por eya zitouni 4 anos atrás
230
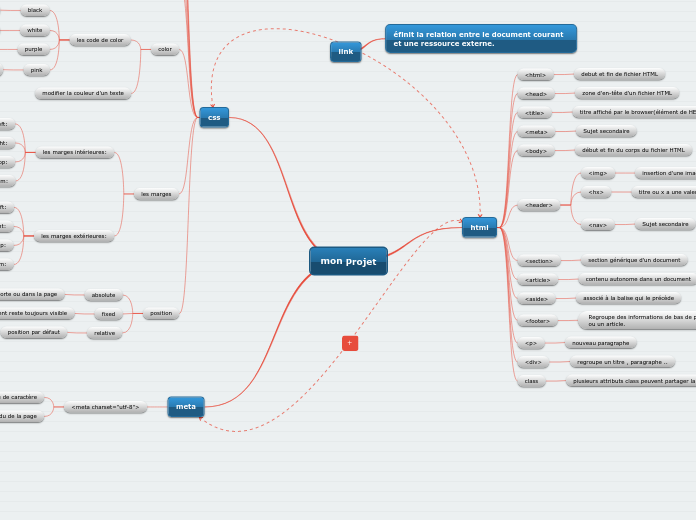
mon projet
Le document traite des différentes propriétés CSS et leur utilisation dans la mise en page et le style d'un site web. Il aborde les styles de texte tels que normal, italic et oblique, ainsi que les transformations comme les majuscules et la décoration du texte.