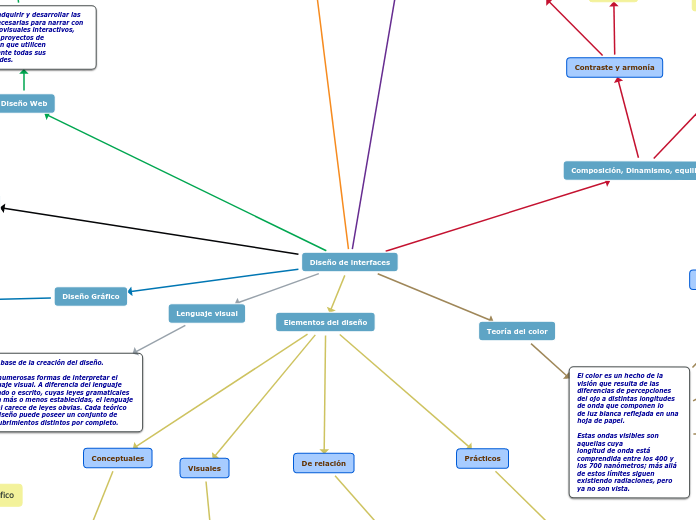
Diseño de interfaces
Maquetación web
Por maquetación web se entiende la distribución, en el espacio considerado disponible, de los elementos que conforman una página web. En otras palabras, maquetar es colocar las diferentes partes de una página dentro de sus límites.
Gestores de contenido
Un gestor de contenidos se define como una interfaz que controla una o varias bases de datos donde se aloja el contenido del sitio. El sistema permite manejar de manera independiente el contenido y el diseño. De esa manera, es posible manejar el contenido y darle en cualquier momento un diseño distinto al sitio sin tener que darle formato al contenido de nuevo, además de permitir la fácil y controlada publicación en el sitio a varios editores.
Guías de estilo
Es un documento (o varios) que define las pautas y normas de calidad que debe seguir una interfaz web para un determinado sitio web. Gracias a la
guía de estilo se garantiza la coherencia del sitio, integrando toda la interfaz con un aspecto y uso homogéneos. La guía de estilo abarca aspectos de calidad de uso, accesibilidad, diseño gráfico, marketing, etc., tocando temas como los colores y otros elementos de diseño, como estándares.
Maqueta o Prototipo
Los prototipos son herramientas muy interesantes para ahorrar tiempo a la hora de determinar qué es lo que hay que hacer, ya que muestran un esquema de
cómo quedará el sitio web, pero empleando mucho menos
tiempo que si hubiese que hacer hacerlo realmente.
Mapas de navegación
Antes de diseñar un sitio web se debe realizar un esquema que permita anticipar cuáles son las secciones en las que estará dividida el sitio web y la relación entre los diferentes bloques de contenidos. Ese esquema recibe el nombre de mapa del sitio web o mapa de navegación y es algo parecido al índice de contenidos de un libro, es decir, una manera de que el diseñador del sitio estructure bien los contenidos antes de crear el sitio y de que los usuarios encuentren más rápidamente lo que buscan una vez creado el sitio.
Componentes interfaz web
Espacios en Blanco
Aunque parezca mentira, un elemento de especial importancia en un diseño web son los espacios en blanco, se definen como todas esas zonas de la interfaz en las que no hay ningún otro elemento gráfico. Entre sus objetivos está el compensar el peso visual
del resto de elementos, crean márgenes o separaciones entre ellos, encuadrándolos de forma adecuada, y marcan los límites que estructuran la composición, haciendo la interfaz más equilibrada, limpia y bella.
Pie de página
El pie de página es la parte de una interfaz web situada en la parte inferior de la misma, bajo el cuerpo de la página. En principio no parece tener una misión muy importante, sin embargo tiene mucha utilidad por la información que muestra y por ayudar a una percepción más estructurada del sitio.
Cuerpo
Es la parte de la página web donde se presenta al usuario toda la información referente a los contenidos de la página. Lo que aparece en el cuerpo suele ser el objetivo del sitio, lo que el usuario quiere ver. Su ubicación es siempre central, bajo la cabecera si hay, y al lado del menú lateral de navegación si hay.
Navegación
Son los elementos de una interfaz que permiten la navegación por las diferentes secciones y páginas que componen el sitio web. Los menús pueden tener textos, gráficos o ambos, todo ello combinando también con efectos dinámicos para acentuar el carácter interactivo de las mismas.
Cabecera
Zona de la interfaz web situada en la parte superior de la misma de ancha generalmente igual a la de la página y altura variable, en la que se ubica generalmente el logotipo del sitio web o de la empresa propietaria, acompañado generalmente de un texto identificador de la misma y de otros elementos de diseño,
como fotografías, formularios de login, banners publicitarios, etc.
Diseño Web
Se trata de adquirir y desarrollar las destrezas necesarias para narrar con medios audiovisuales interactivos, concibiendo proyectos de comunicación que utilicen
adecuadamente todas sus potencialidades.
PLANTEAMIENTO DE LA REALIZACIÓN DE UN SITIO WEB
Área artística
Compete la definición estética del proyecto interactivo.
Área técnica
Los responsables estudian y resuelven los aspectos del proyecto, asociados a su implementación material en un medio digital, los de las primeras maquetas o prototipo, pasando por las versiones de prueba hasta su elaboración final.
Maqueta
En todo proyecto suele elaborarse un prototipo o maqueta interactiva que contiene solo desarrollos parciales.
Formatos
Saber cuáles son los formatos de
información más adecuados (texto, audio, imagen, vídeo y animaciones). No se trata
de utilizar todos los formatos simplemente porque se pueda usar, sino de utilizar aquellos que mejor contribuyan a transmitir los contenidos del proyecto facilitando la navegación de los usuarios.
Área de Producción
Consiste en adecuar el proyecto interactivo al mercado, estudiar su viabilidad y establecer, tanto en modo de desarrollarlo como las estrategias para su difusión.
Plan de trabajo
Presupuesto
Área de Redacción
Se definen los conceptos básicos del proyecto. Se establece su identidad, hay que establecer el propósito o finalidad del proyecto, su utilidad o sentido.
Tipografía
Familias Tipográficas
Se da el nombre de letras al conjunto de signos usados para usar un lenguaje. Su equivalente en tipografía e imprenta es el tipo. El tipo define a los signos que se emplean para la ejecución de los moldes tipográficos y carácter es el resultado de la
impresión de los tipos.
Tipografias SansSerif
Tipografias Serif
Diseño tipográfico
La tipografía consiste simplemente en elegir un tipo de letra para un diseño o un trabajo para que se pueda leer sin dificultad.
Podemos decir que la tipografía es una mezcla entre matemáticas y estética. Por una parte hay reglas estrictas que deben respetar para que un bloque de texto quepa en un espacio. Por otra parte la buena tipografía consigue dotar de un carácter atractivo y personal a cada obra gráfica, realzando el significado de las palabras.
Composición, Dinamismo, equilibrio
Contraste y armonía
Armonía
Solución sencilla cuyas reglas visuales ya conocemos.
Es negativa su previsibilidad.
Contraste
Atraemos la atención del receptor y damos un mayor
significado a la comunicación.
Trasmitimos más significados.
Equilibrio
Asimétrico
No existen las mismas dimensiones.
Es más arriesgado y puede resultar más
atractivo. Elimina la monotonía.
Simétrico
Nos encontramos igualdad de peso y tono
Da sensación de orden y alivia la
tensión.
Composición
Composición del texto
Debe tener en cuenta el aspecto estético y funcional. Debe ser lo más legible que se pueda para facilitar la comprensión. Se ha de tener en cuenta la tipografía.
-> La longitud óptima del texto tiene que estar entre 60 y 70 palabras por párrafo
-> Ensanchar los márgenes para favorecer la lectura, dando claridad.
-> Dobles columnas, no sólo, sino también el tamaño de la letra.
Composición equilibrada
El espectador busca una visión equilibrada, ya sea en un folleto, un cartel, o una página web. Busca una estabilidad.
Los diseños clásicos se basan en el eje horizontal y vertical. El horizontal aporta equilibrio, mientras que el vertical marca prioridades.
El reticulado o rejilla es un sistema de referencia formado por diferentes líneas horizontales y verticales que marcan la ubicación de elementos y zonas en una composición gráfica. No tienen por qué tener representación real pero sí mental. Son
las guías imaginarias sobre la que colocamos los elementos.
Teoría del color
El color es un hecho de la visión que resulta de las diferencias de percepciones
del ojo a distintas longitudes de onda que componen lo
de luz blanca reflejada en una hoja de papel.
Estas ondas visibles son aquellas cuya
longitud de onda está comprendida entre los 400 y los 700 nanómetros; más allá de estos límites siguen existiendo radiaciones, pero ya no son vista.
SENSACIÓN Y SIGNIFICADO DEL COLOR
Los colores tienen influencia emocional y cada color lleva asignado unas sensaciones de ideas y significados, sólo válido en la cultura occidental.
MATIZ, SATURACIÓN Y BRILLO
Brillo
Se refiere a la cantidad de luz percibida. Se puede definir como la cantidad de oscuridad que tiene un color. Representa lo claro y oscuro que es
un color respecto a su color patrón (el color puro). A medida que a un color se le añade negro, se intensifica su oscuridad y tiene un valor más bajo; ocurriendo lo contrario con el blanco, se hacen los colores más claros y con un valor más alto.
Saturación
También llamada intensidad. Este concepto representa la pureza o intensidad de un color. Puede relacionarse con el ancho de banda de luz que estamos visualizando. También puede definirse como la cantidad de gris que tiene un color. Mientras más gris menos brillante y, por lo tanto, menos saturado.
Matiz
Atributo que permite distinguir, por ejemplo, el rojo del azul.
Es el recorrido de un tono a uno u otro lado del círculo cromático. Los tres colores
primarios (verde, rojo y azul) son los tres matices primarios. Mezclándolos se consiguen el resto de colores y matices.
El círculo cromático
Los colores primarios se relacionan entre sí mediante un hexagrama, formado por 3 triángulos equiláteros. Los vértices de dichos triángulos determinan los colores equidistantes entre sí dentro del círculo cromático, que están objetivamente en armonía cromática.
Modelo CMY
El tercer juego se compone de magenta, amarillo y cyan. Se tratan de los primarios sustractivos y son los empleados por los impresores. En imprenta, la
separación de colores se realiza utilizando filtros para restar luz de los primarios aditivos, con lo que se obtienen los colores de impresión por proceso sustractivo.
Modelo RGB
El segundo juego de primarios es el del rojo, verde y el azul, conocidos como primarios aditivos. Son los primarios de la luz y se utilizan en el campo de la ciencia o en la formación de
imágenes de monitores. Si se mezclan en distintos tantos por ciento, forman otros colores y si lo hacen en cantidades iguales producen la luz blanca.
Modelo RYB
Los artistas y diseñadores parten de un juego formado por el rojo, el amarillo y el
azul. Mezclando pigmentos de éstos colores pueden obtenerse todos
los demás tonos.
El círculo cromático se trata de una representación gráfica del color, donde cada color se dispone de manera radial en una posición determinada.
Elementos del diseño
Prácticos
Los elementos prácticos subyacen el contenido y el alcance de un diseño.
Función
La función se hace presente cuando un diseño debe servir un determinado
propósito.
Significado
El significado se hace presente cuando el diseño transporta un
mensaje.
Representación
Cuando una forma ha sido derivada de la naturaleza, o del mundo hecho por el ser humano, es representativa. La representación puede ser realista, estilizada o semi abstracta.
De relación
Gobierna la ubicación y la interrelación de las formas en un diseño. Algunos pueden ser percibidos, como la dirección y la posición; otros pueden ser sentidos, como el espacio y la gravedad.
Gravedad
La sensación de gravedad no es visual sino psicológica. Tal como
somos atraídos por la gravedad de la Tierra, tenemos tendencia a atribuir pesantez o liviandad, estabilidad o Inestabilidad, a formas, o grupos de formas, individuales.
Espacio
Las formas de cualquier tamaño, por pequeñas que sean, ocupan un espacio. Así, el espacio puede estar ocupado o vacío. Puede asimismo ser liso o puede ser Ilusorio, para sugerir una profundidad
Posición
La posición de una forma es juzgada por su relación respecto al cuadro o la estructura del diseño
Dirección
La dirección de una forma depende de cómo está relacionada con el
observador, con el marco que la contiene o con otras formas cercanas
Visuales
Los elementos visuales forman la parte más prominente de un diseño, porque son lo que realmente vemos.
Textura
La textura se refiere a las cercanías en la superficie de una forma. Puede ser plana o decorada, suave o rugosa, y puede atraer tanto al sentido del tacto como a la vista .
Color
Una forma se distingue de sus cercanías por medio del color
Tamaño
Todas las formas tienen un tamaño. El tamaño es relativo si lo describimos
en términos de magnitud y de pequeñez, pero así mismo es físicamente mensurable
Forma
Todo lo que pueda ser visto posee una forma que aporta la identificación principal en nuestra percepción
Conceptuales
Los elementos conceptuales no son visibles. No existen de hecho, sino que parecen estar presentes.
Lenguaje visual
Es la base de la creación del diseño.
Hay numerosas formas de interpretar el lenguaje visual. A diferencia del lenguaje
hablado o escrito, cuyas leyes gramaticales están más o menos establecidas, el lenguaje visual carece de leyes obvias. Cada teórico del diseño puede poseer un conjunto de descubrimientos distintos por completo.
Diseño Gráfico
Es la acción de concebir, programar,
proyectar y realizar comunicaciones visuales, producidas en general por los medios
industriales y destinados a transmitir mensajes específicos a grupos determinados.
AREAS
Diseño gráfico
Diseño de moda
Diseño arquitectónico
Diseño industrial