por luna sofia alvarez perez hace 3 años
231
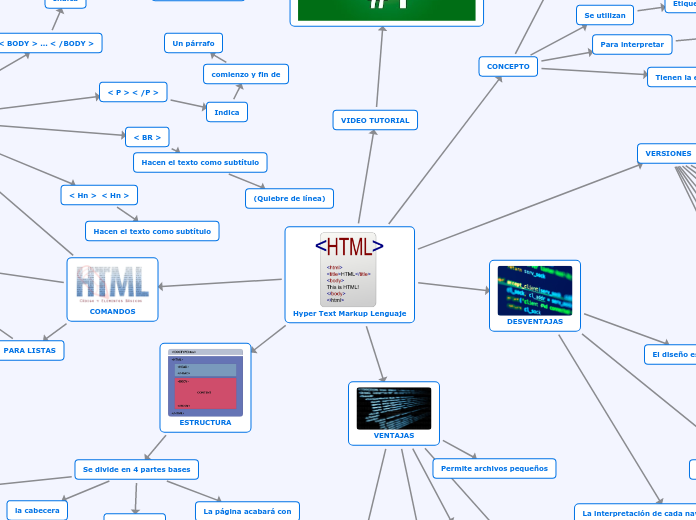
Hyper Text Markup Lenguaje
El lenguaje HTML es un estándar de marcado de texto utilizado para crear páginas web, definido y mantenido por el World Wide Web Consortium (W3C) desde 1994, creado por Tim Berners-Lee.