av Yoongisaurio Yoongisaurio för 2 årar sedan
147
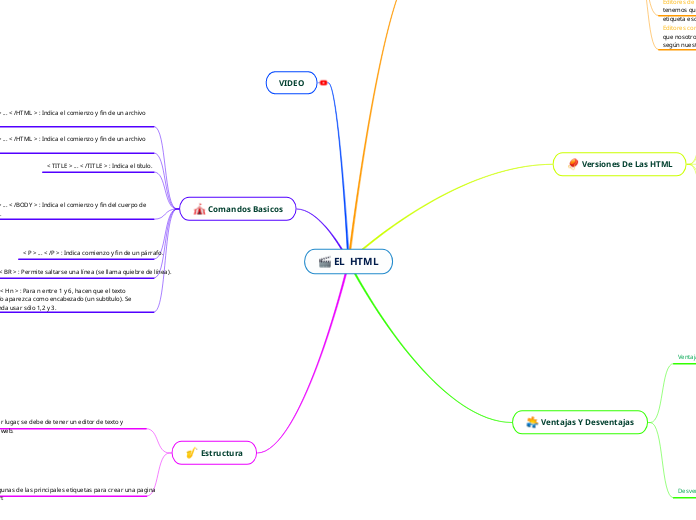
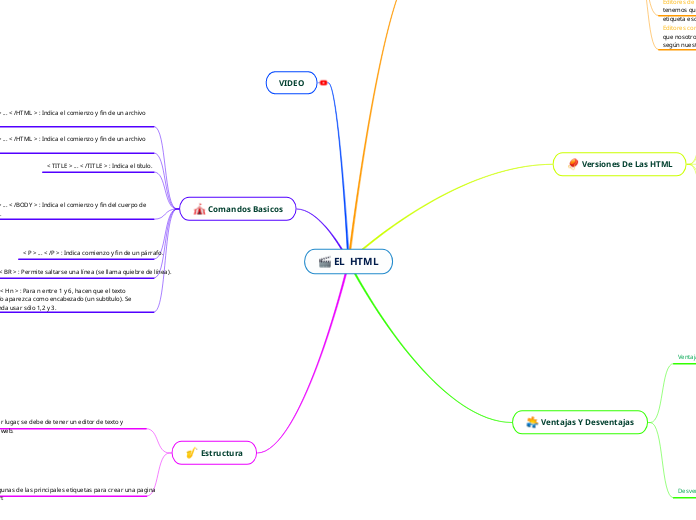
EL HTML
HTML es un lenguaje de marcado utilizado para crear y estructurar páginas web. A lo largo de su evolución, ha pasado por varias versiones, comenzando con HTML 2.0 y llegando hasta HTML 5.

av Yoongisaurio Yoongisaurio för 2 årar sedan
147

Mer av detta