Floating topic
To separate chunks of text you can use
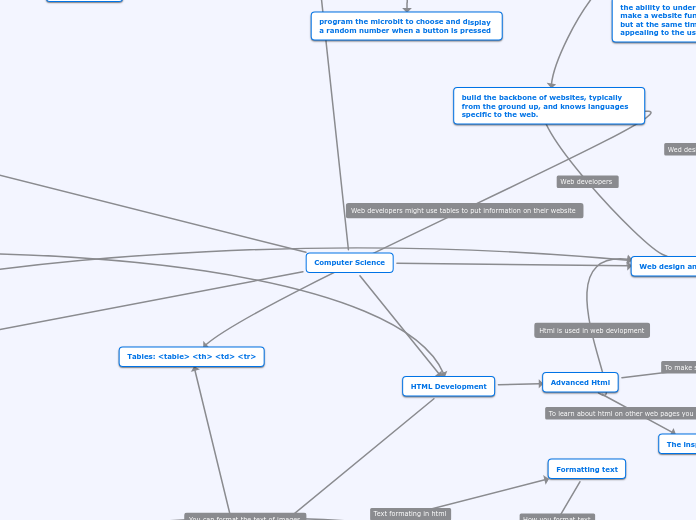
Computer Science
Codespace
lesson 6
Answer bot
change the program to display a random text message from a list of possible answers
program the microbit to choose and display a random number when a button is pressed
lesson 5
personal billboard
select different images and messages when code is running
scroll through text messages
show images that match your current mood
lesson 4
Heart Beat
make the heartbeat speed adjustable using the microbit buttons
A = slower B =faster
make code loop forever
code an animated heartbeat
display.image(HEART) sleep (1000) display.image(small.heart) sleep (1000) if_button.a_was_pressed()
lesson 3
recording and mixing with Digital audio workstaion
keyboard synthesiszer
drum machines
micro musician
lesson 2
display games
program push-button to make a fast click game
crunch some numbers with a micro-calculator
display text message strings
change the animation speed of the images
show a sequence of images on the display
from microbit import * display.show(Image.SQUARE)
lesson 1
called first steps
what is a microbit?
static electricity
senosors and buttons and an LED display for output
edge connector
a powerful embedded computer
Python
conditions
Booleans variables
Tracy
while loops
To repeat code when the number of times to repeat is unknown
if statements
!=
To have Tracy make decisions based on conditional statements
if count > 0:
pendown()
parameters
tailor functions to be used in multiple situations
many times
user input
radius = int(input(“What is the radius?: “))
variables
Store information to use in our code
Top down design
Separating a large problems into smaller ones
Writing code for one part of a function before tackling the whole thing
breaks large code into functions
Breaking the problem down into smaller parts
artistic effect
begin_fill()
circle(20)
end_fill()
color must be in quation marks
functions
three_circles()
A function name and commands to be performed
one command
naming guidelines
make_sqaure
draw_square
comments
# used in the beginning of a comment
""" for a multi-line comment
allowing humans to read and understand
turning angles
right(180)
setposition()
speed 0
loops
write the same code with fewer lines
makes code easier to read
for i in range ()
penup commands
pendown commands
400 pixels by 400 pixels
starts at the bottom
(0,0)
east
circle commands
diameter when coding
200 pixels from starting point
left or right commands
forward input
forward (-100)
forward (100)
Printing
To print non-text, do the same as text but don't use quotation marks
To print text, do print "enter text here"
Comments
Do # enter comment here to do a single line comment
Do """ enter comment here """ to do a multiline comment
Operators
Rounding, round(x, number of digits to round by)
Power, math.pow(x,y)
Absolute value, abs(x)
Modulus, do x % y
Division, do x / y
Multiplication, do x * y
Subtraction, do x - y
Addition, use x + y
User Input
For numbers, do variable_name = int(input("Enter value here "))
For strings, do variable_name = input("Enter text here ")
Variables
variable_name = value
variable_name = "enter string"
Used to store and edit values later
Web design and development
the ability to understand what is needed to make a website functional and easy to use, but at the same time make it aesthetically appealing to the user.
build the backbone of websites, typically from the ground up, and knows languages specific to the web.
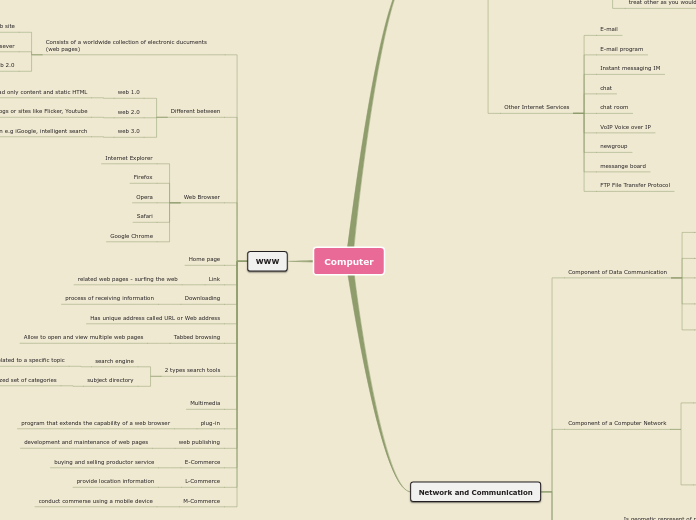
The internet
A browser is a program that allows you to search for information and websites on it, google chrome, safari and firefox are all examples of browsers.
Copyright laws
CC BY-SA this license lets people build,"remix" and tweak an artists work
CC BY-NC-ND is the most restrictive liscense because it only allows people to download and share your work as long as they credit you
CC BY-NC this license lets people build, tweak and remix on an artists work for non-commercial us
CC BY is the least restrictive, it allows people to distribute, remix, tweak, and build upon work even for commerical use.
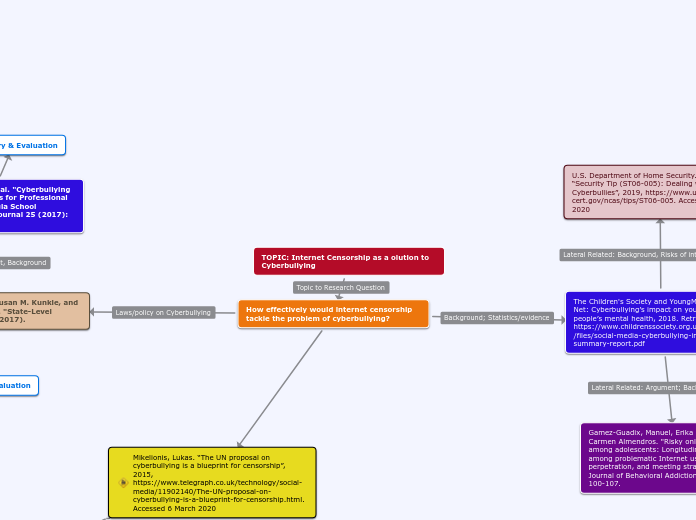
Censorship: a tool used by people to stop the spread of information.
HTML Development
Advanced Html
Multi-file websites
Select add a file and name it anything.html
The inspector
Right click anywhere on the page and select "inspector"
HTML Basics
Formatting text
- line break,
horizontal line break,
- italics,
- bold,Lists: two types
Nesting lists:
-
Nesting lists:
-
Nesting lists:
-
Img ![]()
You always need:
Tables:
CSS Development
The Box model
Adding Margins: In your style sheet write the code, margin:30px;
Adding padding: In your style sheet write the code, padding:15px;
In your style sheet write both: padding: 15px; and margin: 0px 30px 50px 15px;
special selctors
hover, active, inactive
#seong:hover::after{
background-color:red;
content: "You have made a good decision";
this means that when you hover over the image a red text will appear and say you have made a good descision
use these for interactive images
Reading documentation
inactive vs active
can make a class active
can make a class interactive
Visibility
Ways to hide and display text
Visibility: hidden, visible
Opacity: 01
Display: block, none inline
spans
tag is
used to group and style inline elements
divs
it defines a section of an HTML page
group a block of elements together to format them with CSS
to efficiently apply the same style severak different elemnts
embedding Iframes
can attach images, videos etc. by embedding an iframe
if you go to youtube or twitter and click share the iframe comes up and you copy and past it into your code
Multi page websites
can add other files as long as they end in .css or .html
Can create multipage websites by creating style sheets.
Interactions
interactions are activated when you hover over an image and click on a image
Animations
animations are added to image with using filters
Filters
sepia filer, grey-scale filter, brightness filters, blur-filter etc.