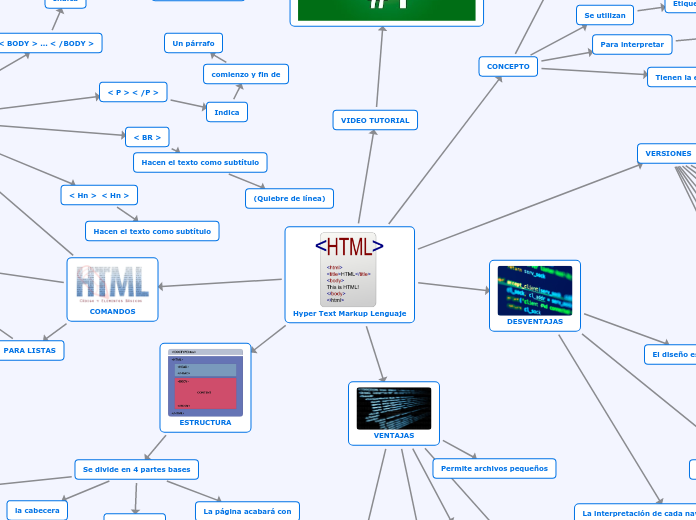
Hyper Text Markup Lenguaje
VERSIONES
HTML 5.2
2017
última recomendación de W3C
DHTML
HTML DINÁMICO
HTML 5
2014
Reproducir vídeo y multimedia.
HTML 5.0
W3C cerró el desarrollo de XHTML
XHTML 1.0
Con reglas más estrictas
HTML 4.01
1999
HTML 3.2
1997
Primera versión estandarizada por W3C
HTML 2.0
Versión más madura
HTML 1.0
1995
No tenía tablas ni formularios
SGML
1986
Base del HTML
CONCEPTO
Tienen la extension
.html
Es
Un estandar definido
Y mantenido
Creado por
Tim Berners-Lee
El 1 de octubre de 1994
El World Wide Web Consortium (W3C)
Un lenguaje
De marcado de texto
Que sirve
Para crear
Paginas WEB
Para interpretar
Las etiquetas
Se nesecita
Un navegador (Browser)
Se utilizan
Etiquetas
Que
Describen la forma
El contenido de una pagina web
Ejemplos
Definir imagenes
Delimitar parrafos de texto
Delimitar parrafos de texto
VIDEO TUTORIAL
COMANDOS
PARA LISTAS
Cada item empieza por
< LI >
< OL > < /OL >
Una lista ordenada
(Numeros)
< UL > < /UL >
Comienzo y fin de
una lista NO ordenada
(Puntos)
TIPOS DE LETRAS
< L > < /L >
Cursiva
< B > < /B >
Negrita
< BLINK > < /BLINK >
Parpadeante
< STRONG > < /STRONG >
Enfatizada
BÁSICOS
< BODY > ... < /BODY >
El comienzo y fin del
cuerpo de la página
< P > < /P >
comienzo y fin de
Un párrafo
< HTML > < /HTML >
Un archivo HTM
< Hn > < Hn >
< BR >
Hacen el texto como subtítulo
(Quiebre de línea)
< TITLE > < /TITLE >
El título
< HEAD > < /HEAD >
Indica
El comienzo y fin de
Un encabezado
ESTRUCTURA
Se divide en 4 partes bases
La página acabará con
< /HTML >
El comando
< BODY >
para cerrar
< /BODY >
la cabecera
< HEAD > y < /HEAD >
comienza con
< HTML >
DESVENTAJAS
La interpretación de cada navegador puede ser diferente.
Tiene un lenguaje estático
El diseño es más lento
VENTAJAS
Texto presentado de forma estructurada y agradable.
lenguaje de fácil aprendizaje.
Permite archivos pequeños
Reconoce y admite cualquier tipo de explorador
Permite describir hipertexto