da shaday carolina mancano 4 anni
338
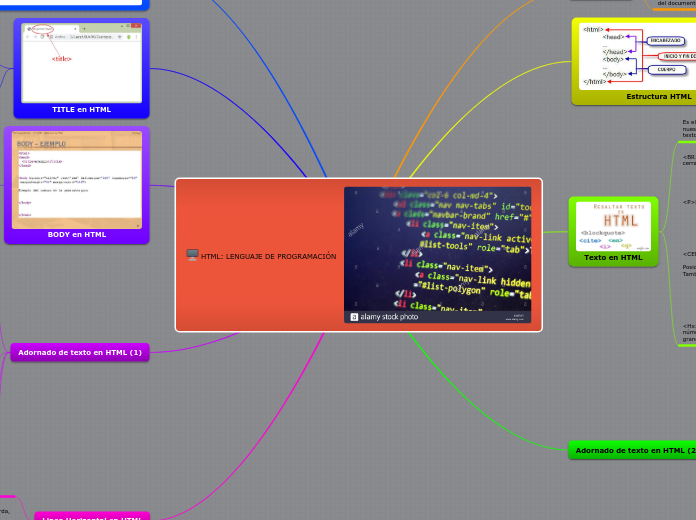
HTML: LENGUAJE DE PROGRAMACIÓN
HTML es un lenguaje de programación utilizado para crear y estructurar páginas web. Permite definir el título que aparece en la barra del navegador y emplea diversas etiquetas para dar formato al texto.