jonka ximena henao 5 vuotta sitten
365
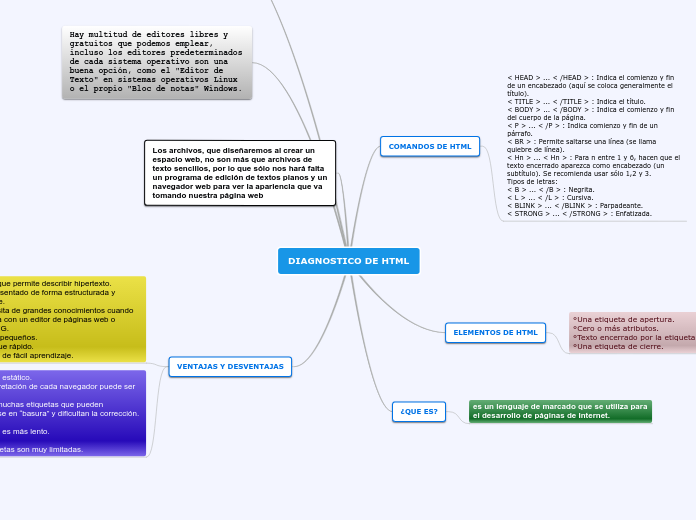
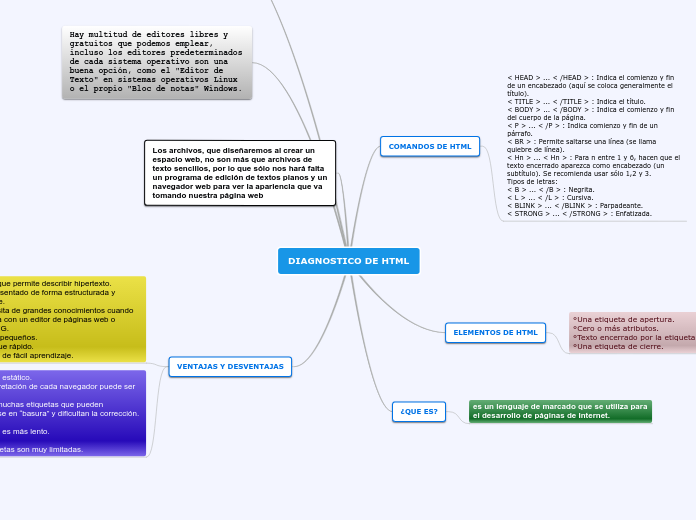
DIAGNOSTICO DE HTML
Crear páginas web con HTML puede ser significativamente simplificado utilizando editores de texto avanzados, especialmente en sistemas Linux, donde se resaltan automáticamente las etiquetas.

jonka ximena henao 5 vuotta sitten
365

Lisää tämän kaltaisia