по ximena henao 5 лет назад
360
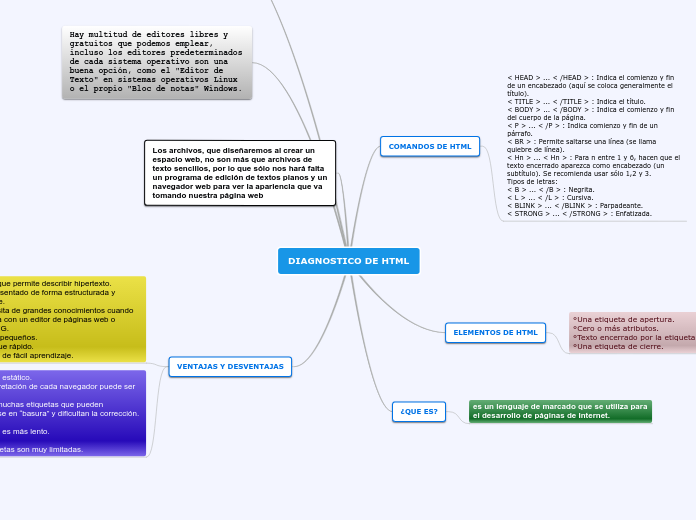
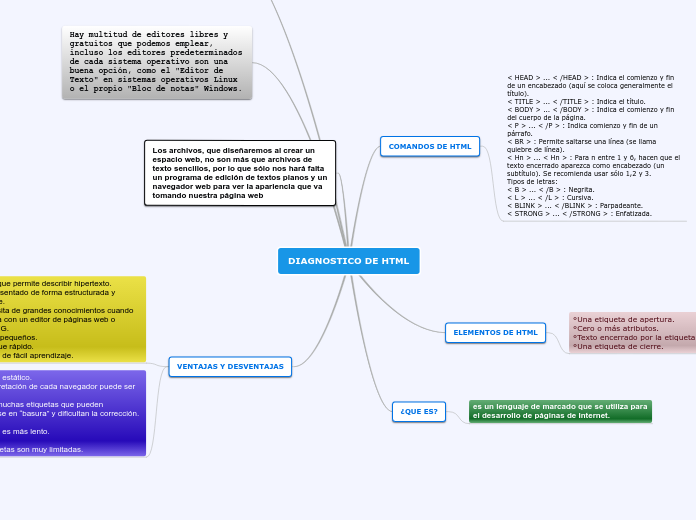
DIAGNOSTICO DE HTML
Crear páginas web con HTML puede ser significativamente simplificado utilizando editores de texto avanzados, especialmente en sistemas Linux, donde se resaltan automáticamente las etiquetas.

по ximena henao 5 лет назад
360

Больше похоже на это