realizată de Yoongisaurio Yoongisaurio 2 ani în urmă
147
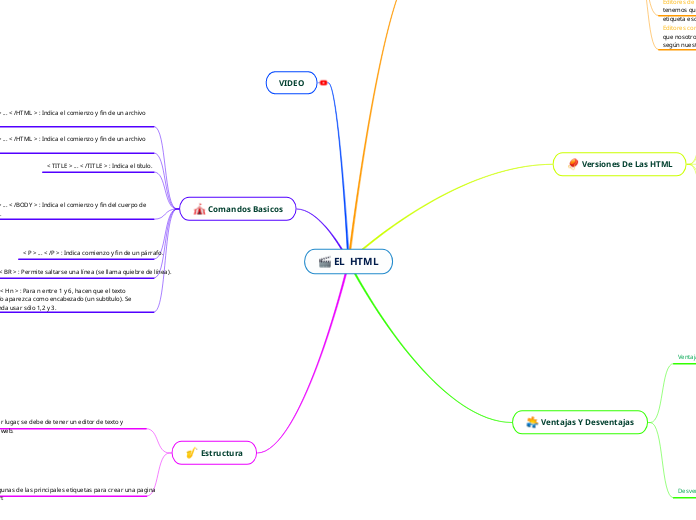
EL HTML
HTML es un lenguaje de marcado utilizado para crear y estructurar páginas web. A lo largo de su evolución, ha pasado por varias versiones, comenzando con HTML 2.0 y llegando hasta HTML 5.