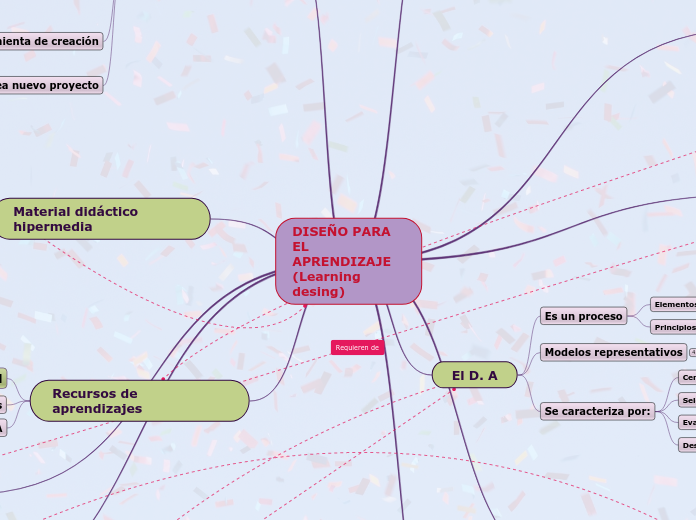
DISEÑO PARA EL APRENDIZAJE (Learning desing)
Enter your names.
Example: Jane's and Arthur's wedding
Inspiran
Modelos pedagógicos
Conectivismo
Constructivismo
Cognitivismo
Conductismo
Requiere de
Estándares
Para
Progreso académico
Evaluación a distancia
Organización de recursos educativos
Metadatos educativos
Accesibilidad y usabilidad
reutilizable
colaborativa
Principios y objetivos
Actualizada
Sincronizada
Agiliza y define
Soluciones colaborativas
la tramitación de procedimientos
Combinación entre realidades
funcionalmente similares.
tecnológicamente distantes
Sistemas mediados por las TIC
con mayor facilidad
para intercambiar información
Actividad de Aprendizaje
Procesos
Estratégias y metaconocimiento
Habilidades comunicativas
Sicológicos básicos
tríptico
Historieta
Línea de tiempo
Infografías
mapas mentales
Tipos de actividad de aprendizaje
De construcción colaborativa de aprendizaje
De interacción y comunicación
De investigación o resolución de problemas
De análisis o síntesis
Recursos de aprendizajes
REA
Herramientas de evaluación
otras aplicaciones
Juegos
simulaciones
Materiales
Libros de texto, videos, pruebas.
Módulos
Software
Cursos y contenidos abiertos.
Aspectos legales
Creative Commons
Copyleft
Copyright
Tipos
TIC
Empleo
Cultura
Información
Contenidos y educación
Material didáctico hipermedia
Modalidad
Off-line
Online
Supone diferentes retos
Estudiante activo
Formación del autor
Proceso de producción
Mayor duración
Acceso a la información
Mediante internet
Necesidad de flexibilidad
Usabilidad
Disciplina
Rango
Media
muestra información relevante
previene errores
opción FAQ
feedback.
Utiliza la interfaz
Facilita la navegación
RED
intuitiva
interactiva
Formatos
variados
Comunicación
variada
Ritmo
propio
Alumno aprende
Partes de la hipermedia
aristas
enlaces
nodos
Individualiza el acceso a la información
Genera información
Diversidad de los usuarios
Patrones de Diseño
Crea nuevo proyecto
Diseño de aprendizaje
Utilización
usar componentes
Comprensión
estructurar
refleccionar
Orientación
rápida
cómoda
Previsualiza
el objetivo de aprendizaje
Diseñador
agrega contenido
Planificador
adapta
Crea secuencia de aprendizaje
Beneficios
Mayor motivación en el proceso de enseñanza y aprendizaje
Interacción de grupos diversos.
Integración de herramientas tecnológicas.
Facilidad de evaluar de manera objetiva.
Practicidad de las clases.
Sencillez del diseño.
Establece en fases
4ta fase: integración
3ra fase: aplicación
2da fase: demostración
1ra fase: activación
Herramienta de creación
Frees Tyle
eMI
EASA,
Teoría del aprendizaje
lenguaje de diseño
Modelo pedagógico
Modelo experiencial-romántico
Cognitivista-desarrollista
Constructivista
Conductista
Tradicional
Solucionan problemas de
Objetivos de aprendizaje
Unidades de aprendizaje
Unidades didácticas
Currículo
Actividades
Forma de planificar
Qué enseñar
Cuando enseñar
Cómo enseñar
Contenidos
Objetivos didácticos
Interacción
maestro
alumno
Lenguajes de Diseño
Relación con conceptos afines
Lenguaje de modelado educativo EMLS
Lenguaje máquina
Lenguaje
Ejemplos
De Diseño Web
MySQL, Microsoft.NET, WordPress, AJAX
Java, HTML, Ruby, PHP
de Lenguajes
-Phython: lenguaje interpretado
-PHP: lenguaje de script
-Javascript: lenguaje interpretado
-HTML: lenguaje estático
Categorías
- De actividad
Organiza el proceso de aprendizaje
- De estructuración de contenidos
Organiza los recursos educativos en una secuencia
Describe etapas del proceso
Crea unidades de aprendizaje
Facilita la comunicación entre el personal técnico
Proporciona mecanismo
Ser procesable por ordenador
Evoluciones tecnológicas
Resistente a cambios
Pedagógicamente neutral
Ser bien definido
Unidad de Aprendizaje
Crea base de acciones pedagógicas
Contenidos y procesos
Aspecto importante dentro del diseño instruccional,
El D. A
Se caracteriza por:
Desarrollar
evalúa actividades
implementa
Evalua la tecnología instruccional.
Selecciona herramientas
Centrar el contenido en el estudiante.
Modelos representativos
SOLE
ADDIE.
(4C/ID).
ASSURE.
Es un proceso
Principios
Evaluación del progreso.
Conocimientos previos
disponibles
recursos
Habilidades del alumnado.
Establecer
Elementos que lo componen
Principios pedagógicos
Actividades de aprendizaje
Roles del profesorado/alumnado
Intervención docente
Estratégia de aprendizaje
Hacen conscientes su aplicación
Metacognición
Controlan
Autoregulación
Se complementan con
y de gestión de recursos
Estrategias motivacionales
Interactúan
Conocimientos
De dominio
Específicos
Conceptuales
Requieren
operaciones
de técnicas
Mejoran
procesos psicológicos
Objetos de aprendizaje
Escalabilidad
Almacena
16. en Repositorios de Objetos de Aprendizaje
Flexibilidad, versatilidad y funcionalidad
Generatividad
Independencia y autonomía
Durabilidad
Interoperabilidad
Educatividad
Reutilización
Tipología
Temoa
Open Access Map
OAIster:.
OpenDOAR:
ROAR:
lo descarga
previsualiza el objeto
de libre acceso
relaciona
diversos OA
Reusabilidad
En contextos
modalidades didácticas
áreas temáticas
socioeducativos
Recurso digital
Permite
Subtopic
Planificar
Indicando
evaluación
estrategias
objetivos
actividades educativas
Requerido
en programas
a distancia
educativos
Genera
valores
actitudes
habilidades
conocimiento
Herramientas de aprendizajes
We know that you are not defined by what you wear, but both of you will be the center of attention on the big day.
So choose something that suits your figure/style, defines your qualities and hides your flaws.
Tipos y ejemplos
Relación con otros conceptos afines
Protección de datos
Diseño
Presencia social
Presencia docente
Presencia cognitiva
Aspectos técnicos
Accesibilidad
Funcionalidad
Herramientas de creación
glosarios,
presentaciones
wikispaces
LangblogSubtopic
Basadas
imágenes
sonidos
en textos
Digital
No digital
de Comunicación
creen
aprendizaje compartido.
Participantes en contacto
Diálogo
asincrónico
Sincrónico
consulta y búsqueda de información
Bases de datos académicas
Catálogos en línea
Metabuscadores o los directores temáticos,
Motores de búsqueda,
Características
Here you can add options for the groom's wedding suit.
Elaboran sus contenidos digitales
Admiten y favorecen el diseño
Facilitan y mejoran el proceso de E A.
Son instrumentos de planificación.
Herramientas Y proceso de aprendizaje
Since bridal gowns are usually very pricey, you should look for multiple options to see which one is the best match for your needs and estimated expenses.
Fomentan
el contacto
Favorecen
el aprendizaje compartido
permiten
compartir
contenidos
crear
documentos