作者:Angel Antonio Moreno Vazquez 3 年以前
714
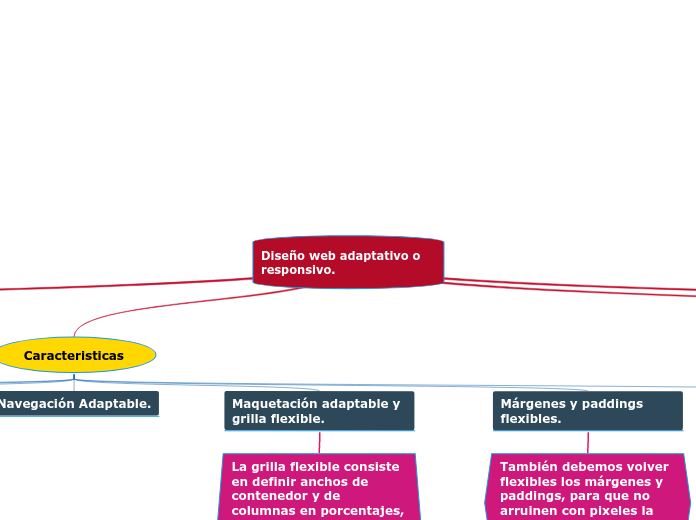
Diseño web adaptativo o responsivo.
El diseño web adaptativo permite que los sitios se ajusten a diferentes tamaños de pantalla y dispositivos, garantizando una experiencia de usuario óptima. Este enfoque utiliza márgenes y paddings flexibles para mantener la proporcionalidad de los espacios, y ajusta el ancho de imágenes y medios a través de porcentajes para que se adapten a varios formatos de visualización.