av Arcangelo Didonato 1 år siden
143
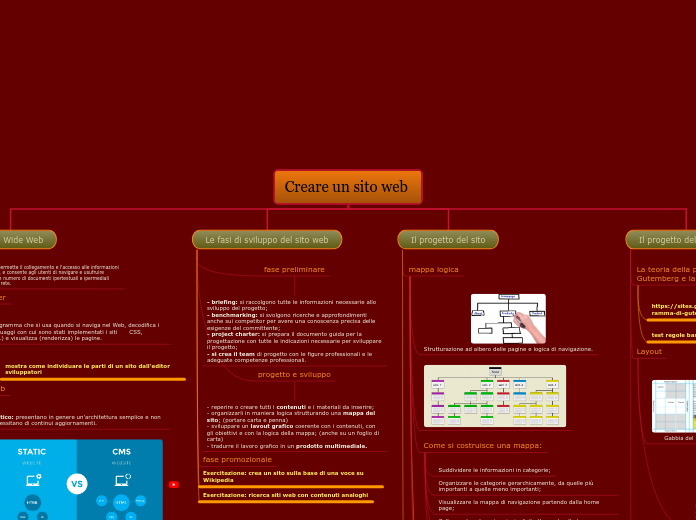
Creare un sito web
Nel processo di creazione di un sito web, è fondamentale considerare diversi aspetti che vanno dalla progettazione visiva alla funzionalità. Il layout del sito, che può essere fisso o fluido, deve adattarsi ai vari dispositivi, garantendo una fruizione ottimale su desktop, smartphone e tablet.