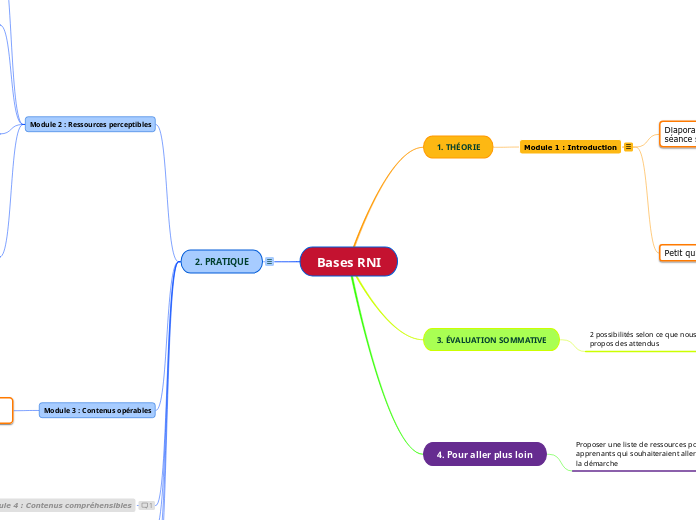
Bases RNI
2. PRATIQUE
Objectif
Utiliser des outils et techniques simples permettant de proposer des ressources inclusives
Module 7 (ou 5) : Exercice d'audit de ressources
Objectif
Évaluer/auditer l’accessibilité de ses ressources
--> En préparation à l'évaluation finale
Selon certains critères repris de la grille du RGAA
Module 6 (ou 4) : Les fonctions d’accessibilité d’une plateforme LMS
Screencast des fonctions de Moodle
Module 5 : Ressources stables/fiables
Fournir un nom, un rôle et une valeur pour chacun des éléments non standard de l’interface utilisateur
S’assurer que le code peut être interprété de façon fiable, par exemple en s’assurant qu’il est valide
Module 4 : Contenus compréhensibles
pas sûre de la pertinence
Le contenu apparaît et fonctionne de façon prévisible
Les éléments d’interface répétés sur plusieurs pages ont toujours le même intitulé
Les mécanismes de navigation qui sont répétés sur plusieurs pages apparaissent toujours à la même place
Le texte est lisible et compréhensible
Fournit des définitions pour les mots, les expressions, les idiomes et les abréviations inhabituels
Identifie la langue principale de la page web, par exemple arabe, hollandais ou coréen
Module 3 : Contenus opérables
Donner assez de temps aux utilisateurs pour lire et utiliser le contenu
Les utilisateurs peuvent utiliser différentes modalités d’entrée au-delà du clavier
Les utilisateurs peuvent facilement naviguer, trouver des contenus, et déterminer où ils sont
Le contenu ne provoque pas de crises d’épilepsie ou de réactions physiques
Des fonctionnalités disponibles au clavier
Module 2 : Ressources perceptibles
Du contenu plus facile à voir et à entendre
- La couleur n’est pas le seul moyen de véhiculer de l’information ou d’identifier du contenu
- Les couleurs de premier plan et de fond par défaut fournissent un contraste suffisant
- Quand les utilisateurs redimensionnent le texte jusqu’à 400% ou changent l’espacement du texte, aucune information n’est perdue
- Le texte est bien refusionné dans des petites fenêtres (« viewports ») et quand les utilisateurs agrandissent le texte
- Les images contenant du texte sont redimensionnables, remplacées par du véritable texte, ou évitées quand c’est possible
- Les utilisateurs peuvent pauser, arrêter, ou ajuster le volume du son joué sur un site web
- Les sons d’arrière-plan sont bas ou peuvent être coupés, pour éviter toute interférence ou distraction
Diaporama commenté présentant les principes de l'ergonomie
Du contenu qui peut être présenté de différentes façons
Diaporama commenté présentant les concepts
Navigateurs et technologies d’assistance fournissent des réglages permettant de personnaliser la présentation
Tuto screencast de ces fonctionnalités sur navigateur
Titres, les listes, les tableaux, les champs de saisie et structures de contenu convenablement balisés
Tuto screencast Word/Writer/Google Docs
Utilisateurs finaux : malvoyants
Sous-titres et autres alternatives pour le multimédia
Tuto (screencast et diaporama commenté) : création et intégration de sous-titres
VLC
YouTube
Utilisateurs : Malentendants
Alternatives textuelles pour les contenus non textuels
Utilisateurs : Malvoyants
4. Pour aller plus loin
Proposer une liste de ressources pour les apprenants qui souhaiteraient aller plus loin dans la démarche
(Autres)
WAI
W3C
RGAA
3. ÉVALUATION SOMMATIVE
2 possibilités selon ce que nous répond Didier à propos des attendus
Si formation 100% auto-portée
Évaluation et correction d'une "mauvaise" ressource
Production d'une petite ressource qui sera évaluée par les formatrices
Évaluation par les pairs sous forme d'Atelier sur Moodle
Évaluation de la production d'un pair
Production d'une petite ressource textuelle ou vidéo par exemple qui doit comporter des éléments accessibles
1. THÉORIE
Module 1 : Introduction
Objectifs
- Définir :
- une situation de handicap,
- l’accessibilité,
- l’inclusion.
- Comprendre les grandes lignes des implications légales d’un numérique inclusif.
- Identifier les difficultés rencontrées par ces personnes en situation de handicap face au numérique en situation d’apprentissage.
- Comprendre l’importance de fournir des ressources numériques adaptées.
Petit quiz récapitulatif
Diaporama commenté (ou présenté en séance synchrone)
4. Objectif : Identifier
Les difficultés rencontrées par ces personnes en situation de handicap face au numérique en situation d’apprentissage
Activité : immersion en situation de handicap
3. Objectif : Comprendre
L’importance de fournir des ressources numériques adaptées
Les grandes lignes des implications légales
2. Objectif : Définir
L'inclusion
L'accessibilité
Une situation de handicap
1. Présentation de la formation