützen
Offline-Anwendungen (clientseitige DB / Offline-Speicher) JavaScript-Zugriff auf lokale Datenbank (auch ohne Internet)
kein direkter Zugriff durch Serverseite (anders als Cookies)
Speicherung in assoziativem Array
Web Storage ( = DOM Storage)
sessionStorage für Browsersitzung (Spielstand..)
localStorage mit unbegrenzter Lebensdauer
(Highscores, Kontaktdaten..)
besonders relevant für mobile Anwendungen
neue Features für Formulare Attribut pattern (Eingabevalidierung mit Regular Expressions)
Attribute autofocus und placeholder (Hinweistext)
Pflichtfelder (müssen ausgefüllt werden)
Eingabehilfen (z.B. Date-Picker) vom Browser
Inhaltstyp möglich (z.B. E-Mail oder Datum)
Zeichnungsfläche 3D mittels WebGL
2D-Drawing-Primitives: fillRect für gefülltes Rechteck
Abbildungen dynamisch mit JavaScript erstellen
Drag-and-Drop-API ansonsten Attribut draggable="true" und Attribut dropzone
standardmäßig draggable
Element aus Browser herausziehen, als Datei auf Desktop legen
Geolocation-API navigator.geolocation Objekt
JavaScript ermittelt Position des Besuchers (GPS, Funkzelle, IP)
Multimedia ohne Flash (, ) Vorteil
keine zusätzliche Software / Codecs notwendig, breite Plattformunterstützung, offener Standard
Nicht unterstützt.
Nicht unterstützt.
Geschichte Abwärtskompatibilität, Offenheit, Transparenz stetige Verbesserung / Aktualisierung verzahnt mit Implementierung durch Browser-Hersteller
2 Muster und Frameworks Frameworks Entwurfsmuster vs. Frameworks kleiner (Framework enthält mehrere Entwurfsmuster)
abstrakter (Frameworks können als Code dargestellt werden)
Nachteile Änderungen bei Basisklassen können erbende Klassen beeinflussen
Abhängigkeit und Sprachgebundenheit
Vorteile Kostenvorteile (mittelfristige Entwicklungskosten)
Qualitätssteigerung / -sicherung (Frameworks häufig getestet)
Wettbewerbsfähigkeit (schnelle Bereitstellung von Anwendungen)
Wiederverwendung der Framework-Bausteine zur weitgehenden Entwicklung einer Anwendung eines bestimmten Anwendungsbereiches -> komponieren vollständiges Teilsystem für bestimmte technische Dienste
-> Unterbau Model-View-Controller Komponenten Controller (PHP-Skripte)
jeder Zugriff geht über Controller
Ablaufsteuerung (Reaktion auf Benutzeraktionen)
View (Smarty-Templates)
beinhaltet ggf. Präsentationslogik und interaktive Elemente
grafische Darstellung
Model (PHP-Objektklassen)
Schnittstellen: Anlegen, Auslesen, Manipulieren von Datenobjekten
Objekte zur Darstellung von Elementen der Realität
Kombination aus mehreren Entwurfsmustern Ablaufsteuerungen durch Austausch von Controller wechselbar (Strategy)
Objekte können sich auf andere auswirken, ohne dass das geänderte Objekt die anderen genauer kennen muss (Observer)
Ziel: Entkopplung von Bildschirmrepräsentation, Anwendungsobjekt und Ablaufsteuerung
-> höhere Flexibilität, Wiederverwendbarkeit generisches Entwurfsmuster Entwurfsmuster Kategorien nach Zielsetzung
Verhaltensmuster
Strukturmuster
Erzeugungsmuster
nach Abstraktionsniveau
Architekturmuster, Entwurfsmuster, Idiome
Anforderungen Benutzer in den Entwurfsprozess einbinden
Problem(e) lösen und ein erprobtes Konzept bieten
wiederverwendbare Vorlage zur Problemlösung 1 Modellierung UML Komponentenmodell Voraussetzung: statisches / dynamisches Modell der Applikation
Schnittstellen / Komponenten und Beziehungen
Interaktionsmodell Voraussetzung: Verhalten der Objekte
Modellierung von von Objekten ausgetauschten Nachrichten
Aktivitätsmodell Voraussetzung: Klassenmethoden, Geschäftsprozesse
Modellierung von Aktivitätsflüssen
(Operations- / Workflowmodellierung)
Klassenmodell Beziehungen
nicht ausgefüllter Pfeil: Unterklasse von
schwarz ausgefülltes Karo: m:1 Beziehung zu
Voraussetzung: Anforderungskatalog/Use-Case-Diagramm und Geschäftsprozessmodell/EPK
Identifizierung von Klassen (mit Attributen + Operationen)
-> Beschreibung Anwendungsgebiet der Applikation
Anwendungsfallmodell (Use-Case) Voraussetzung: Anforderungen (formale Beschreibungen, Berichte)
Modellierung von außen sichtbarer Anforderungen, repräsentiert verschiedene Anwendungsfälle
13 Standarddiagramme Use-Case-Diagramm, Klassenmodell, Objektmodell, Kollaborationsdiagramm, Zustandsmodell, Aktivitätsmodell, Sequenzmodell, Interaktionsmodell, Komponentenmodell, Verteilungsmodell
UML (Unified Modeling Language) entwickelt von OMG Gründe Fokus auf wesentliche Faktoren, Vereinfachung des Systems Analyse von Sachverhalten Zusammenhänge verständlich machen
Betrachtung von verschiedenen Standpunkten
1 Projektmanagement Projektdurchführung Meetings Meilensteine wichtige Voraussetzungen für Fortgang müssen erfüllt sein
-> Sollbruchstelle
definierte Zeitpunkte: Präsentation Zwischen- / Endergebnis
Zeitüberwachung frühzeitiges Erkennen von kritischen Pfaden und notwendigen Terminverschiebungen
Agiles Vorgehen Konzeption, Implementierung und Evaluation im Zyklus Phasen Abschluss Auswertung
Durchführung Planung Risiken identifizieren und präventiv begegnen
Verantwortlichkeiten / Rollen im Projektteam festlegen
Aufgaben / Aktivitäten koordinieren & zeitlich planen
Definition Ziele, Rahmen, Voraussetzungen klären
magisches Dreieck Endtermin Kosten Qualität / Funktion erfüllen Anforderungen, fehlerfrei, solide, lesbar und veränderungsfreundlich implementiert
Behebung eines Fehlers: Kosten verzehnfachen sich pro Phase
Nutzen für Mitarbeiter Beteilung an Projektplanung -> Gesamtzusammenhänge verstehen
Aufgaben klar definiert + leichter überschaubar
für Unternehmen Projektinteressen durch Projektleitung bestmöglich vertreten
Riiskominderung für Nicht-Erreichung der Ziele
Probleme und Auswirkungen frühzeitig erkennbar
Projekt Projektmanagement Planung, Steuerung und Überwachung eines Projektes
Produkt Erzeugnis / Ergebnis des Vorhabens
erfordert enge fachübergreifende Zusammenarbeit aller Beteiligten relative Neuartigkeit mit hohem Schwierigkeitsgrad und Risiko