Creare un sito web
Il progetto della pagina
wireframe di pagina
è una gabbia impaginativa che no definisce la composizione degli elementi, i diversi ingombri e le relazioni tra le parti;
Layout
Sito web responsive: è un sito web progettato in modo da adattarsi alle dimensioni degli schermi dei diversi dispositivi di fruizione, oltre ai diversi formati desktop considera anche smartphone e tahlet.
Layout fisso e fluido
Layout non visibile (fluido)
Layout visibile (fisso)
Gabbia del Layout
L'User Interface Design (UI) si preoccupa di tutti gli aspetti visivi del sito e dell'interazione tra l'utente e i contenuti del sito
La teoria della percezione, diagramma di Gutemberg e la composizione visiva
test regole base composizione
https://sites.google.com/liceotitolivio.org/layout/diagramma-di-gutenberg
Il progetto del sito
Esercitazione: proponi una mappa logica per Tacuina
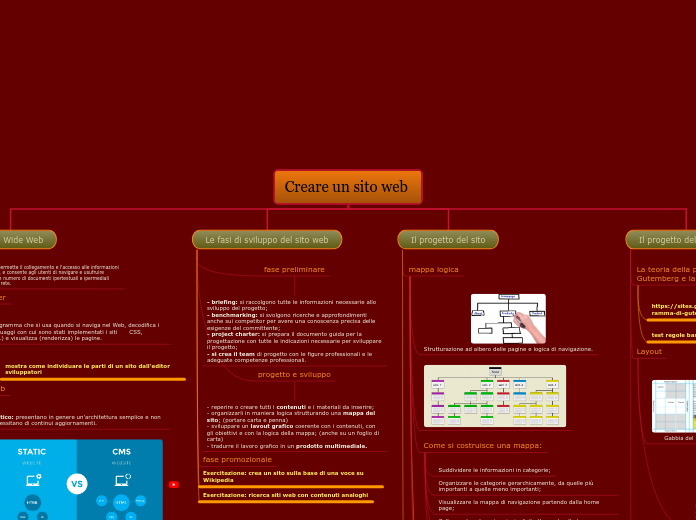
mappa logica
Attività finalizzata a rendere la navigazione un'esperienza confortevole, semplice e serena.
User experience Design (UXD)
Analizza la struttura logica di questo sito
Come si costruisce una mappa:
Organizzare i diversi contenuti in funzione della categoria di appartenenza, permettendo sempre all'utente di spostarsi da una pagina all'altra.
Collegare le categorie principali direttamente alla home page;
Visualizzare la mappa di navigazione partendo dalla home page;
Organizzare le categorie gerarchicamente, da quelle più importanti a quelle meno importanti;
Suddividere le informazioni in categorie;
Strutturazione ad albero delle pagine e logica di navigazione.
Le fasi di sviluppo del sito web
Esercitazione: ricerca siti web con contenuti analoghi
Esercitazione: crea un sito sulla base di una voce su Wikipedia
fase promozionale
progetto e sviluppo
- reperire o creare tutti i contenuti e i materiali da inserire;
- organizzarli in maniera logica strutturando una mappa del sito; (portare carta e penna)
- sviluppare un lavout grafico coerente con i contenuti, con gli obiettivi e con la logica della mappa; (anche su un foglio di carta)
- tradurre il lavoro grafico in un prodotto multimediale.
fase preliminare
- briefing: si raccolgono tutte le informazioni necessarie allo sviluppo del progetto;
- benchmarking: si svolgono ricerche e approfondimenti anche sui competitor per avere una conoscenza precisa delle esigenze del committente;
- project charter: si prepara il documento guida per la progettazione con tutte le indicazioni necessarie per sviluppare il progetto;
- si crea il team di progetto con le figure professionali e le adeguate competenze professionali.
World Wide Web
Introduzione a Google Sites
Siti web
Dinamico: hanno una struttura più complessa, offrono una maggiore ínterattività. Proprio con questo scopo si sono sviluppati sistemi per la gestione dei contenuti, Content Management Systems o CMS.
Statico: presentano in genere un'architettura semplice e non necessitano di continui aggiornamenti.
Browser
Programma che si usa quando si naviga nel Web, decodifica i linguaggi con cui sono stati implementati i siti CSS,
ecc.) e visualizza (renderizza) le pagine.
mostra come individuare le parti di un sito dall'editor sviluppatori
Rete che permette il collegamento e l'accesso alle informazioni di Internet, e consente agli utenti di navigare e usufruire dell'enorme numero di documenti ipertestuali e ipermediali presenti in rete.