Sistemes de navegació web
Documentació multimèdia
Per Maria Gracia Larrégola
Júlia Talarn Rabascall
Jordi Ribàs Ustrell
2n. Periodisme UPF
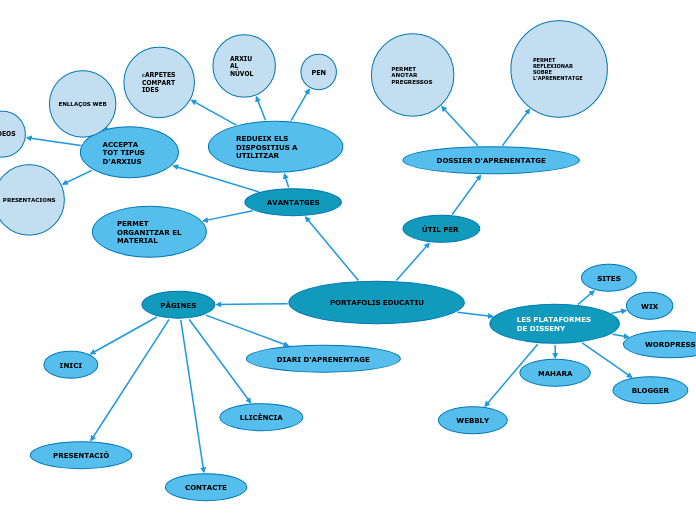
Aquest és un mapa conceptual a mode de resum de la Unitat Didàctica 4 per a l'assignatura de 'Documentació Periodística'. La temàtica que s'ha tractat durant la lectura del capítol 4: "Types of Navigation" del llibre "Designing Web Navigation", de James Kallbach és la que apareix en el següent mapa conceptual.
Recursos
Informació i anàlisi
Encyclopedia of Educational Technology
"Navigation in hypertext through virtual environments."
Tipus de Navegació
htmlgoodies
Bibliografia dinàmica
Pàgines
Aspectes pràctics en les pàgines web
Tipologia de la pàgina
Pàgines llargues
Les pàgines llargues s'empren millor per presentar grans contextos d'informació. Així, l'usuari es podrà fer una idea global de tot el context.
Pàgines curtes
Es millor utilitzar les pàgines curtes quan la gent ha de fer-hi només un cop d'ull ràpid o només estan completant una tasca amb una aplicació online.
Normalment el disseny dels cercadors web és mínim. Sempre hi ha links amb consells de cerca, ajuda, altres petites explicacions, links per mostrar o amagar opcions de cerca i opcions per netejar el formulari de cerca.
Cerca avançada
En fer una cerca més detallada, s'ens permet la possibilitat d'escriure en molts més espais. Així, hi ha més control que en una cerca simple.
Una interfaç de la cerca avançada requereix més espai i, de vegades, es necessita fins i tot una pàgina separada.
Cerca simple
Tenen petits espais per escriure-hi la nostra cerca.
Llargada de la pàgina
No hi ha uns certs paràmetres en la llargada de la pàgina, però hi ha uns factors que hi influeixen més.
Llegir online
A la gent no li agrada llegir molt online. Segurament no es llegiran els textos més llargs perquè és molt més problematic. Si s'hi introdueixen textos llargs és perquè s'imprimiran per llegir-los en paper.
Contingut
El contingut segurament no tindrà el mateix impacte si es pot visualitzar sencer o si està partit en diverses pàgines més petites.
Sempre mantenir les coses juntes crearà una relació natural entre les peces informatives de la pàgina.
Mida de la pantalla problemàtica
No hi ha una única mida de pantalla per designar com a hegemònica. Hi ha molts tipus de navegadors i cadascun tenen diferents resolucions del monitor i mides del monitor diferents.
Pàgines funcionals
Les pàgines funcionals permeten a la gent fer una tasca online, fer una cerca o enviar un e-mail, per exemple. Es necessita que l'usuari complementi aquella pàgina, doncs.
No hi ha massa text o és inexistent i de vegades tenen molts links relacionats. No obstant, aquesta informació contextual és bastant perillosa perquè es pot sortir de la pàgina fàcilment sense haver guardat prèviament la informació. Així, els usuaris necessiten centrar-se en acompliar la seva tasca i guardar-ho correctament.
Aplicacions web
Les aplicacions web són una sèrie de pàgines que contenen característiques interactives i funcionalitats diverses. Normalment acompleixen tasques, com per exemple escriure e-mails, editar fulles de càlcul, fer projectes...
Els links que es troben són a la part superior dreta de la pàgina i a la part inferior. Si no es guarda el treball abans de sortir de la pàgina, els usuaris són advertits abans de perdre la informació.
Formularis d'inscripció
Els formularis d'inscripció serveixen per crear un compte online o un perfil, per demanar feina o per reservar un cotxe, per exemple. En aquest cas, només hi ha uns links limitats.
Cercadors
Els cercadors tenen una opció en la home de cerca i una altra cerca avançada. D'aquesta manera es té un control més efectiu que amb la cerca simple i es pot acotar millor la cerca. Evidentment, la cerca avançada requereix més espai en la llargària de la pàgina -de vegades, fins i tot, una pàgina separada-.
Acostumen a ser pàgines molt senzilles i hi ha links amb consells, ajuda i altres explicacions. També hi ha link sque ensenyen o amaguen opcions per omplir la nostra cerca.
Pàgines de contingut
Les pàgines de contingut tenen text, històries, articles, blogs, notícies... Conté tot allò que la gent busca.
Són les més abundants en la xarxa.
Tipus
Pàgines de productes
Són pàgines web que mostren amb molta profunditat una sèrie de productes a l'usuari.
Es fa un bon ús d'aquest tipus de pàgines si es situen els productes relacionats amb el que s'està visionant al centre i a l'esquerra de la pàgina. També es poden veure en un pop-up separat. Això serveix per examinar detingudament els productes.
Opcionalment contenen
Enviar per e-mail
Canviar el tamany o el color
Veure les imatges amb zoom
Guardar a la llista de preferències
Afegir al carret o comprar
Contenen
Productes relacionats
Més detalls
Descripcions del producte
Imatges del producte
Males pràctiques
Inclouen massa navegació innecesària i gràfics
Bones pràctiques
Poder informar-se del text sense distreure's
Navegació simplificada al mínim
Pàgines navegacionals
L'objectiu de les pàgines navegacionals és dirigir a l'usuari al contingut que està buscant
Pàgines de resultats de la cerca
Aquesta també s'assembla a la pàgina de galeria però aquesta està creada de forma que lligui amb les paraules clau que ha decidit l'usuari. El resultat pot ser un producte o diferents.
Galeries
És semblat a les pàgines de categories però proporciona una vista general d'un grup específic de productes o contingut. Permeten que l'usuari compari productes.
Pàgines de categories / Landing pages
Correspon a les opcions de navegació principal. Ofereix una visió general d'una pàgina sencera.
Pàgina principal
La pàgina principal dirigeix els usuaris a les àrees clau de la pàgina. Una estratègia habitual és mostrar sub-nivells de navegació dins de la pàgina principal.
Navegació
Navegació d'utilitat
La navegació d'utilitat proporciona informació sobre el lloc propi o sobre les funcions del lloc web. Hi inclou opcions d'utilitat global, com per exemple ajuda, cerca... Normalment apareix dalt de tot de la pàgina, als costats o al final. També pot apareixer relacionada amb la navegació principal.
Navegació interna de la pàgina
Algunes pàgines són molt llargues i, per tant, és interessant que tinguin enllaços interns que permetin a l'usuari saltar d'una secció a una altra. Aquests enllaços fan un scroll cap a la part que interessa a l'usuari.
Selector de país
En alguns casos el contingut pot variar en funció del país o del mercat. Cal tenir en compte que s'ha de diferenciar un selector de mercat amb un selector de país/idioma.
Selector d'idioma
Un selector d'idioma permet que l'usuari de la pàgina web pugui escollir en quin idioma vol rebre la informació.
Accessibilitat
Si la pàgina web s'ofereix en diferents idiomes cal declarar-ho al codi HTML per cada pàgina
Internacionalització
S'ha d'anar amb compte amb l'utilització de banderes per a canviar d'idioma perquè hi ha molts països que, sota una mateixa bandera, s'hi engloben diferents llengües.
Logo enllaçat
Sovint podem trobar logos de pàgines web que també són, per sí mateixos, enllaços a la pàgina principal. Moltes vegades es combina la inclusió d'un "pàgina inicial"al menú amb la possibilitat d'accedir a a la pàgina iniciat mitjançant un logo enllaçat.
Caixa d'eines
La caixa d'eines pot incloure enllaços a contingut o pàgines de navegació tot i que sovint enllaça amb pàgines funcionals.
Navegació extra
És important per grans empreses o pàgines que ofereixin diferents àrees o productes. Permet canviar a les pàgines relacionades propietat de la mateixa empresa. Normalment està ubicada a la part superior dreta de la pàgina
Navegació associativa
La navegació associativa proporciona links que fan una clara jerarquia, creen relacions semàntiques entre les peces i el contingut.
Peu de pàgina
Al final de la pàgina, normalment es representa amb links textuals, que acostumen a portar a pàgines simples sense nivells jeràrquics inferiors (sense sortida).
Informació complementària a la temàtica principal, com ara informació de copyright.
L'avantatge principal és que no obstaculitza el contingut o la funcionalitat de la pàgina.
Enllaços ràpids
Proporcionen accés a contingut important o a zones de la web que potser no són representades a la navegació global.
Són contextuals a tot el lloc web, no només una pàgina, com per exemple les zones que reben més visites o alguna zona remota que es vulgui promocionar.
A la pàgina inicial acostumen a tenir una posició important i una estructura independent, però en altres pàgines poden reduir-se a un menú dinàmic, per exemple.
Navegació adaptable
N'és un tipus especial. Els links són generats a través d'un procés referit com a col·laboratiu o "social filtering".
Usat bàsicament per fer recomanacions en comerços on-line.
Navegació contextual
Links associatius/relatius: no suporten cerques d'items coneguts, sinó que aporten exploració.
D'es d'un punt de vista empresarial, proporcionen oportunitats de vendes, com ara pàgines de productes en botigues on-line.
Format típic
Links relacionats
Pot aparèixer al final o al costat del contingut.
Navegació agregada
Pot ser agregada entre el mateix text i, conseqüentment, es mostra en forma de simples links textuals,
Navegació estructural
La navegació estructural proveeix accés al contingut seguint l'estructura d'una pàgina web i hi inclou la navegació principal i local.
Navegació local
Sub-navegació/a nivell de pàgina: usada per accedir a nivells estructurals inferiors a la navegació principal. "Local" fa referència a "dintre d'una categoria concreta", amb opcions del mateix nivell jeràrquic i d'inferiors.
Arrangements típics amb la Nav. Global
Vertical
En el cas que la navegació principal estigui situada verticalment (a l'esquerra o a la dreta), se sol afegir entremig les opcions de la navegació local amb una estructura ala mapa conceptual, amb ramificacions.
Horitzontal
També és freqüent situar una segona fila d'opcions horitzontalment, just a sota de la barra superior de navegació global.
"L-invertida"
És molt comú situar verticalment, a l'esquerra, la navegació local quan la global està situada horitzontalment a la part superior, formant així la forma L.
Navegació global
Global/primària: acostuma a representar les pàgines més importants de l'estructura del lloc web, o les pàgins just inferiors a la principal.
Proveeix una vista global i respon a les preguntes que pot tenir un usuari que acaba d'entrar, proporciona orientació amb un referent que es manté al llarg del lloc web, determina la forma i els límits del web, i permet canviar de temes o reiniciar la navegació.
Factors
Tasques no interrumpibles
Hi ha ocasions concretes en què no s'ha de mostrar la navegació global, o com a mínim variar-la. Un exemple és durant el procés d'una transfarència bancària online.
Objectius "stakeholder"
Les empreses tenen objectius, i és possible que la navegació permanent ajudi a complir-los.
Comportament i necessitats de l'usuari
Cada pàgina té unes necessitats diferents, i potser no és necessari en alguns casos. No s'ha de posar la navegació permanent sempre perquè sí.
Tamany del lloc web
Els llocs webs gegants segurament requereixen un menú de navegació constant, mentre que d'altres més petits potser només requereixen navegació contextual