av Mary Sanabria för 4 årar sedan
172
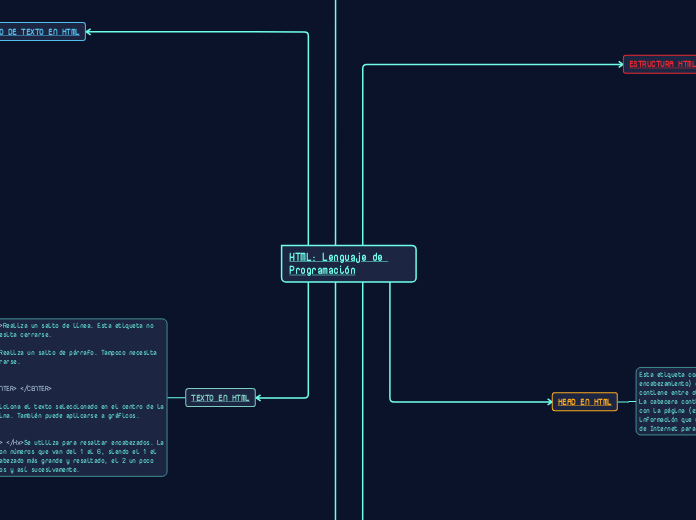
HTML: Lenguaje de Programación
El lenguaje de programación HTML es fundamental para estructurar y presentar contenido en la web. La etiqueta HEAD en HTML contiene la cabecera del documento, que incluye el título y otra información importante para navegadores y motores de búsqueda, aunque no visible para los usuarios.