Los operadores aritméticos toman los valores númericos (tanto literales como variables) de sus operandos y devuelven un único resultado numérico. Los operadores aritméticos estandar son la suma (+), la resta (-), la multiplicación (*) y la división (/).
Operadores
JavaScript tiene los siguientes tipos de operadores. Esta sección describe dichos operadores y contiene información sobre el orden de precedencia de los mismos.
Operadores aritméticos
Operadores de comparación
Un operador de comparación compara sus operandos y devuelve un valor lógico en función de si la comparación es verdadera (true) o falsa (false).
Operadores bit a bit
Operadores lógicos
Operadores de cadena de caracteres
Operador condicional (ternario)
Operador coma
Operadores unarios
Operadores relacionales
Un operador relacional compara sus operandos y retorna un valor booleano basado en si la comparación es verdadera.
instanceof
El operador instanceof devuelve true si el objeto especificado como primer operando es del tipo de objeto especificado como segundo parámetro.
in
El operador in devuelve true si la propiedad especificada como primer operando se encuentra en el objeto especificado como segundo operando.
Una operación unaria es una operación que sólo necesita un operando.
delete
La función del operador delete es eliminar un objeto, una propiedad de un objeto, o un elemento en el indice específico de un Array.
typeof
El operador typeof devuelve una cadena de caracteres indicando el tipo del operando evaluado.
void
El operador void especifica una expresión que será evaluada y no retornará ningún resultado.
El operador coma (,) simplemente evalúa ambos operandos y retorna el valor del último. Este operador es ante todo utilizado dentro de un ciclo for, permitiendo que diferentes variables sean actualizadas en cada iteración del ciclo.
El operador condicional es el único operador de JavaScript que necesita tres operandos. El operador asigna uno de dos valores basado en una condición.
Además de los operadores de comparación, que pueden ser usados en cadenas de caracteres, el operador de concatenación (+) une dos valores de tipo String, devolviendo otro String correspondiente a la unión de los dos operandos.
Los operadores lógicos son comúnmente utilizados con valores booleanos; estos operadores devuelven un valor booleano. Sin embargo, los operadores && y || realmente devuelven el valor de uno de los operandos, asi que si estos operadores son usados con valores no booleanos, podrían devolveran un valor no booleano.
Los operadores bit a bit tratan a sus operandos como un conjunto de 32 bits (ceros y unos), en vez de como números decimales, hexadecimales u octales. Por ejemplo, el número decimal 9 se representa en binario como 1001.
Operadores de asignación
Un operador de asignación asigna un valor al operando de la izquierda en función del valor del operando de la derecha. El operador básico de asignación es el de igual (=), que asigna el valor del operando de la derecha al operando de la izquierda. Por ejemplo, x = y, está asignando el valor de y a x.
Una expresión es cualquier unidad válida de código que resuelve un valor.
JavaScript cuenta con las siguientes categorías de expresiones:
Aritméticas: evalúan a un número, por ejemplo 3.14159. (Usos generales Operadores aritméticos.)
Cadenas de caracteres: evalúan a una cadena de caracteres, por ejemplo, "Juan" o "234". (Usos generales Operadores de cadenas de caracteres.)
Lógicas: evalúan a true o false. (A menudo involucran a los Operadores lógicos.).
Expresiones primarias: Palabras clave básicas y expresiones generales en JavaScript.
Expresiones al lado izquierdo: Los valores izquierdos son el destino de una asignación.
Expresiones
y Object.
Constantes
Puede crear una de solo lectura, llamada constante con la palabra clave const. La sintaxis del identificador de la constante es el mismo como para un indentificador de variable: debe de empezar con una letra, guión bajo(_) o símbolo de dollar($) y puede contener alfabéticos, numéricos o guiones bajos.
Variables
Las variables se usan como nombres simbólicos para valores en tu aplicación. Los nombres de las variables, llamados identificadores, se rigen por ciertas reglas.
Declarando variables
Evaluando variables
Ámbito de variable
Variable hoisting
Función hoisting
Variables Globales
Las variables globales son, de hecho, propiedades del objeto global. En las páginas web, el objeto global es window, el cual puede establecer y acceder a las variables globales usando la sintaxis window.variable.
Para las funciones, solo la declaración de la función se eleva a la parte superior y no la expresión de la función.
Otra cosa inusual acerca de las variables en JavaScript es que pueden hacer referencia a una variable declarada más tarde, sin obtener una excepción. Este concepto se conoce como hoisting; Las variables en JavaScript son en cierto sentido "elevadas" a la parte superior de la función o declaración. Sin embargo, las variables que no se han inicializado todavía devolverán un valor undefined.
Cuando declaras una variable fuera de una función, se le denomina variable global, porque está disponible para cualquier otro código en el documento actual. Cuando declaras una variable dentro de una función, se le denomina variable local, porque está disponible solo dentro de esa función donde fué creada.
Una variable declarada usando la sentencia var o let sin asignarle un valor inicial tiene el valor undefined.
Al intentar acceder a una variable no declarada dará como resultado la excepción ReferenceError:
Puedes declarar una variable de tres maneras:
Con la palabra clave let. Por ejemplo, let y = 13. Esta variable puede ser usada para declarar una variable local en un bloque de ámbito. Ver Ámbito de variable más abajo.
Con la palabra clave var. Por ejemplo, var x = 42. Esta sintaxis puede ser usada para declarar tanto variables locales como globales.
Simplemente asignándole un valor. Por ejemplo, x = 42. Esto siempre declara una variable global y no puede ser cambiada a nivel local. Esto genera una advertencia strict de JavaScript. No deberías usar esta variante.
Declaraciones
Hay tres tipos de declaraciones en JavaScript.
const
Declara una constante de sólo lectura en un bloque de ámbito.
let
Declara una variable local en un bloque de ámbito, inicializándola opcionalmente a un valor.
var
Declara una variable, inicializándola opcionalmente a un valor.
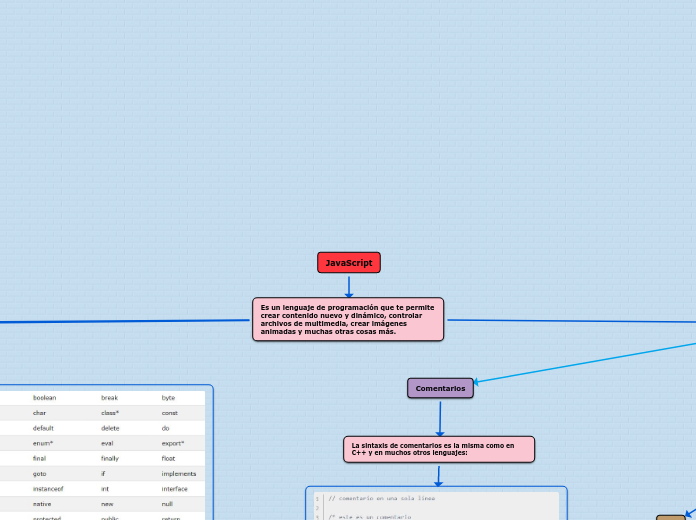
Comentarios
La sintaxis de comentarios es la misma como en C++ y en muchos otros lenguajes:
Es dinámico, responde a eventos en tiempo real. Eventos como presionar un botón, pasar el puntero del mouse sobre un determinado texto o el simple hecho de cargar la página o caducar un tiempo. Con esto podemos cambiar totalmente el aspecto de nuestra página al gusto del usuario, evitándonos tener en el servidor un página para cada gusto, hacer calculos en base a variables cuyo valor es determinado por el usuario, etc.
Es simple, no hace falta tener conocimientos avanzados de programación para aprender a manejar JavaScript y es recomendado por muchos expertos a la hora de encontrar un lenguaje para comenzar a programar.
JavaScript
Es un lenguaje de programación que te permite crear contenido nuevo y dinámico, controlar archivos de multimedia, crear imágenes animadas y muchas otras cosas más.
Gramatica
Tipos de datos
El último estándar ECMAScript define ocho tipos de datos:
Siete tipos de datos que son primitivos:
Boolean. true y false.
null. Una palabra clave especial que denota un valor nulo. Como JavaScript es case-sensitive, null no es lo mismo que Null, NULL, o cualquier otra variante.
undefined. Una propiedad de alto nivel cuyo valor no es definido.
Number. Un número entero o un número con coma flotante. Por ejemplo: 42 o 3.14159.
BigInt. Un número entero con precisión arbitraria. Por ejemplo: 9007199254740992n
String. Una secuencia de caracteres que representan un valor "Hola"
Symbol (nuevo en ECMAScript 6). Un tipo de dato cuyas casos son únicos e inmutables
Palabras reservadas
Palabras JavaScript Reservados
En JavaScript no puede utilizar estas palabras reservadas como variables, etiquetas o nombres de las funciones:
JavaScript objetos, propiedades y métodos
También debe evitar usar el nombre de JavaScript incorporadas objetos, propiedades y métodos:
Palabras ventanas Reservados
JavaScript puede ser utilizado fuera de HTML. Se puede utilizar como el lenguaje de programación en muchas otras aplicaciones.
En HTML debe (para la portabilidad debe) evitar el uso del nombre de los objetos y propiedades de HTML y Windows:
HTML controladores de eventos
Además se debe evitar el uso del nombre de todos los controladores de eventos de HTML.
Caracteristicas