a ximena henao 5 éve
360
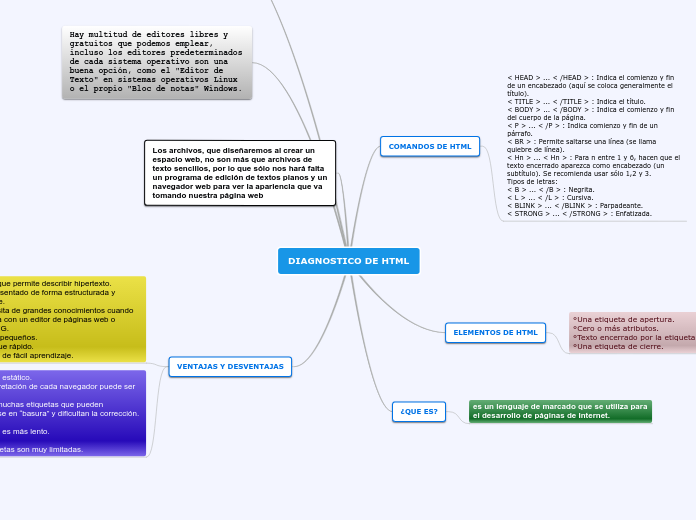
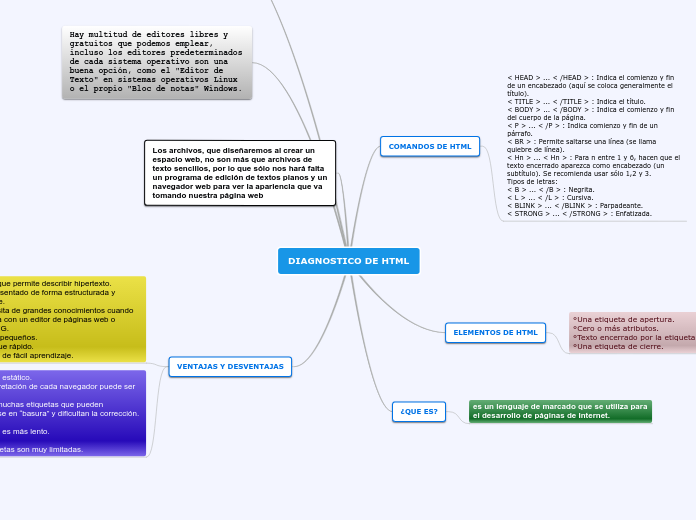
DIAGNOSTICO DE HTML
Crear páginas web con HTML puede ser significativamente simplificado utilizando editores de texto avanzados, especialmente en sistemas Linux, donde se resaltan automáticamente las etiquetas.

a ximena henao 5 éve
360

Még több ilyen