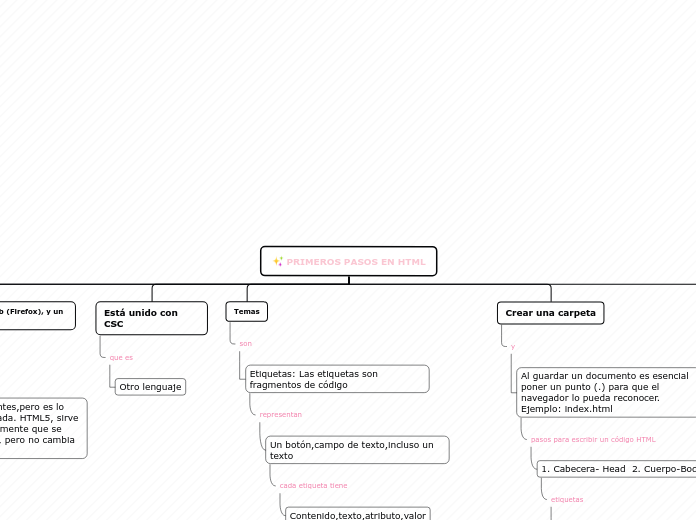
PRIMEROS PASOS EN HTML
H1
significa
Encabezado número 1
atributos más usado
Id
titulares
H1,H2.H3,H4.H5.H6
son sintaxis
Cada uno de estas sirve para cambiar el tamaño del título
Crear una carpeta
y
Al guardar un documento es esencial poner un punto (.) para que el navegador lo pueda reconocer. Ejemplo: index.html
pasos para escribir un código HTML
1. Cabecera- Head 2. Cuerpo-Body
etiquetas
html,que indica el documento y "head" . Etiqueta title, que tiene como función cambiar el título,pero no se ve. Body ,para que se vea todo el cuerpo html. "!-- --" para los comentarios. Para el espaciado "br /"
es fundamental que
La etiqueta Head no se suele ver por el usuario, pero es importante para el navegador
Temas
son
Etiquetas: Las etiquetas son fragmentos de código
representan
Un botón,campo de texto,incluso un texto
cada etiqueta tiene
Contenido,texto,atributo,valor
que
Representa un elemento de nuestra página
Está unido con CSC
que es
Otro lenguaje
Necesita un navegador web (Firefox), y un editor de código
XHTML,HTML,HTML5
Son nombres diferentes,pero es lo mismo,no cambia nada. HTML5, sirve par lo mismo,simplemente que se implememtan cosas, pero no cambia nada
nombres de HTML
Es un lenguaje de marcado
que permite
Crear estructuras de sitios web
Contenido,texto,imágenes,formularios,botones,etc...
Una estructura es