Mejoras emergentes
Proyectos
Portal GOV.CO
CDN
Posicionamiento
estructura de Biblioteca
resultados de busqueda
buscador
pie pagina
home
encabezado
Tramites y servicios
Metodologia
Back
Front
Test de usuario
Diseño visual
Prototipado
Arquitectura de información
Research
Abordar la investigación desde:
- Descubrimiento
- Exploración
- Testeo
- Escucha
Podemos abordar 1, 2, 3 o todas en un mismo proyecto. Son compatibles
Descubrimiento:
- Es donde tenemos un primer contacto con el proyecto
- Tiene el fin de intentar conocer lo desconocido y comprender mejor las necesidades de los usuarios
Exploración:
- La técnicas de esta fase están dirigidas a comprender las necesidades del usuario de manera apropiada
- Abordar el diseño y sus dificultades desde una perspectiva global
Testeo:
- Tratan de validar si los diseños desarrollados funcionan correctamente para los usuarios
- Comprobar y asegurar que los sistemas funcionan bien para sus usuarios
Escucha:
- Nos permite comprender los problemas de los usuarios existentes y encontrar nuevos problemas
- Se debe hacer durante todo el ciclo de diseño e investigación para tratar de comprender los problemas de los usuarios y encontrar nuevos problemas
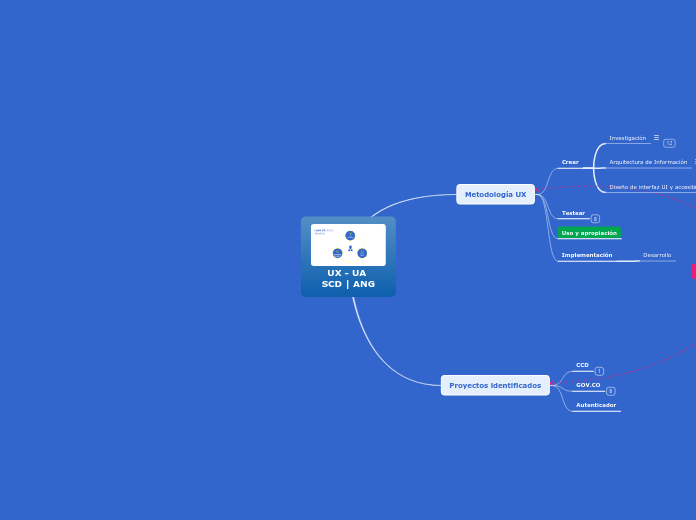
UX - UA
SCD | ANG
Proyectos identificados
Autenticador
GOV.CO
PUI
Administrador
Caja de herramientas
Biblioteca
KIT UI
Perfilamiento de usuarios autenticados
Buscador basado en IA
- Resultados de búsqueda personalizados basados en el comportamiento del usuario
- Procesamiento del lenguaje natural
- Predictibilidad de errores
CCD
implementación app móvil
Metodología UX
Implementación
Desarrollo
Uso y apropiación
Testear
Analytics - KPI
tiempo
Abandonos
Conversiones
Pruebas no moderadas
Treejack - mapas de calor
AB testing
Observación
Crear
Diseño de interfaz UI y accesibilidad
Informe Mejoras de Usabilidad
UI KIT
Sistema de Diseño
Wireframes de Fidelidad Media / Alta
User Journey Map
Accesibilidad
Pruebas de Accesibilidad
Pruebas Moderada con Usuarios*
Test de Accesibilidad Web
Guía de marcado semantico de HTML
Entrevistas Moderadas Remotas
Pruebas Guerrilla con maze
Test remotos con usuarios
Definicion de Perfiles de Usuarios
Evaluación de usabilidad
Benchmark de diseño
Arquitectura de Información
2 semanas
Entregables
4. Guía de estilo
3. Presentacion definición y manejo del tono
2. Wireframes de las pantallas y funcionalidades priorizadas
1. informe arquitectura de información
1. Desarrollar la arquitectura de información del portal
- Objetivos
- Perfiles y scenarios
- mapeo de necesidades de los usuarios
- Estructuras de contenidos
- lenguaje y rotulado (ux writting)
- wireframe
- Testeo
Investigación
3 semanas
Salidas
3. Matriz de hallazgos de terceros según estado actual
2. matriz - informe de evaluación hallazgos enmarcados en los principios de JN
1. Presentación de insights
Actividades
3. Consolidar Recomendaciones e informes de terceros
Informe AND
GDC
VIVE LAB
USARIA
2. Realizar evaluación heuristica de la versión actual
Principios de usabilidad y Heurística:
1- Visibilidad del estado del sistema: el usuario debería saber que está pasando en cada interacción con el producto (cargando, guardando, errores). Debe recibir un feedback del estado del producto.
2- Relación producto y mundo real: El usuario no debería tener dudas al momento de interactuar con el sistema, se le debe brindar toda la información para que pueda operar el sistema.
3- Control y libertad del usuario: El usuario debe poder cancelar o salir de un proceso, sin finalizarlo y sin compromisos.
4- Consistencia: En el diseño de los bloques visuales del flujo del sistema, tratar de llevar un patrón en todos los elementos del sistema.
5- Prevención de errores: Proveer instrucciones claras de lo que se espera que el usuario realice dentro de nuestro producto.
6- Reconocer antes de recordar: Entregar información valiosa al usuario y ademas proveer una forma en que el usuario pueda revisarla cuando la necesite sin acudir a su memoria.
7- Flexibilidad y eficiencia de uso: Entregar una interfaz capaz de satisfacer a usuarios avanzados y no avanzados. Permitir el uso del producto sin necesidad de conocimientos especializados.
8- Diseño estético y minimalista: no saturar de contenido al usuario, mostrar únicamente el contenido relevante para cada vista o cada acción que el usuario ha decidido acceder. No poner elementos que distraigan al usuario del objetivo de la vista.
9- ayudar al usuario a reconocer y corregir errores: Dar información al usuario de lo que esta generando errores o inconsistencias en el sistema.
10- Ayuda y documentación: Detectar las dudas mas comunes de los usuarios a la hora de usar nuestro producto y proveer información que pueda resolverlas de manera inmediata.
1. Análizar los Reportes Google analytics del portal - detectar insights para la toma de decisiones